ioBroker Material Design Widgets are based on Google's material design guidelines. The adapter uses the following libraries:
- Google material components for the web
- Vuetify
- chartjs
- round-slider from thomasloven
- Material Design Icons
This adapter uses Sentry libraries to automatically report vis runtime exceptions and code errors caused by the widgets to the developers.
When the vis runtime is first loaded, the file ./iobroker-data/files/vis.0/materialdesign.sentry is created. This file contains an anonymized id (so-called uuid), which allows the developer to determine whether the error occurs only with one or more users.
To disable sentry, the word 'disabled' must be entered in the file /iobroker-data/files/vis.0/materialdesign.sentry.
To check if sentry is disabled, open the browser console and look for sentry is deactivated for vis-materialdesign.
provided by iobroker.click, thanks to bluefox and iobroker.
If you have questions about the individual widgets, then first look at the topics of the individual widgets
https://developer.mozilla.org/en-US/docs/Web/API/Navigator/vibrate
not working at the moment, needs to be implemneted by app, see https://github.com/ioBroker/ioBroker.vis.cordova
| Screenshot | Description |
|---|---|
| Some of the widgets support Material Design Icons library. You can pic up an icon from the list above or open the image picker by clicking the button on the right of the input field. Image colors only applies to the material design icons, not to an image! |
Settings that are not listed in the table below are self-explanatory.
| Screenshot | Setting | Description |
|---|---|---|
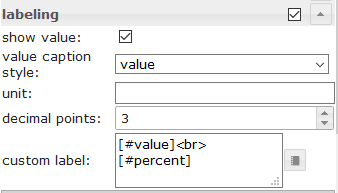
 |
custom label | For custom label you can use the property [#value] to show the real value of the datapoint. To show the current percent you can use [#percent] |
Settings that are not listed in the table below are self-explanatory.
TODO
Settings that are not listed in the table below are self-explanatory.
Settings that are not listed in the table below are self-explanatory.
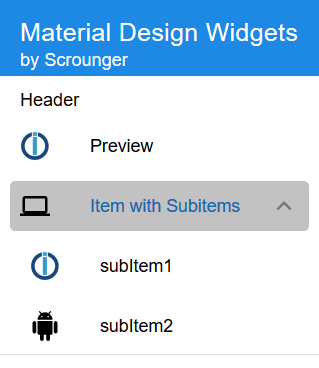
Top App Bar with Navigation Drawer can be combined with the view in widget 8.
Take a look at the Material Design Widgets example project to understand how it works.
| Screenshot | Setting | Description |
|---|---|---|
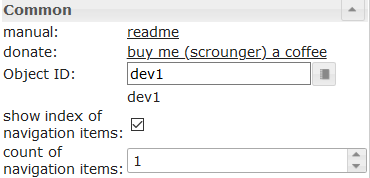
 |
Object ID | must be set to a datapoint from typ number. For example this datapoint can be used by view in widget 8 |
| show index of navigation items | shows the index of navigation before the item label. This number can be used in view in widget 8 to define the view that should be shown if the item is selected | |
| count of navigation items | Define the count of the navigations items |
Since version 0.4.0 the submenus must be defined by a JSON string:
[
{
"text": "subitem0",
"icon": "account",
"iconColor": "red"
},
{
"text": "subitem1",
"icon": "home",
"iconColor": "green",
"divider": "true"
},
{
"text": "subitem1",
"divider": "true",
"icon": "/vis.0/myImages/devices/lxc_iobroker.png",
"userGroups": ["administrator", "user"],
"behaviorNotInUserGroup": "disabled"
}
]
| Property | Description | Type | Values |
|---|---|---|---|
| text | text of entry | string | |
| icon | icon or image path of entry | string | |
| iconColor | icon color (works not if image is used) | color | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| divider | show a divider | boolean | false, true |
| userGroups | user groups that are allowed to view and control this entry. | array[string] | id of user groups |
| behaviorNotInUserGroup | hide or disable entry if user is not part of user group | string | hide, disabled |
Settings that are not listed in the table below are self-explanatory.
TODO
TODO
Settings that are not listed in the table below are self-explanatory.
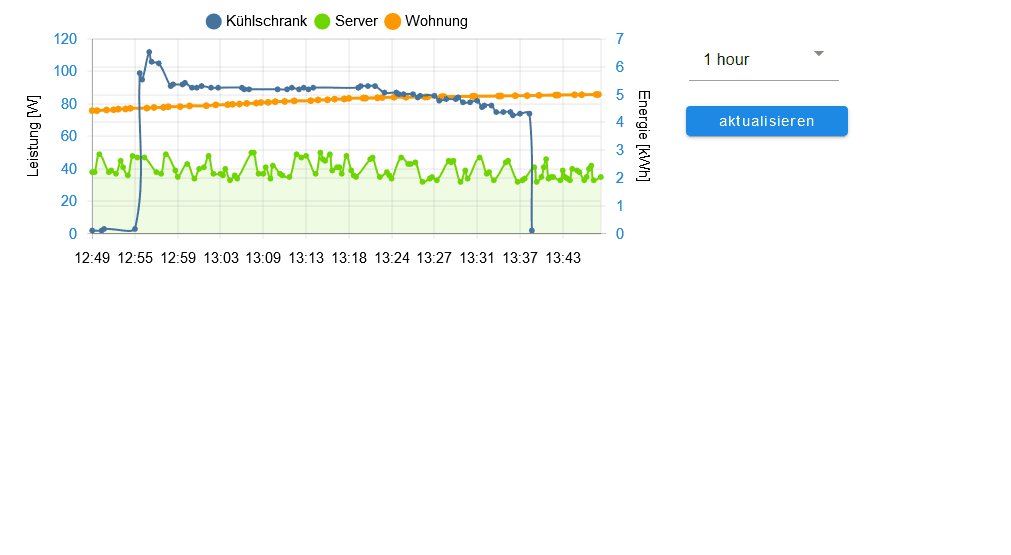
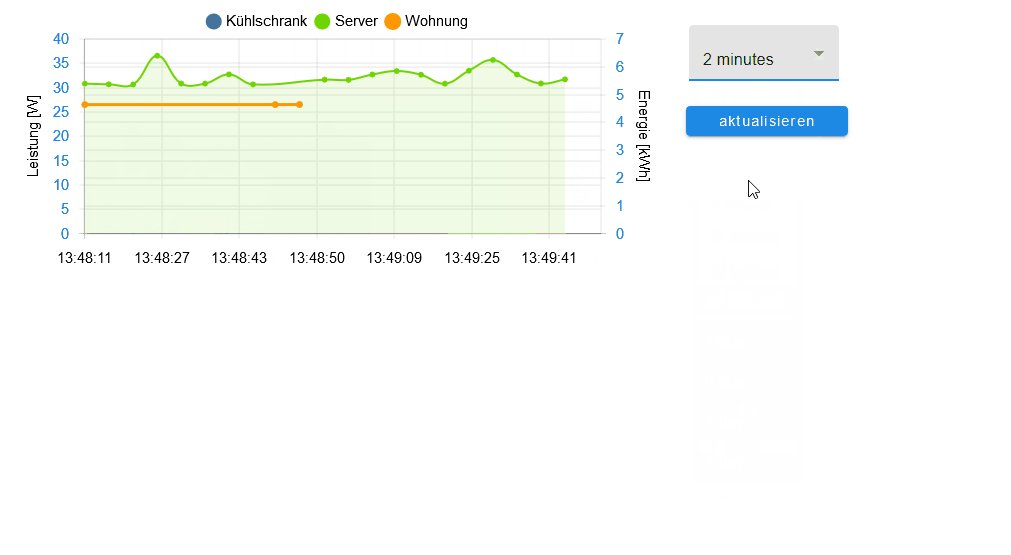
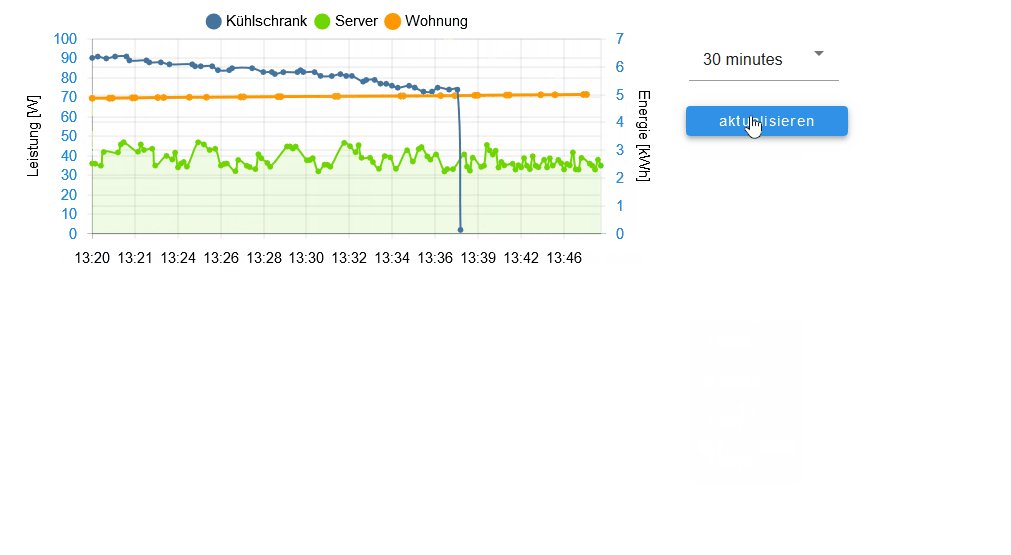
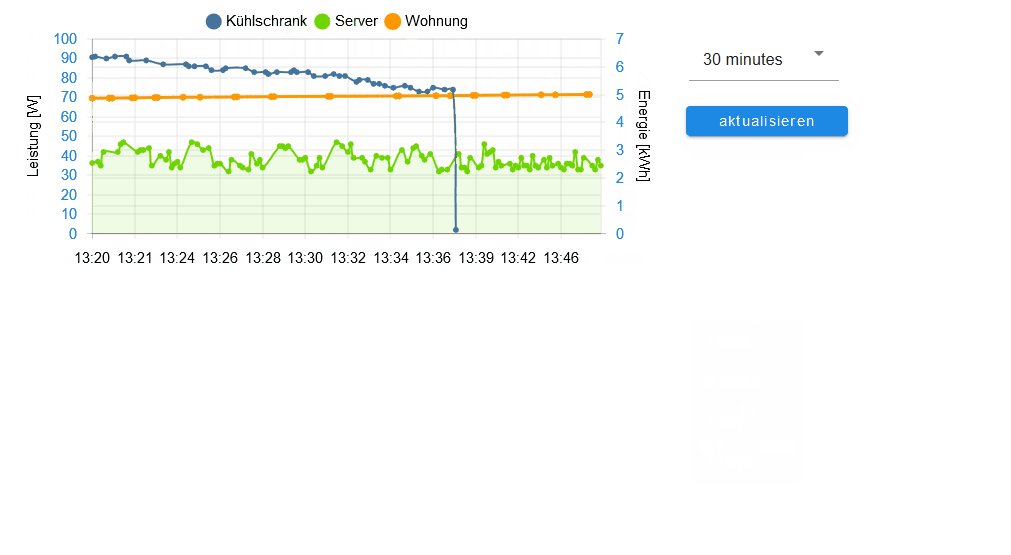
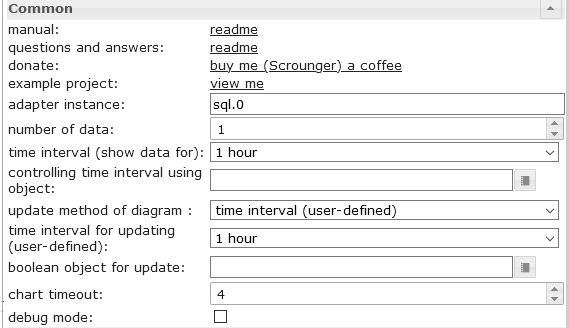
| Screenshot | Setting | Description |
|---|---|---|
 |
adapter instance | Instance for the sql or history adapter |
| controlling time interval using object | Id of a datapoint to change the time interval of the chart. If the datapoint is from type 'string' it must contain one of the linked values If the datapoint is from type 'number', it must contain the starting timestamp of the graph. For example, you can use a button here to change the display of the chart during runtime |
|
| boolean object for update | Id of adatapoint to trigger a manual refresh of the chart. For example, you can use a button here to refresh the chart during runtime |
|
| chart timeout | timeout for loading the chart data. If you get a timeout error message, increase this value | |
| debug mode | if you have problems or errors, activate the debug mode and attach the console log (F12) data to the issue | |
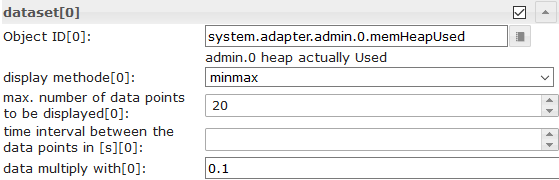
 |
Object Id | datapoint id with activated instance for the sql or history adapter |
| display method | link | |
| max. number of data points to be displayed | Number of maximum data points to display | |
| time interval between the data points in [s] | Optional setting, overrides the 'count' setting. Distance between the individual data points in seconds. For example, if you want to display data points every minute, you have to enter 60 here |
|
| data multiply with | Optional setting, multiply every datapoint with the given value | |
 |
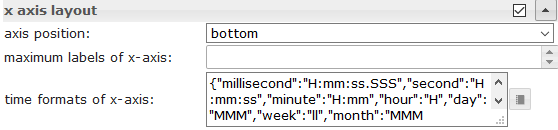
time formats of x-axis | Change the time format of the X-axis. Time formats must be entered for all time units, the following time units are permitted. Approved time formats must be entered according to the moment.js library, see link |
 |
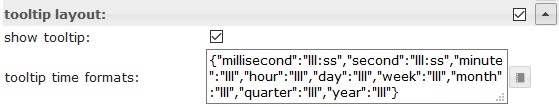
tooltip time formats | Change the time format of the tooltip. Time formats must be entered for all time units, the following time units are permitted. Approved time formats must be entered according to the moment.js library, see link |
| Property | Description | Type | Values |
|---|---|---|---|
| axisLabels | axis label of graph | Array | numbers or string |
| graphs | data of graphs | array[graph] | see graph |
| Property | Description | Type | Values |
|---|---|---|---|
| data | data of graph or data with timestamp | Array[numbers] | Array[values with timestamp] | number |
| type | type of graph | string | 'line', 'bar' |
| legendText | text of legend | string | |
| displayOrder | overlay order of graph | number | 1, 2, ... |
| color | color of graph | color | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| use_gradient_color | use gradient color | boolean | false, true |
| gradient_color | gradient color array | array[gradientColor] | [ { value: -20, color: '#7d3c98' }, { value: 0, color: '#2874a6' } ] |
| tooltip_title | title of tooltip | string | |
| tooltip_text | ovveride text of tooltip | string | |
| tooltip_MinDigits | max decimals of tooltip value | number | 0, 1, 2, ... |
| tooltip_MaxDigits | max decimals of tooltip value | number | 0, 1, 2, ... |
| tooltip_AppendText | append text to tooltip value | string | |
| datalabel_show | show data labels for graph | string | boolean | false, true, auto |
| datalabel_anchor | anchor of data labels | string | center, start, end |
| datalabel_align | position of the data label relative to the anchor point | string | left, start, center, end, right, top, bottom |
| datalabel_offset | distance (in pixels) to pull the data label away from the anchor point | number | 0, 1, 2, ... |
| datalabel_text_align | text aligment of the data label | string | left, start, center, end, right |
| datalabel_rotation | clockwise rotation angle (in degrees) of the data label | number | 0, 1, 2, ... |
| datalabel_steps | show data label every x step | number | 0, 1, 2, ... |
| datalabel_minDigits | minimum decimals of data labels | number | 0, 1, 2, ... |
| datalabel_maxDigits | maximum decimals of data labels | number | 0, 1, 2, ... |
| datalabel_append | append text to data label | string | |
| datalabel_color | data label color | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| datalabel_fontFamily | data label font family | string | |
| datalabel_fontSize | data label font size | number | 1, 2, 5, ... |
| datalabel_backgroundColor | data label background color | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| datalabel_borderColor | data label border color | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| datalabel_borderWidth | data label border width | number | 1, 2, 5, ... |
| datalabel_borderRadius | data label border radius | number | 1, 2, 5, ... |
| Property | Description | Type | Values |
|---|---|---|---|
| line_pointStyle | point style of line | string | circle, cross, crossRot, dash, line, rect, rectRounded, rectRot, star, triangle |
| line_pointSize | point size of line | number | 1, 2, 3, ... |
| line_pointSizeHover | point size of line | number | 1, 2, 3, ... |
| line_PointColor | color of line point | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| line_PointColorBorder | border color of line point | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| line_PointColorHover | hover color of line point | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| line_PointColorBorderHover | border hover color of line point | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| line_spanGaps | draw lines if data has gaps | boolean | false, true |
| line_steppedLine | enable stepped line | boolean | false, true |
| line_Tension | smothness of line | number | 0 - 1 |
| line_Thickness | thikness of line | number | 1, 2, 5, ... |
| line_UseFillColor | use fill color under line | boolean | false, true |
| line_FillColor | fill color under line | color | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| use_line_gradient_fill_color | use gradient fill color | boolean | false, true |
| line_gradient_fill_color | gradient color array | array[gradientColor] | [ { value: -20, color: '#7d3c98' }, { value: 0, color: '#2874a6' } ] |
| line_FillBetweenLines | fill color to next / previous line | string | '+1', '-1', '+2', ... |
| Property | Description | Type | Values |
|---|---|---|---|
| barIsStacked | stacked bar. If you have a comined chart (Line + stacked Bar), then you must also set this value for the line dataset! | boolean | false, true |
| barStackId | id of stack. Bar that should combine to a stack must have the same id | number | 1, 2, 5, ... |
| barColorHover | hover color of bar | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| barBorderColor | border color of bar | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| barBorderWidth | thikness of bar border | number | 1, 2, 5, ... |
| barBorderColorHover | border hover color of bar | color | array[colors] | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| barBorderWidthHover | hover thikness of bar border | number | 1, 2, 5, ... |
| Property | Description | Type | Values |
|---|---|---|---|
| yAxis_id | id of y-axis. If you would like to use a common y-axis for multipl graph data, use the same id. | number | 1, 2, 5, ... |
| yAxis_position | position of y-axis | string | left, right |
| yAxis_show | show y-axis | boolean | false, true |
| yAxis_title_text | y-axis title | string | |
| yAxis_title_color | override y-axis title color | color | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| yAxis_title_fontFamily | override y-axis title font family | string | |
| yAxis_title_fontSize | override y-axis title font size | number | 1, 2, 5, ... |
| yAxis_min | minimum value of y-axis | number | 1, 2, 5, ... |
| yAxis_max | maximum value of y-axis | number | 1, 2, 5, ... |
| yAxis_step | steps of y-axis | number | 1, 2, 5, ... |
| yAxis_minimumDigits | y-axis minimum number of decimal places | number | 1, 2, 5, ... |
| yAxis_maximumDigits | y-axis maximum number of decimal places | number | 1, 2, 5, ... |
| yAxis_maxSteps | maximum steps of y-axis | number | 1, 2, 5, ... |
| yAxis_distance | override y-axis value distance to axis | number | 1, 2, 5, ... |
| yAxis_appendix | append text to y-axis value | string | |
| yAxis_color | override y-axis value color | color | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| yAxis_fontFamily | override y-axis value font family | string | |
| yAxis_fontSize | override y-axis value font size | number | 1, 2, 5, ... |
| yAxis_zeroLineWidth | width of y-axis zero line | number | 0.3, 1.5, 4, ... |
| yAxis_zeroLineColor | y-axis zero line color | color | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| yAxis_gridLines_show | show y-axis grid lines | boolean | false, true |
| yAxis_gridLines_color | color of y-axis grid lines | color | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| yAxis_gridLines_lineWidth | width of grid lines | number | 0 - 1 |
| yAxis_gridLines_border_show | show border of y-axis grid lines | boolean | false, true |
| yAxis_gridLines_ticks_show | show y-axis grid interval ticks | boolean | false, true |
| yAxis_gridLines_ticks_length | length of y-axis grid ticks | number | 1, 2, 5, ... |
| Property | Description | Type | Values |
|---|---|---|---|
| value | value where color should be applied | number | 1, 2, 5, ... |
| color | color for value | color | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
JSON Chart supports data that have a timestamp. To use this the data array must have values for timestamp (x-axis value) and value (y-axis value).
| Property | Description | Type | Values |
|---|---|---|---|
| t | timestamp - xAxis value | number | 1, 2, 5, ... |
| y | value for timestamp - yAxis value | number | 1, 2, 5, ... |
| Property | Description | Type | Values |
|---|---|---|---|
| xAxis_bounds | scale boundary strategy 'data': makes sure data are fully visible, labels outside are removed 'ticks': makes sure ticks are fully visible, data outside are truncated |
String | data, ticks |
| xAxis_timeFormats | time formats for the x-axis | Object | Time formats must be entered for all time units, the following time units are permitted. Approved time formats must be entered according to the moment.js library, see link |
| xAxis_tooltip_timeFormats | time formats for the x-axis | String | Approved time formats must be entered according to the moment.js library, see link |
| xAxis_time_unit | force the time format for the x-axis | String | following units are allowed, see link |
Input data must be a json array of objects, example:
[
{
"img": "/vis.0/myImages/erlebnis_50.png",
"name": "Empire",
"betriebszeit": "4h 06m",
"funk": "5G",
"ip": "10.0.0.1"
},
{
"img": "/vis.0/myImages/erlebnis_100.png",
"name": "Handy",
"betriebszeit": "13m",
"funk": "5G",
"ip": "10.0.0.2"
},
{
"img": "/vis.0/myImages/erlebnis_100.png",
"name": "Harmony Hub - Wohnzimmer",
"betriebszeit": "18T 07h 21m",
"funk": "2G",
"ip": "10.0.0.3"
}
]
To generate a control element (button, checkbox, etc.) in cell of the table you must create an object instead of a string.
[
{
"control": {
"type": "buttonToggle",
"oid": "0_userdata.0.MDW.Buttons.bool",
"buttonText": " off",
"buttonTextTrue": " on",
"image": "home",
"imagePosition": "left",
"colorBgTrue": "green",
"lockEnabled": "true"
},
"img": "/vis.0/myImages/erlebnis_50.png",
"name": "Empire",
"betriebszeit": "4h 06m",
"funk": "5G"
}, {
"img": "/vis.0/myImages/erlebnis_100.png",
"control": {
"type": "buttonToggle",
"oid": "0_userdata.0.MDW.Buttons.bool",
"buttonText": "off",
"buttonTextTrue": "on",
"image": "home",
"colorBgTrue": "green"
},
"name": "Handy",
"betriebszeit": "13m",
"funk": "5G",
"ip": "10.0.0.2"
}, {
"img": "/vis.0/myImages/erlebnis_100.png",
"name": "Harmony Hub - Wohnzimmer",
"betriebszeit": "18T 07h 21m",
"funk": "2G",
"ip": "10.0.0.3"
}
]
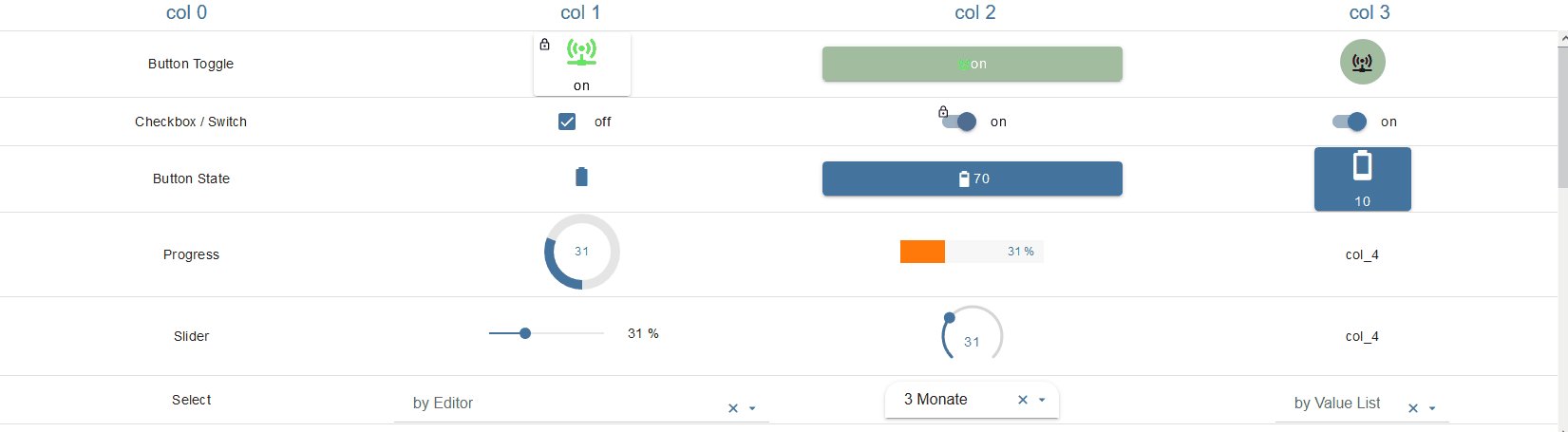
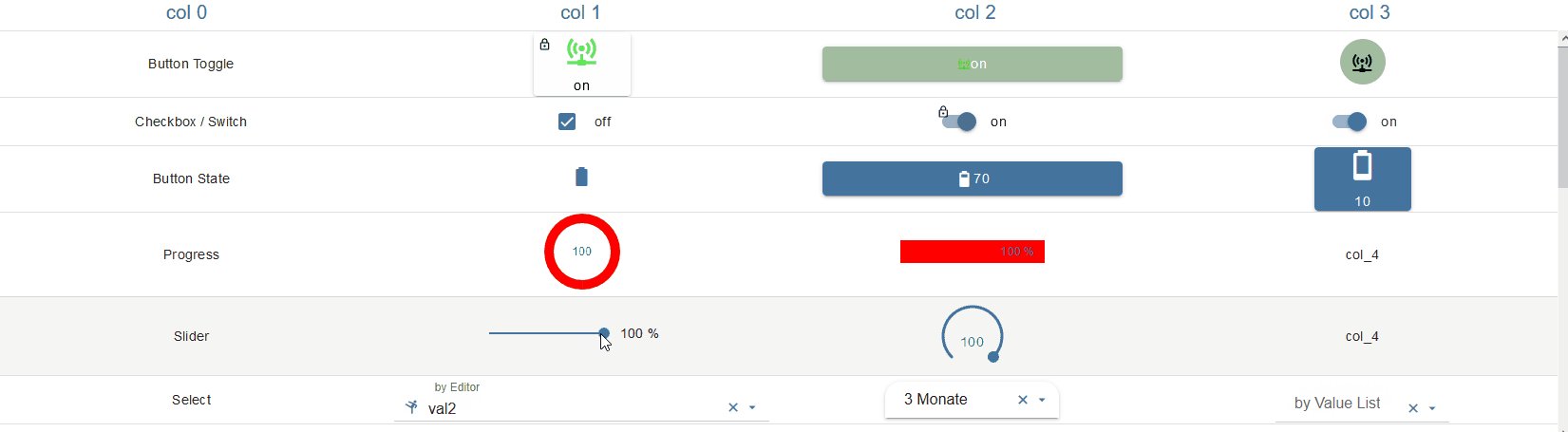
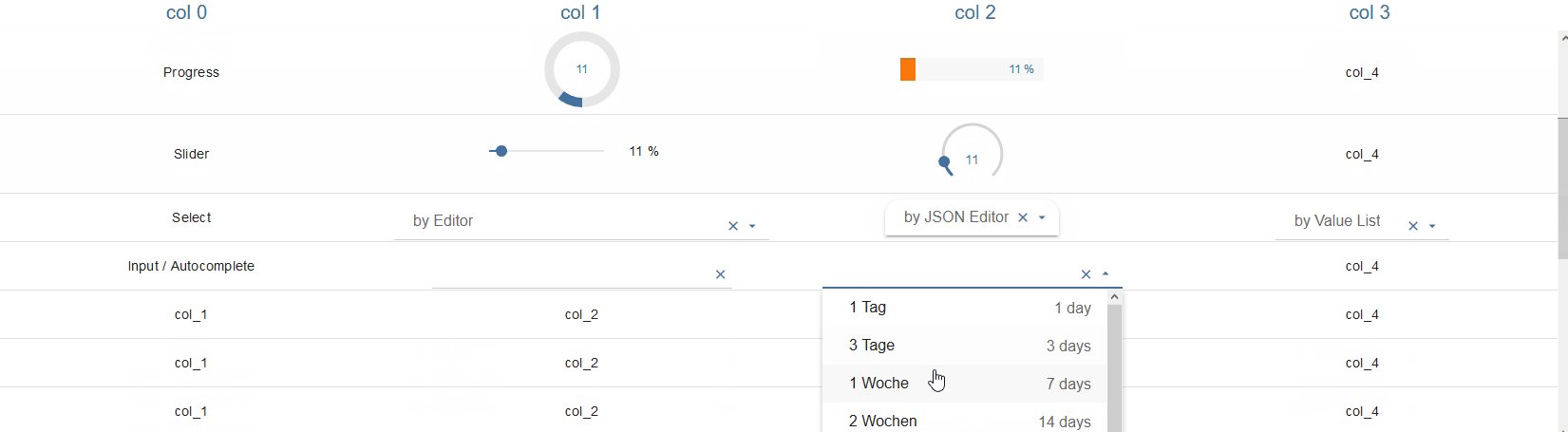
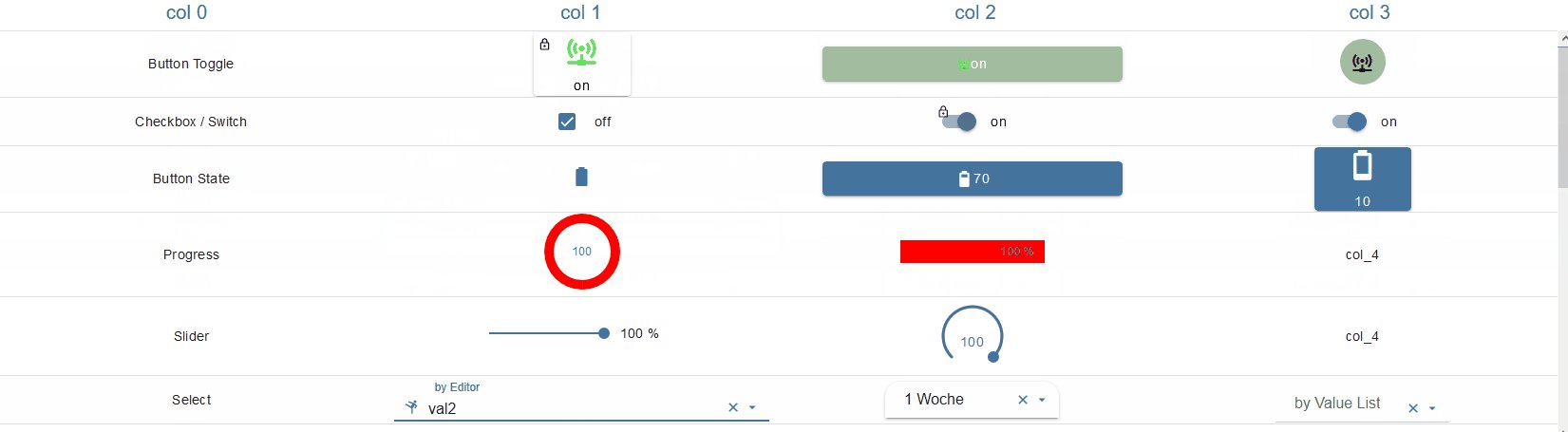
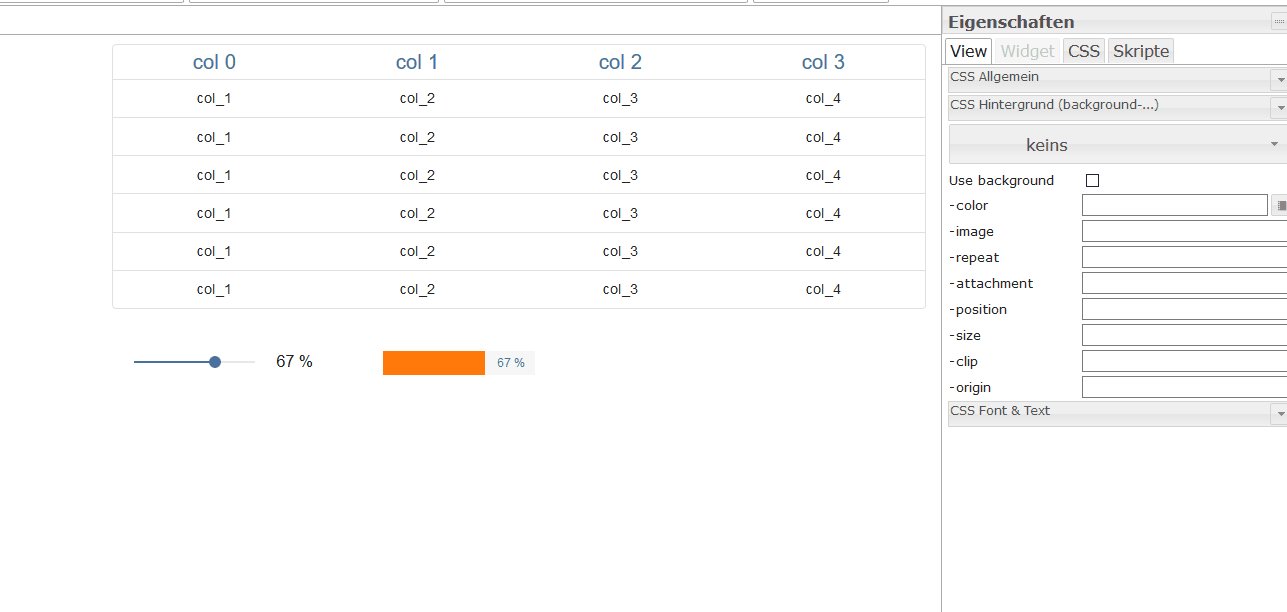
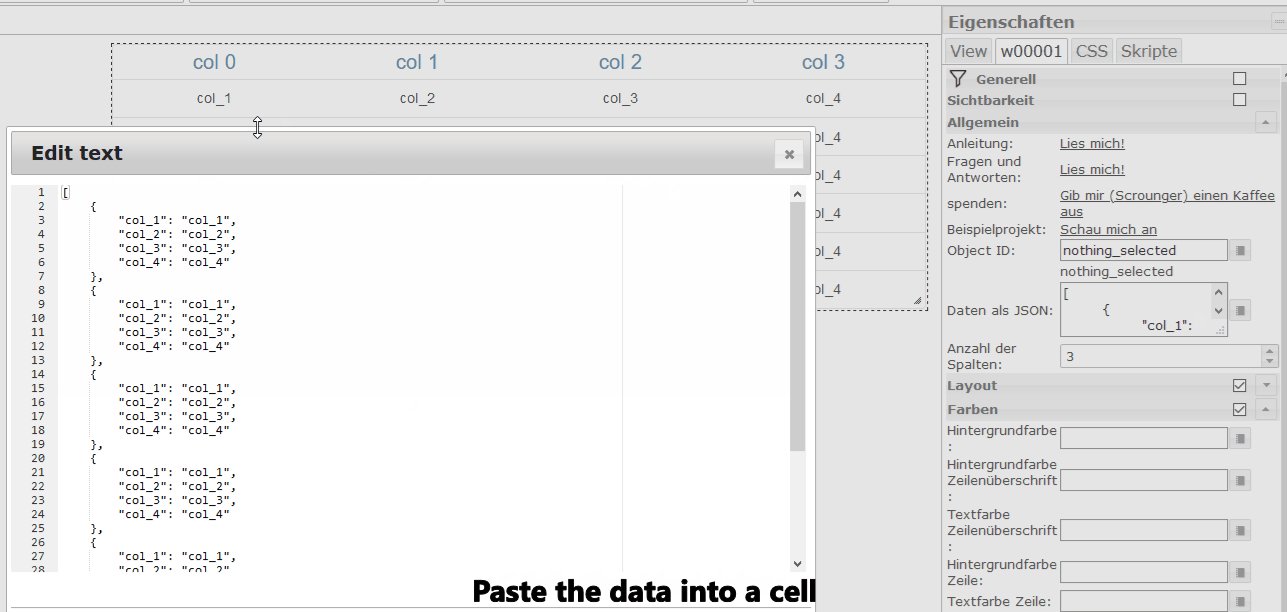
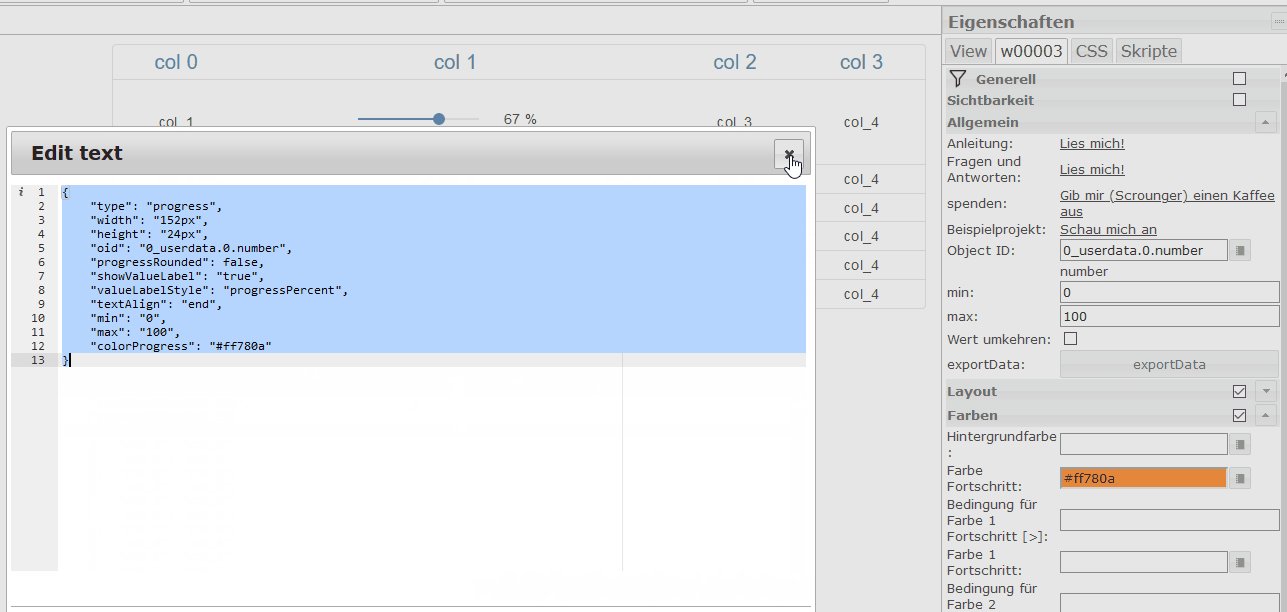
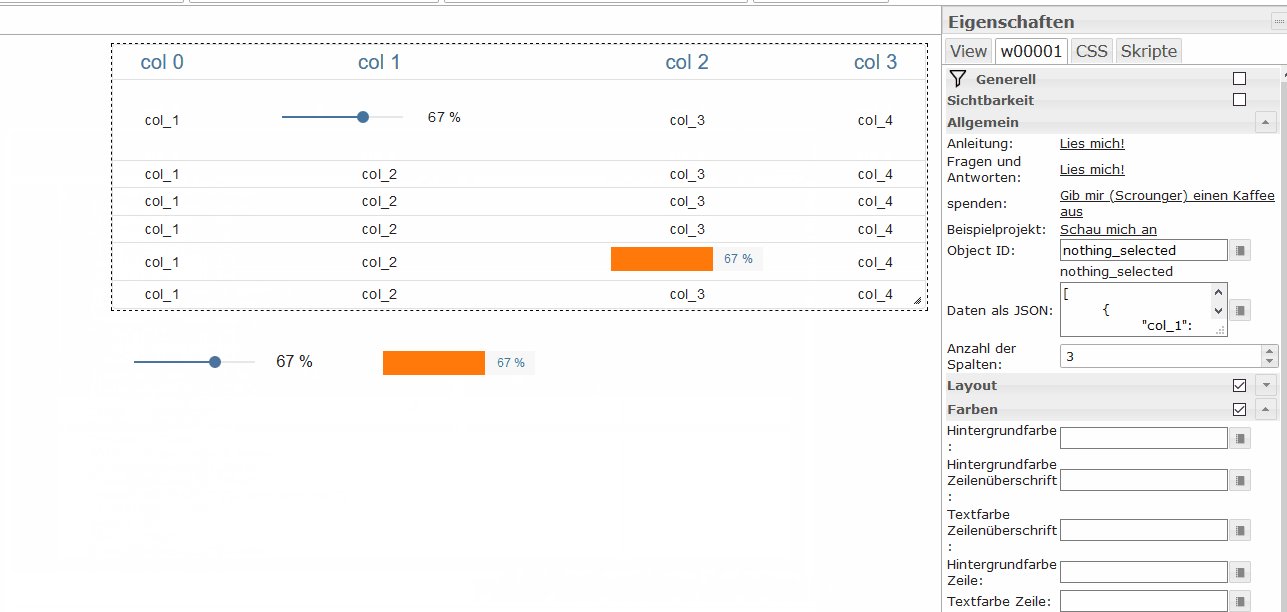
You can very easy generate controls by using the editor. Just create a supported Widget, configure it over the editor and export the settings by copy and paste to the table wigdet. Take a look at the animated screenshot below:
| Property | Description | Type | Values |
|---|---|---|---|
| type | type of control element | string | |
| width | width in % or px of control element | string | 100% | 100px |
| height | height in % or px of control element | string | 100% | 100px |
| rowspan | cell that spans x rows | number | 1, 2, 3, ... |
| colspan | cell that spans x columns | number | 1, 2, 3, ... |
| verticalAlign | vertical alignment | string | top | middle | bottom |
| cellStyleAttrs | css style attributes for cell | string | ... |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
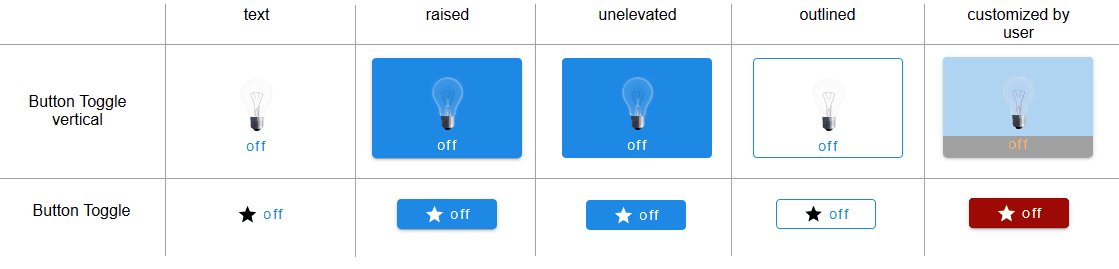
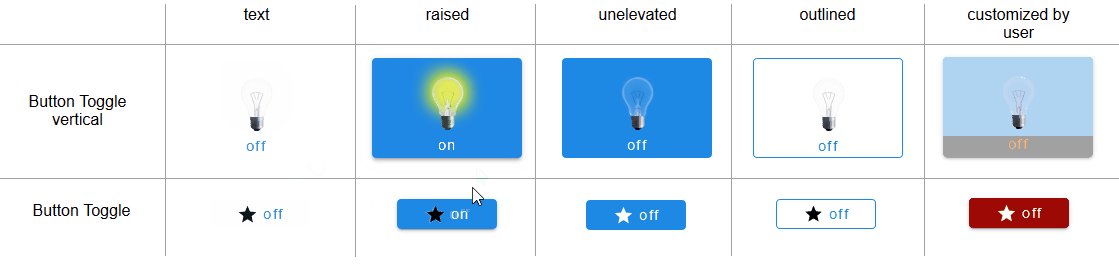
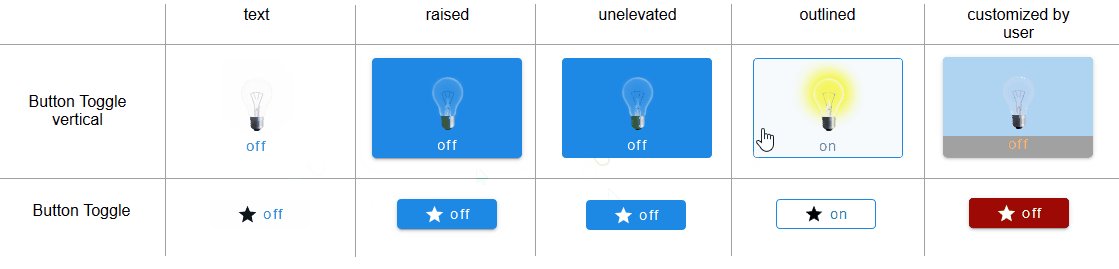
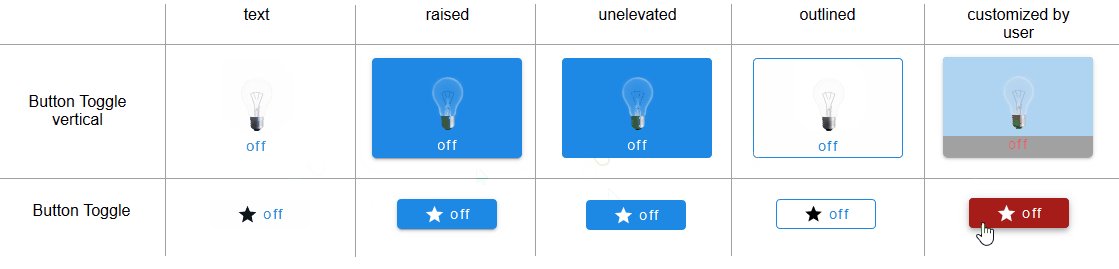
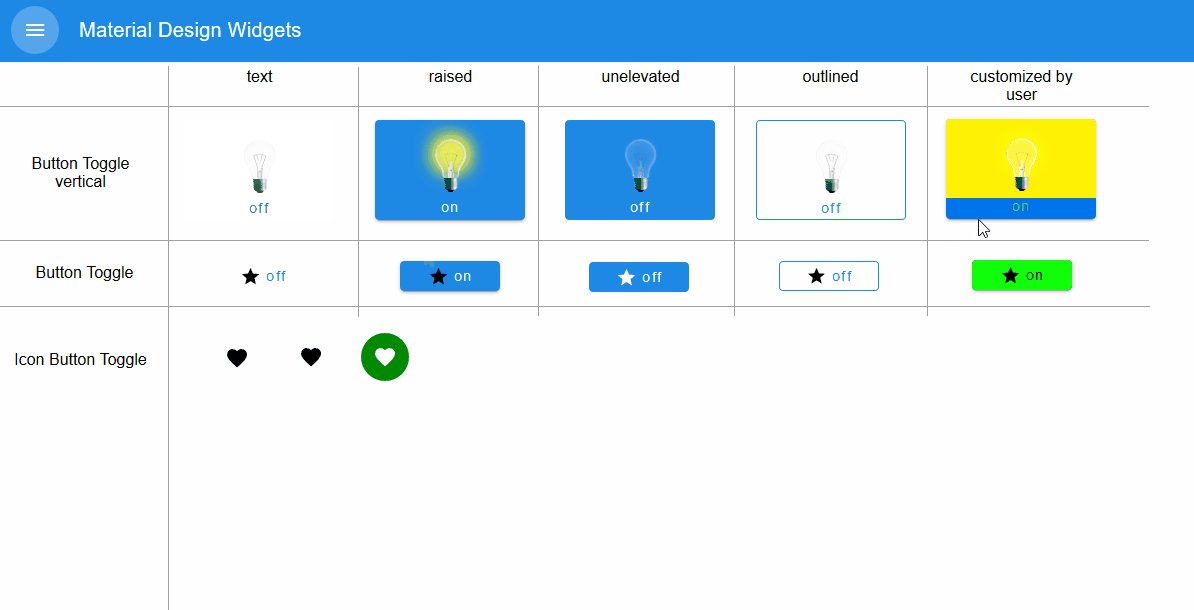
| buttonStyle | button style | string | text | raised | unelevated | outlined |
| readOnly | read only | boolean | false | true |
| toggleType | type of toggle | string | boolean | value |
| pushButton | push button | boolean | false | true |
| valueOff | value for off | string | |
| valueOn | value for on | string | |
| stateIfNotTrueValue | state if value unequal to 'on' condition | string | on | off |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| buttontext | Button text | string | |
| labelTrue | Label true | string | |
| labelColorFalse | label color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelColorTrue | active label color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelWidth | text width | number | |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| imageTrue | active image | custom | |
| imageTrueColor | active image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconPosition | image position | string | left | right |
| iconHeight | image height | number | |
| colorBgFalse | background | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorBgTrue | active background | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockEnabled | enable Locking | boolean | false | true |
| autoLockAfter | auto Locking after [s] | number | |
| lockIcon | icon | custom | |
| lockIconSize | icon size | number | |
| lockIconColor | icon color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockFilterGrayscale | gray filter if locked | number |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| buttonStyle | button style | string | text | raised | unelevated | outlined |
| readOnly | read only | boolean | false | true |
| toggleType | type of toggle | string | boolean | value |
| pushButton | push button | boolean | false | true |
| valueOff | value for off | string | |
| valueOn | value for on | string | |
| stateIfNotTrueValue | state if value unequal to 'on' condition | string | on | off |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| buttontext | Button text | string | |
| labelTrue | Label true | string | |
| labelColorFalse | label color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelColorTrue | active label color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| imageTrue | active image | custom | |
| imageTrueColor | active image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconPosition | image position | string | top | bottom |
| iconHeight | image height | number | |
| colorBgFalse | background | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorBgTrue | active background | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockEnabled | enable Locking | boolean | false | true |
| autoLockAfter | auto Locking after [s] | number | |
| lockIcon | icon | custom | |
| lockIconTop | symbol distance from top [%] | number | |
| lockIconLeft | symbol distance from left [%] | number | |
| lockIconSize | icon size | number | |
| lockIconColor | icon color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockFilterGrayscale | gray filter if locked | number |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| readOnly | read only | boolean | false | true |
| toggleType | type of toggle | string | boolean | value |
| pushButton | push button | boolean | false | true |
| valueOff | value for off | string | |
| valueOn | value for on | string | |
| stateIfNotTrueValue | state if value unequal to 'on' condition | string | on | off |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| imageTrue | active image | custom | |
| imageTrueColor | active image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconHeight | image height | number | |
| colorBgFalse | background | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorBgTrue | active background | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockEnabled | enable Locking | boolean | false | true |
| autoLockAfter | auto Locking after [s] | number | |
| lockIcon | icon | custom | |
| lockIconTop | symbol distance from top [%] | number | |
| lockIconLeft | symbol distance from left [%] | number | |
| lockIconSize | icon size | number | |
| lockIconColor | icon color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockIconBackground | background color of lock icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockBackgroundSizeFactor | grow factor of background size | number | |
| lockFilterGrayscale | gray filter if locked | number |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| buttonStyle | button style | string | text | raised | unelevated | outlined |
| value | value | string | |
| buttontext | Button text | string | |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelWidth | text width | number | |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconPosition | image position | string | left | right |
| iconHeight | image height | number | |
| lockEnabled | enable Locking | boolean | false | true |
| autoLockAfter | auto Locking after [s] | number | |
| lockIcon | icon | custom | |
| lockIconSize | icon size | number | |
| lockIconColor | icon color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockFilterGrayscale | gray filter if locked | number |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| buttonStyle | button style | string | text | raised | unelevated | outlined |
| value | value | string | |
| buttontext | Button text | string | |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconPosition | image position | string | top | bottom |
| iconHeight | image height | number | |
| lockEnabled | enable Locking | boolean | false | true |
| autoLockAfter | auto Locking after [s] | number | |
| lockIcon | icon | custom | |
| lockIconTop | symbol distance from top [%] | number | |
| lockIconLeft | symbol distance from left [%] | number | |
| lockIconSize | icon size | number | |
| lockIconColor | icon color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockFilterGrayscale | gray filter if locked | number |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| value | value | string | |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconHeight | image height | number | |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockEnabled | enable Locking | boolean | false | true |
| autoLockAfter | auto Locking after [s] | number | |
| lockIcon | icon | custom | |
| lockIconTop | symbol distance from top [%] | number | |
| lockIconLeft | symbol distance from left [%] | number | |
| lockIconSize | icon size | number | |
| lockIconColor | icon color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockIconBackground | background color of lock icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockBackgroundSizeFactor | grow factor of background size | number | |
| lockFilterGrayscale | gray filter if locked | number |
| Property | Description | Type | Values |
|---|---|---|---|
| buttonStyle | button style | string | text | raised | unelevated | outlined |
| href | Link | url | |
| openNewWindow | open in new window | boolean | false | true |
| buttontext | Button text | string | |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelWidth | text width | number | |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconPosition | image position | string | left | right |
| iconHeight | image height | number |
| Property | Description | Type | Values |
|---|---|---|---|
| buttonStyle | button style | string | text | raised | unelevated | outlined |
| href | Link | url | |
| openNewWindow | open in new window | boolean | false | true |
| buttontext | Button text | string | |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconPosition | image position | string | top | bottom |
| iconHeight | image height | number |
| Property | Description | Type | Values |
|---|---|---|---|
| href | Link | url | |
| openNewWindow | open in new window | boolean | false | true |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| image | Image | custom | |
| imageColor | image color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| iconHeight | image height | number | |
| colorPress | color pressed | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
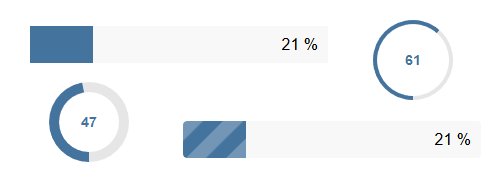
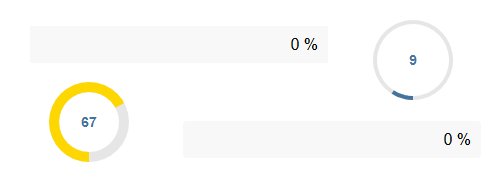
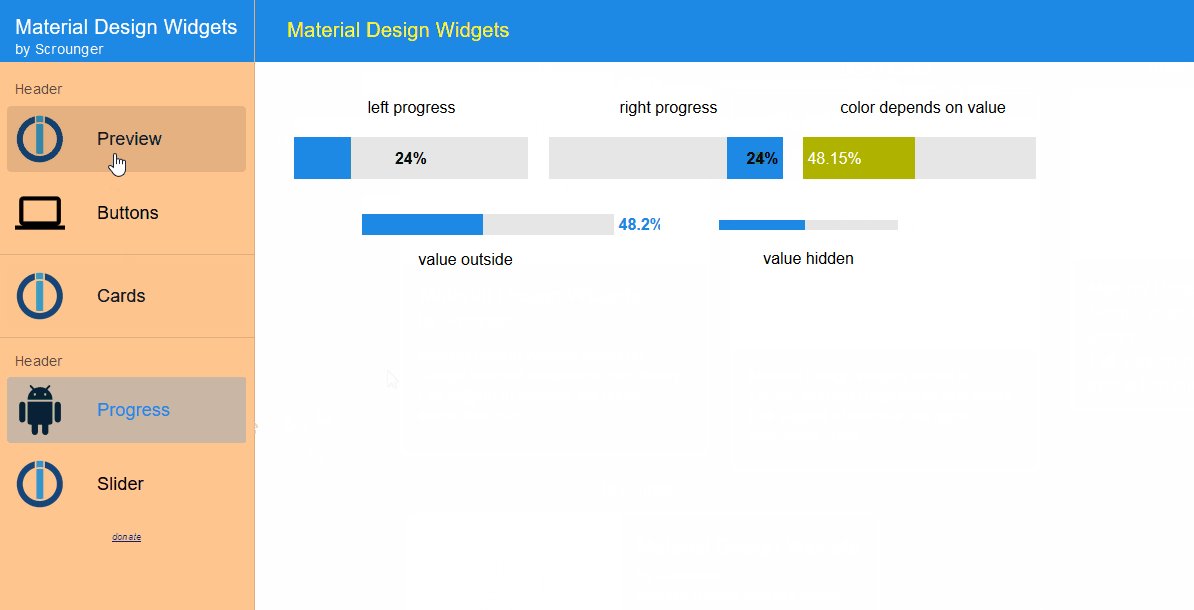
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| min | min | string | |
| max | max | string | |
| reverse | Revers value | boolean | false | true |
| progressRounded | rounded corners | boolean | false | true |
| progressStriped | striped | boolean | false | true |
| progressStripedColor | progressStripedColor | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorProgressBackground | background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorProgress | color progress | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorOneCondition | condition for color 1 progress [>] | string | |
| colorOne | color 1 progress | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorTwoCondition | condition for color 2 progress [>] | string | |
| colorTwo | color 2 progress | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showValueLabel | show value | boolean | false | true |
| valueLabelStyle | value caption style | string | progressPercent | progressValue | progressCustom |
| valueLabelUnit | unit | string | |
| valueMaxDecimals | decimal points | number | |
| valueLabelCustom | valueLabelCustom | string | |
| textColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| textFontSize | text size | number | |
| textFontFamily | textFontFamily | string | |
| textAlign | textAlign | string | start | center | end |
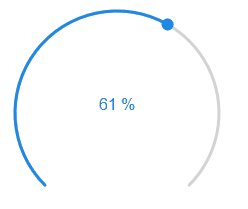
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| min | min | string | |
| max | max | string | |
| progressCircularSize | size | number | |
| progressCircularWidth | thickness | number | |
| progressCircularRotate | rotate start point | number | |
| colorProgressBackground | background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorProgress | color progress | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| innerColor | circle background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorOneCondition | condition for color 1 progress [>] | number | |
| colorOne | color 1 progress | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorTwoCondition | condition for color 2 progress [>] | number | |
| colorTwo | color 2 progress | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showValueLabel | show value | boolean | false | true |
| valueLabelStyle | value caption style | string | progressPercent | progressValue | progressCustom |
| valueLabelUnit | unit | string | |
| valueMaxDecimals | decimal points | number | |
| valueLabelCustom | valueLabelCustom | string | |
| textColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| textFontSize | text size | number | |
| textFontFamily | textFontFamily | string |
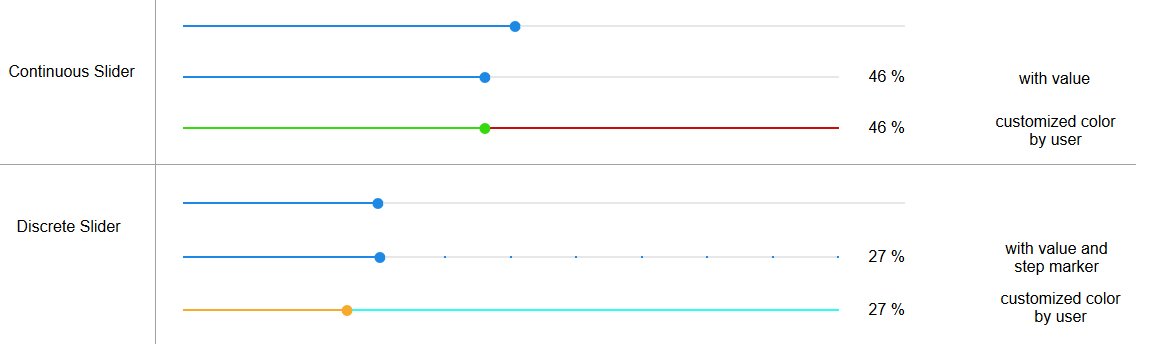
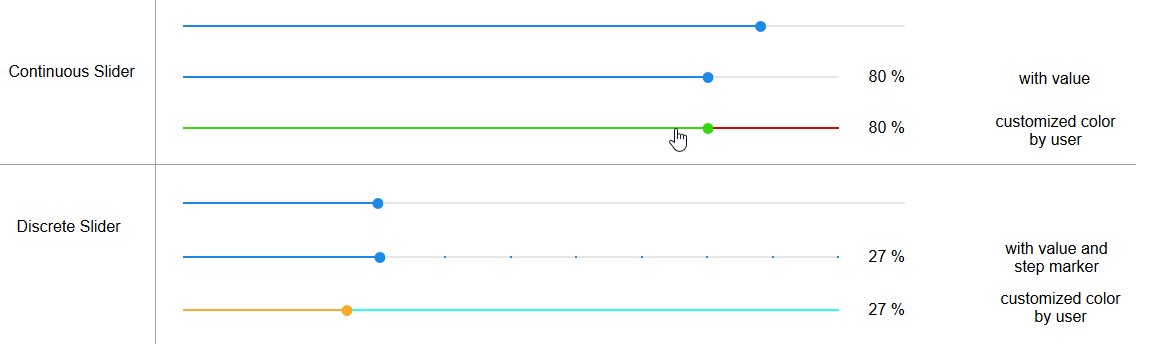
| Property | Description | Type | Values |
|---|---|---|---|
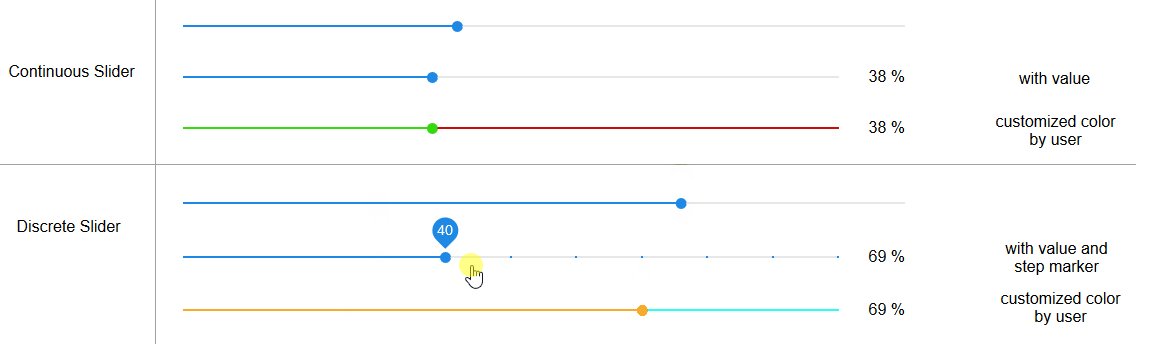
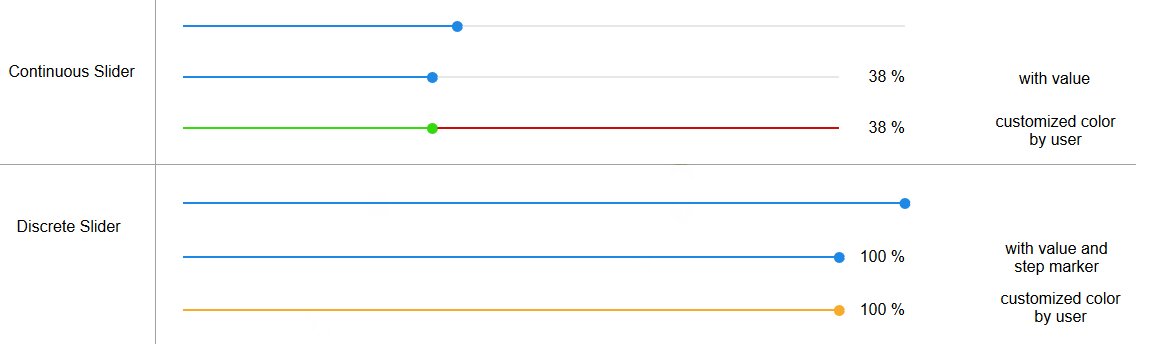
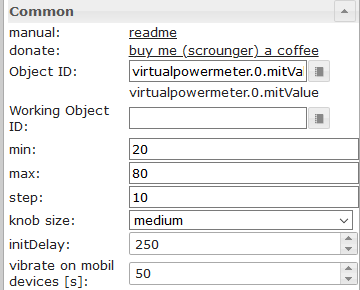
| oid | Object ID | string | |
| oid-working | Working Object ID | string | |
| orientation | Orientation | string | horizontal | vertical |
| reverseSlider | invert slider | boolean | false | true |
| knobSize | knob size | string | knobSmall | knobMedium | knobBig |
| readOnly | read only | boolean | false | true |
| min | min | string | |
| max | max | string | |
| step | steps | string | |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| showTicks | show steps | string | no | yes | always |
| tickSize | display size of steps | number | |
| tickLabels | text of steps (comma separated) | string | |
| tickColorBefore | color before the regulator | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| tickColorAfter | color after the regulator | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorBeforeThumb | color before regulator | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorThumb | color of regulator | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorAfterThumb | color after regulator | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| prepandText | text prepanded | string | |
| prepandTextWidth | prepandTextWidth | number | |
| prepandTextColor | color of text prepanded | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| prepandTextFontSize | size text prepanded | number | |
| prepandTextFontFamily | font of text prepanded | string | |
| showValueLabel | show value | boolean | false | true |
| valueLabelStyle | value caption style | string | sliderPercent | sliderValue |
| valueLabelUnit | unit | string | |
| valueLabelMin | text for value less than min | string | |
| valueLabelMax | text for value greater than min | string | |
| valueLessThan | 'smaller than' condition for the text of the value | number | |
| textForValueLessThan | text for 'smaller than' | string | |
| valueGreaterThan | 'greater than' condition for the text of the value | number | |
| textForValueGreaterThan | text for 'greater than' | string | |
| valueLabelWidth | distance label | number | |
| showThumbLabel | show label | string | no | yes | always |
| thumbSize | label size | number | |
| thumbBackgroundColor | background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| thumbFontColor | font color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| thumbFontSize | font size | number | |
| thumbFontFamily | font | string | |
| useLabelRules | use rules of the text | boolean | false | true |
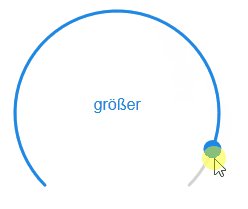
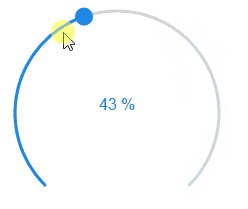
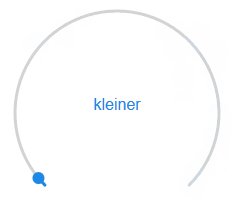
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| oid-working | Working Object ID | string | |
| min | min | string | |
| max | max | string | |
| step | steps | string | |
| readOnly | nur lesend | boolean | false | true |
| startAngle | start angle | number | |
| arcLength | arc length | number | |
| sliderWidth | slider thikness | number | |
| handleSize | knob size | number | |
| handleZoom | knob zoom at control | number | |
| rtl | slider movement from right to left | boolean | false | true |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| colorSliderBg | background | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorBeforeThumb | color before regulator | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorThumb | color of regulator | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorAfterThumb | color after regulator | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| valueLabelColor | text color of value | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showValueLabel | show value | boolean | false | true |
| valueLabelVerticalPosition | vertical text position of value | number | |
| valueLabelStyle | value caption style | string | sliderPercent | sliderValue |
| valueLabelUnit | unit | string | |
| valueLabelMin | text for value less than min | string | |
| valueLabelMax | text for value greater than min | string | |
| valueLessThan | 'smaller than' condition for the text of the value | number | |
| textForValueLessThan | text for 'smaller than' | string | |
| valueGreaterThan | 'greater than' condition for the text of the value | number | |
| textForValueGreaterThan | text for 'greater than' | string |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| readOnly | nur lesend | boolean | false | true |
| toggleType | Art der Umschaltung | string | boolean | value |
| valueOff | Wert f�r aus | string | |
| valueOn | Wert f�r ein | string | |
| stateIfNotTrueValue | Zustand, wenn der Wert nicht der Bedingung 'Ein' entspricht | string | on | off |
| vibrateOnMobilDevices | auf mobilen Ger�ten vibrieren [s] | number | |
| labelFalse | Beschriftung False | string | |
| labelTrue | Beschriftung True | string | |
| labelPosition | labelPosition | string | left | right |
| labelClickActive | Beschriftungs-Klick aktivieren | boolean | false | true |
| colorSwitchThumb | Knopffarbe des Schalters | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorSwitchTrack | Schieberfarbe des Schalters | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorSwitchTrue | aktive Schalterfarbe | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| colorSwitchHover | Schalterfarbe selektiert / hover | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelColorFalse | Beschriftungsfarbe | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelColorTrue | Beschriftungsfarbe f�r true | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockEnabled | Verriegeln aktivieren | boolean | false | true |
| autoLockAfter | automatisch Verriegeln nach [s] | number | |
| lockIcon | Symbol | custom | |
| lockIconTop | Symbolabstand von oben [%] | number | |
| lockIconLeft | Symbolabstand von links [%] | number | |
| lockIconSize | Symbolgr��e | number | |
| lockIconColor | Symbolfarbe | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockFilterGrayscale | Graufilter, wenn verriegelt | number |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| readOnly | nur lesend | boolean | false | true |
| toggleType | Art der Umschaltung | string | boolean | value |
| valueOff | Wert f�r aus | string | |
| valueOn | Wert f�r ein | string | |
| stateIfNotTrueValue | Zustand, wenn der Wert nicht der Bedingung 'Ein' entspricht | string | on | off |
| vibrateOnMobilDevices | auf mobilen Ger�ten vibrieren [s] | number | |
| labelFalse | Beschriftung False | string | |
| labelTrue | Beschriftung True | string | |
| labelPosition | labelPosition | string | left | right |
| labelClickActive | Beschriftungs-Klick aktivieren | boolean | false | true |
| colorCheckBox | Kontrollk�stchen Farbe | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelColorFalse | Beschriftungsfarbe | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| labelColorTrue | Beschriftungsfarbe f�r true | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockEnabled | Verriegeln aktivieren | boolean | false | true |
| autoLockAfter | automatisch Verriegeln nach [s] | number | |
| lockIcon | Symbol | custom | |
| lockIconTop | Symbolabstand von oben [%] | number | |
| lockIconLeft | Symbolabstand von links [%] | number | |
| lockIconSize | Symbolgr��e | number | |
| lockIconColor | Symbolfarbe | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| lockFilterGrayscale | Graufilter, wenn verriegelt | number |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| inputType | inputType | string | text | number | date | time | mask |
| inputMask | inputMask | string | |
| inputMaxLength | inputMaxLength | number | |
| inputLayout | layout | string | regular | solo | solo-rounded | solo-shaped | filled | filled-rounded | filled-shaped | outlined | outlined-rounded | outlined-shaped |
| inputLayoutBackgroundColor | background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBackgroundColorHover | background color hover | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBackgroundColorSelected | background color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColor | border color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColorHover | border color hover | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColorSelected | border color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputTextFontFamily | font | string | |
| inputTextFontSize | font size | number | |
| inputTextColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelText | text | string | |
| inputLabelColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelColorSelected | text color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelFontFamily | font | string | |
| inputLabelFontSize | font size | number | |
| inputTranslateX | offset x | number | |
| inputTranslateY | offset y | number | |
| inputPrefix | prepended text | string | |
| inputSuffix | appended text | string | |
| inputAppendixColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputAppendixFontSize | font size | number | |
| inputAppendixFontFamily | font | string | |
| showInputMessageAlways | always show | boolean | false | true |
| inputMessage | text | string | |
| inputMessageFontFamily | font | string | |
| inputMessageFontSize | font size | number | |
| inputMessageColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showInputCounter | show counter | boolean | false | true |
| inputCounterColor | font color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputCounterFontSize | font size | number | |
| inputCounterFontFamily | font | string | |
| clearIconShow | show text delete icon | boolean | false | true |
| clearIcon | text delete icon | custom | |
| clearIconSize | size of text delete icon | number | |
| clearIconColor | color of text delete icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| prepandIcon | prefixed icon | custom | |
| prepandIconSize | size of prefixed icon | number | |
| prepandIconColor | color of prefixed icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| prepandInnerIcon | inner prefixed symbol | custom | |
| prepandInnerIconSize | size of inner prefixed symbol | number | |
| prepandInnerIconColor | color of inner prefixed symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| appendIcon | appended symbol | custom | |
| appendIconSize | size of appended symbol | number | |
| appendIconColor | color of appended symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| appendOuterIcon | outer appended symbol | custom | |
| appendOuterIconSize | size of outer appended symbol | number | |
| appendOuterIconColor | color of outer appended symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| inputType | inputType | string | text | date | time |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| inputLayout | layout | string | regular | solo | solo-rounded | solo-shaped | filled | filled-rounded | filled-shaped | outlined | outlined-rounded | outlined-shaped |
| inputLayoutBackgroundColor | background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBackgroundColorHover | background color hover | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBackgroundColorSelected | background color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColor | border color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColorHover | border color hover | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColorSelected | border color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputTextFontFamily | font | string | |
| inputTextFontSize | font size | number | |
| inputTextColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelText | text | string | |
| inputLabelColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelColorSelected | text color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelFontFamily | font | string | |
| inputLabelFontSize | font size | number | |
| inputTranslateX | offset x | number | |
| inputTranslateY | offset y | number | |
| inputPrefix | prepended text | string | |
| inputSuffix | appended text | string | |
| inputAppendixColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputAppendixFontSize | font size | number | |
| inputAppendixFontFamily | font | string | |
| showInputMessageAlways | always show | boolean | false | true |
| inputMessage | text | string | |
| inputMessageFontFamily | font | string | |
| inputMessageFontSize | font size | number | |
| inputMessageColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showInputCounter | show counter | boolean | false | true |
| inputCounterColor | font color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputCounterFontSize | font size | number | |
| inputCounterFontFamily | font | string | |
| clearIconShow | show text delete icon | boolean | false | true |
| clearIcon | text delete icon | custom | |
| clearIconSize | size of text delete icon | number | |
| clearIconColor | color of text delete icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| collapseIcon | menu open symbol | custom | |
| collapseIconSize | size of menu open symbol | number | |
| collapseIconColor | color of menu open symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| prepandIcon | prefixed icon | custom | |
| prepandIconSize | size of prefixed icon | number | |
| prepandIconColor | color of prefixed icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| prepandInnerIcon | inner prefixed symbol | custom | |
| prepandInnerIconSize | size of inner prefixed symbol | number | |
| prepandInnerIconColor | color of inner prefixed symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| appendOuterIcon | outer appended symbol | custom | |
| appendOuterIconSize | size of outer appended symbol | number | |
| appendOuterIconColor | color of outer appended symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
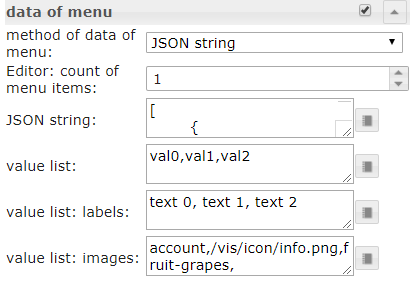
| listDataMethod | input method for the menu data | string | inputPerEditor | jsonStringObject | multistatesObject | valueList |
| countSelectItems | Editor: count of menu items | number | |
| jsonStringObject | JSON string | string | bindings not working! |
| valueList | value list | string | |
| valueListLabels | value list: labels | string | |
| valueListIcons | value list: images | string | |
| listPosition | position | string | auto | top | bottom |
| listPositionOffset | use position offset | boolean | false | true |
| listItemHeight | height of menu item | number | |
| listItemBackgroundColor | background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemBackgroundHoverColor | hover color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemBackgroundSelectedColor | color of selected item | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemRippleEffectColor | effect color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showSelectedIcon | show icon of selected item | string | no | prepend | prepend-inner | append-outer |
| listIconSize | icon size | number | |
| listIconColor | icon color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listIconHoverColor | icon hover color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listIconSelectedColor | icon color of selected item | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemFontSize | font size | number | |
| listItemFont | font | string | |
| listItemFontColor | font color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemFontHoverColor | font hover color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemFontSelectedColor | font color of selected item | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemSubFontSize | second text font size | number | |
| listItemSubFont | second text font | string | |
| listItemSubFontColor | second text font color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemSubFontHoverColor | hover color of second text | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemSubFontSelectedColor | color of second selected text | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showValue | show value | boolean | false | true |
| listItemValueFontSize | font size of value | number | |
| listItemValueFont | font of value | string | |
| listItemValueFontColor | font color of value | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemValueFontHoverColor | hover font color of value | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemValueFontSelectedColor | font color of selected value | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| valueX | value of menu item X | string | |
| labelX | label of menu item X | string | |
| subLabelX | subLabel of menu item X | string | |
| listIconX | listIcon of menu item X | custom | |
| listIconColorX | listIconColor of menu item X | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| Property | Description | Type | Values |
|---|---|---|---|
| oid | Object ID | string | |
| inputMode | inputMode | string | write | select |
| inputType | inputType | string | text | date | time |
| vibrateOnMobilDevices | vibrate on mobil devices [s] | number | |
| inputLayout | layout | string | regular | solo | solo-rounded | solo-shaped | filled | filled-rounded | filled-shaped | outlined | outlined-rounded | outlined-shaped |
| inputLayoutBackgroundColor | background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBackgroundColorHover | background color hover | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBackgroundColorSelected | background color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColor | border color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColorHover | border color hover | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLayoutBorderColorSelected | border color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputTextFontFamily | font | string | |
| inputTextFontSize | font size | number | |
| inputTextColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelText | text | string | |
| inputLabelColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelColorSelected | text color selected | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputLabelFontFamily | font | string | |
| inputLabelFontSize | font size | number | |
| inputTranslateX | offset x | number | |
| inputTranslateY | offset y | number | |
| inputPrefix | prepended text | string | |
| inputSuffix | appended text | string | |
| inputAppendixColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputAppendixFontSize | font size | number | |
| inputAppendixFontFamily | font | string | |
| showInputMessageAlways | always show | boolean | false | true |
| inputMessage | text | string | |
| inputMessageFontFamily | font | string | |
| inputMessageFontSize | font size | number | |
| inputMessageColor | text color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showInputCounter | show counter | boolean | false | true |
| inputCounterColor | font color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| inputCounterFontSize | font size | number | |
| inputCounterFontFamily | font | string | |
| clearIconShow | show text delete icon | boolean | false | true |
| clearIcon | text delete icon | custom | |
| clearIconSize | size of text delete icon | number | |
| clearIconColor | color of text delete icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| collapseIcon | menu open symbol | custom | |
| collapseIconSize | size of menu open symbol | number | |
| collapseIconColor | color of menu open symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| prepandIcon | prefixed icon | custom | |
| prepandIconSize | size of prefixed icon | number | |
| prepandIconColor | color of prefixed icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| prepandInnerIcon | inner prefixed symbol | custom | |
| prepandInnerIconSize | size of inner prefixed symbol | number | |
| prepandInnerIconColor | color of inner prefixed symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| appendOuterIcon | outer appended symbol | custom | |
| appendOuterIconSize | size of outer appended symbol | number | |
| appendOuterIconColor | color of outer appended symbol | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listDataMethod | input method for the menu data | string | inputPerEditor | jsonStringObject | multistatesObject | valueList |
| countSelectItems | Editor: count of menu items | number | |
| jsonStringObject | JSON string | string | bindings not working! |
| valueList | value list | string | |
| valueListLabels | value list: labels | string | |
| valueListIcons | value list: images | string | |
| listPosition | position | string | auto | top | bottom |
| listPositionOffset | use position offset | boolean | false | true |
| listItemHeight | height of menu item | number | |
| listItemBackgroundColor | background color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemBackgroundHoverColor | hover color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemBackgroundSelectedColor | color of selected item | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemRippleEffectColor | effect color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showSelectedIcon | show icon of selected item | string | no | prepend | prepend-inner | append-outer |
| listIconSize | icon size | number | |
| listIconColor | icon color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listIconHoverColor | icon hover color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listIconSelectedColor | icon color of selected item | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemFontSize | font size | number | |
| listItemFont | font | string | |
| listItemFontColor | font color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemFontHoverColor | font hover color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemFontSelectedColor | font color of selected item | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemSubFontSize | second text font size | number | |
| listItemSubFont | second text font | string | |
| listItemSubFontColor | second text font color | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemSubFontHoverColor | hover color of second text | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemSubFontSelectedColor | color of second selected text | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| showValue | show value | boolean | false | true |
| listItemValueFontSize | font size of value | number | |
| listItemValueFont | font of value | string | |
| listItemValueFontColor | font color of value | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemValueFontHoverColor | hover font color of value | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| listItemValueFontSelectedColor | font color of selected value | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| value0 | value0 | string | |
| label0 | label0 | string | |
| subLabel0 | subLabel0 | string | |
| listIcon0 | listIcon0 | custom | |
| listIconColor0 | listIconColor0 | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| value1 | value1 | string | |
| label1 | label1 | string | |
| subLabel1 | subLabel1 | string | |
| listIcon1 | listIcon1 | custom | |
| listIconColor1 | listIconColor1 | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
| Property | Description | Type | Values |
|---|---|---|---|
| mdwIcon | materialdesignicon name | string | home, place, ... |
| mdwIconSize | size of icon | number | 0, 1, 2, ... |
| mdwIconColor | color of icon | string | hex(#44739e), rgb(20, 50, 200), rgba(20, 50, 200, 0.5) |
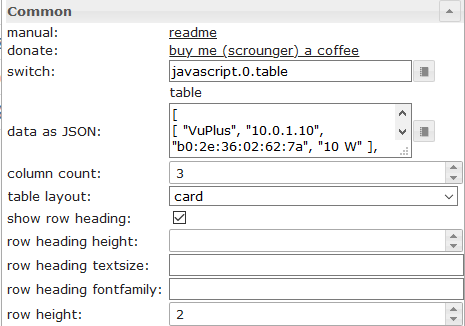
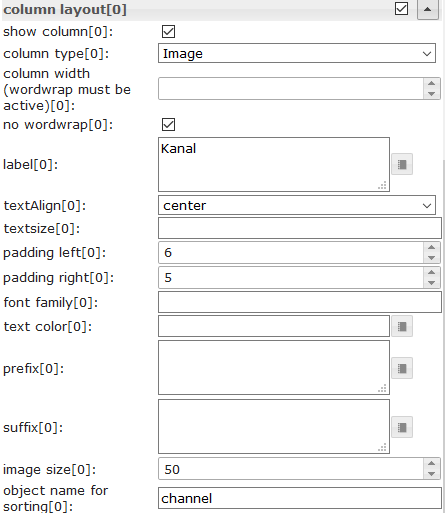
| Screenshot | Setting | Description |
|---|---|---|
 |
switch | Datapoint from type string with input data as shown above |
| data as JSON | Optional, input data as shown above if no oid datapoint is set | |
 |
colType[x] | If image is selected, object property must have the path to the image (see above) |
| prefix[x] | Prefix for object property, internal object binding (see below) and html can be used | |
| suffix[x] | Suffix for object property, internal object binding (see below) and html can be used | |
| object name for sorting[x] | Here you can define an other object property that should be used for sorting. |
prefix & suffix supports table internal object binding -> you can access other properties of object by using
#[obj.'propertyName']
Example see see above.
Working Widget Example can be found
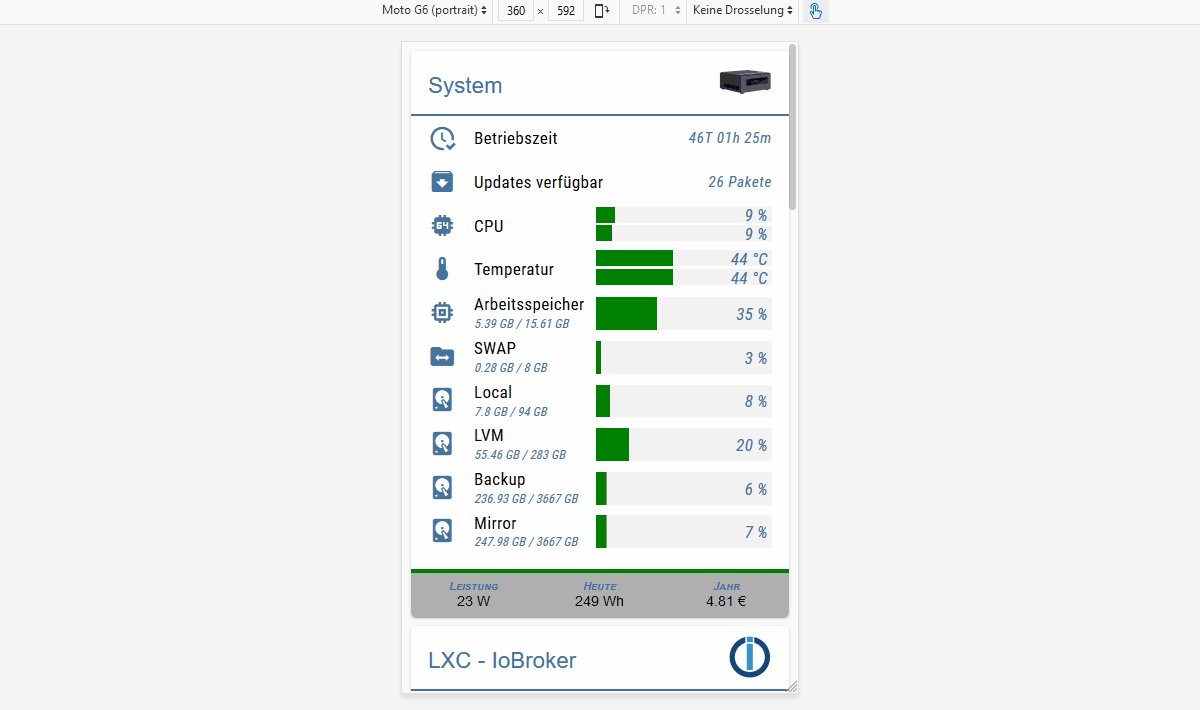
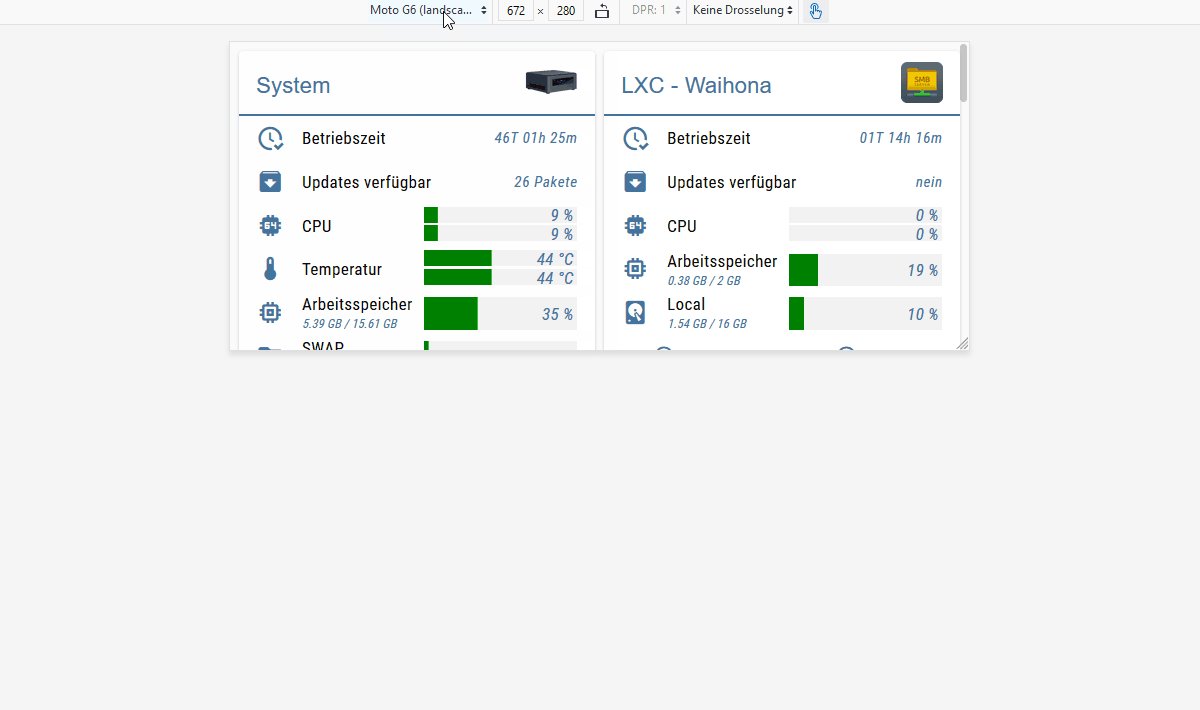
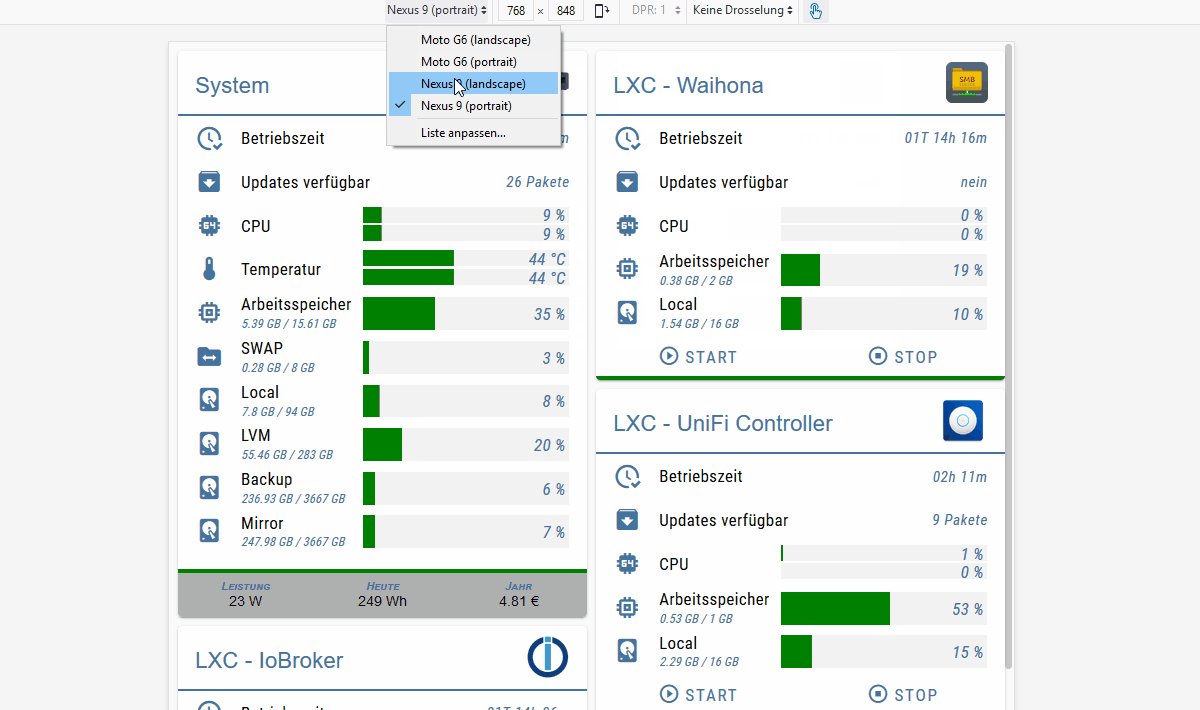
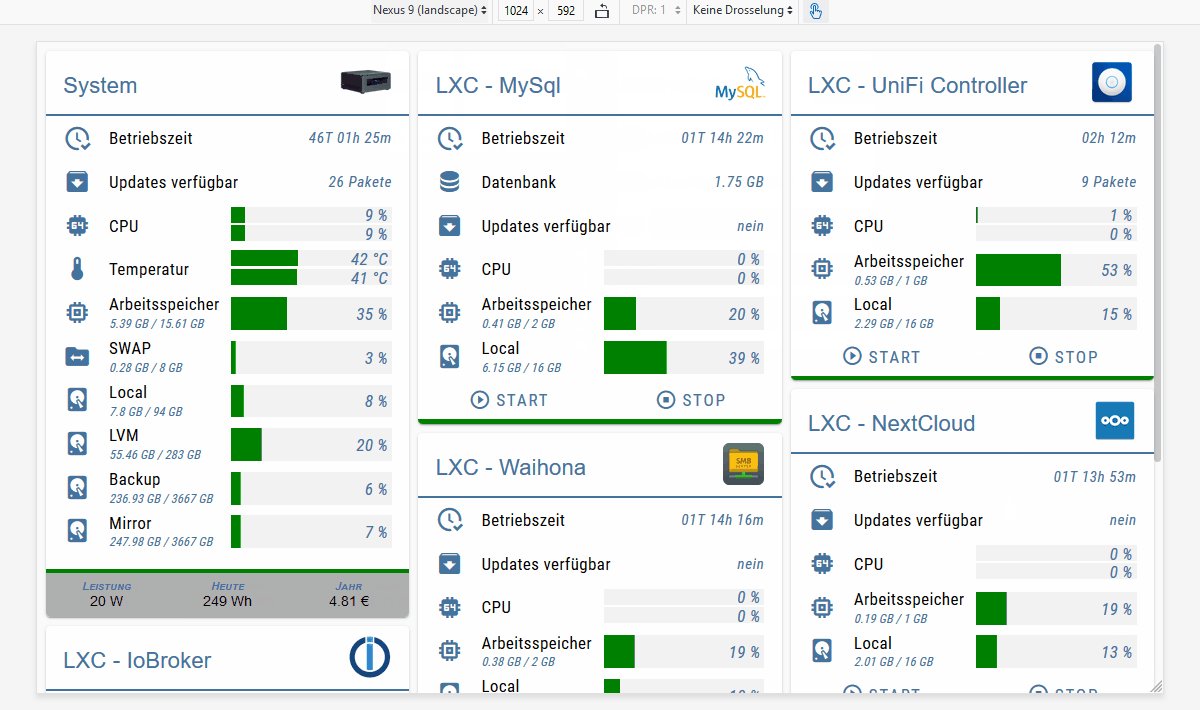
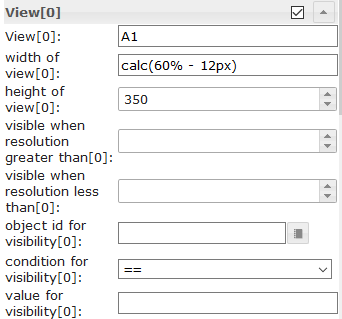
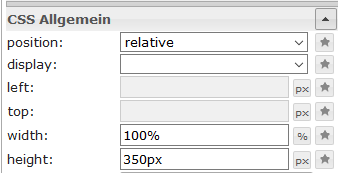
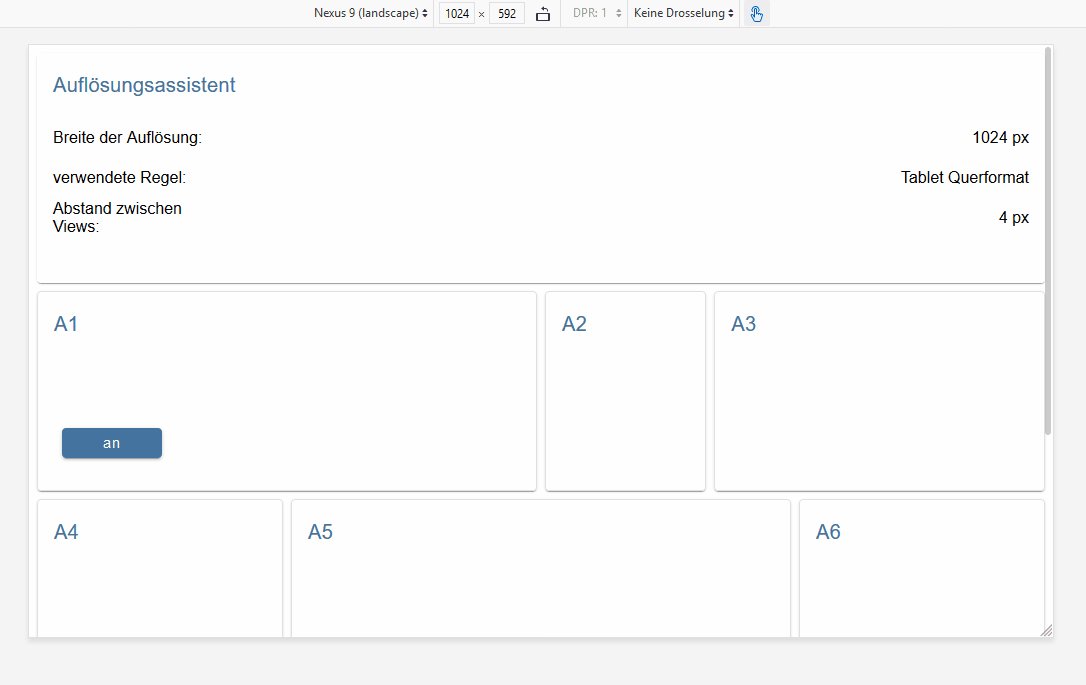
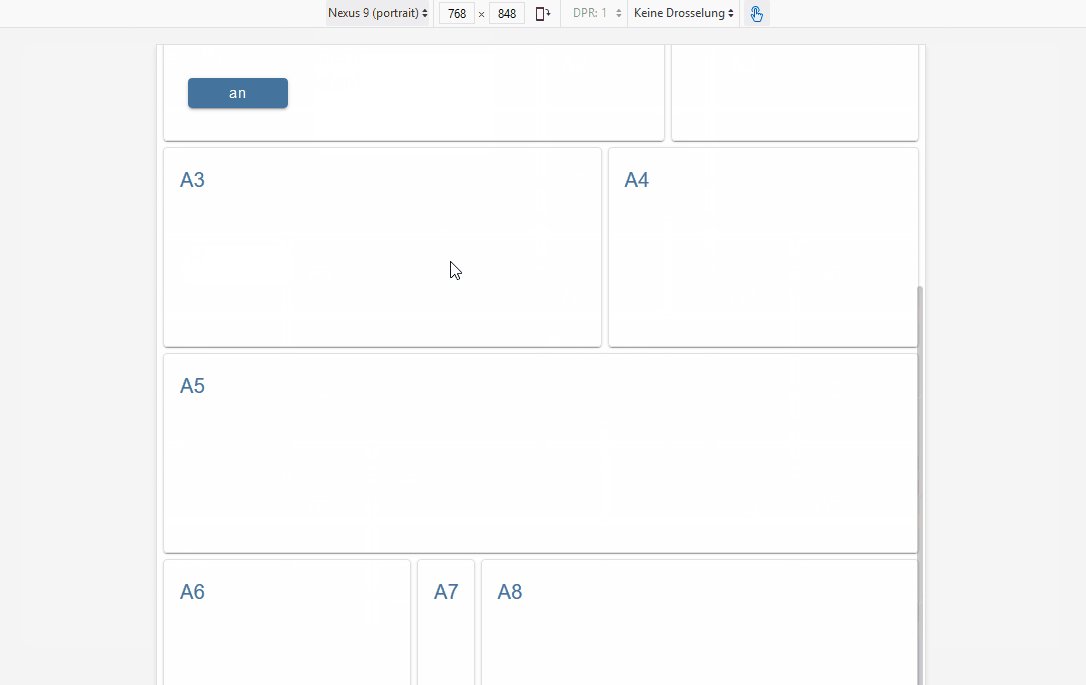
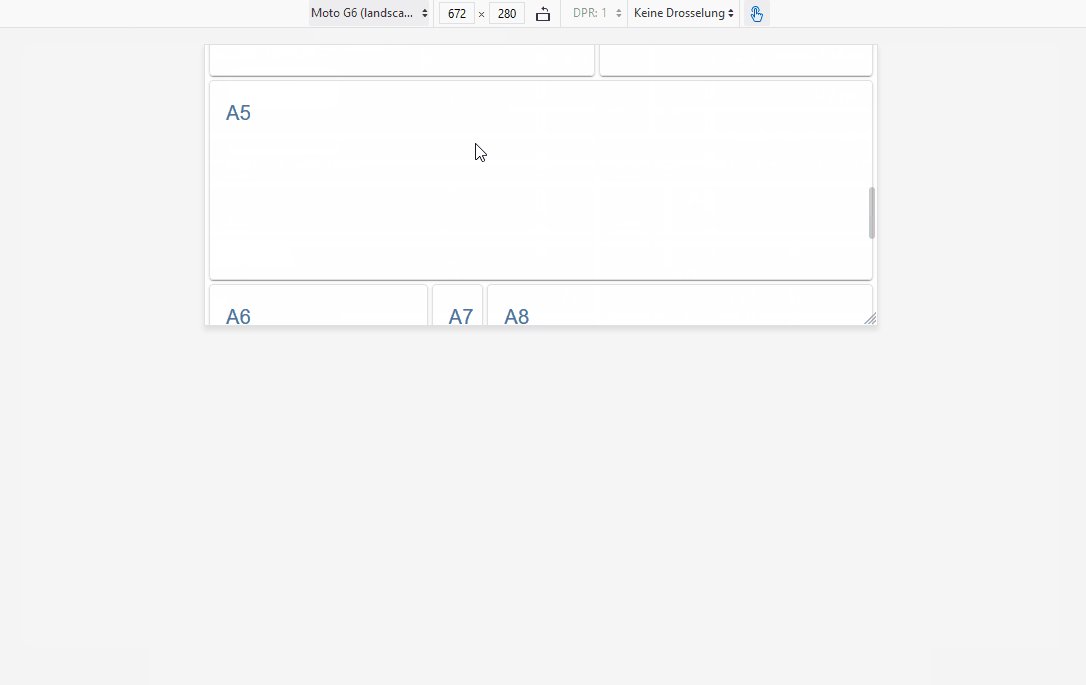
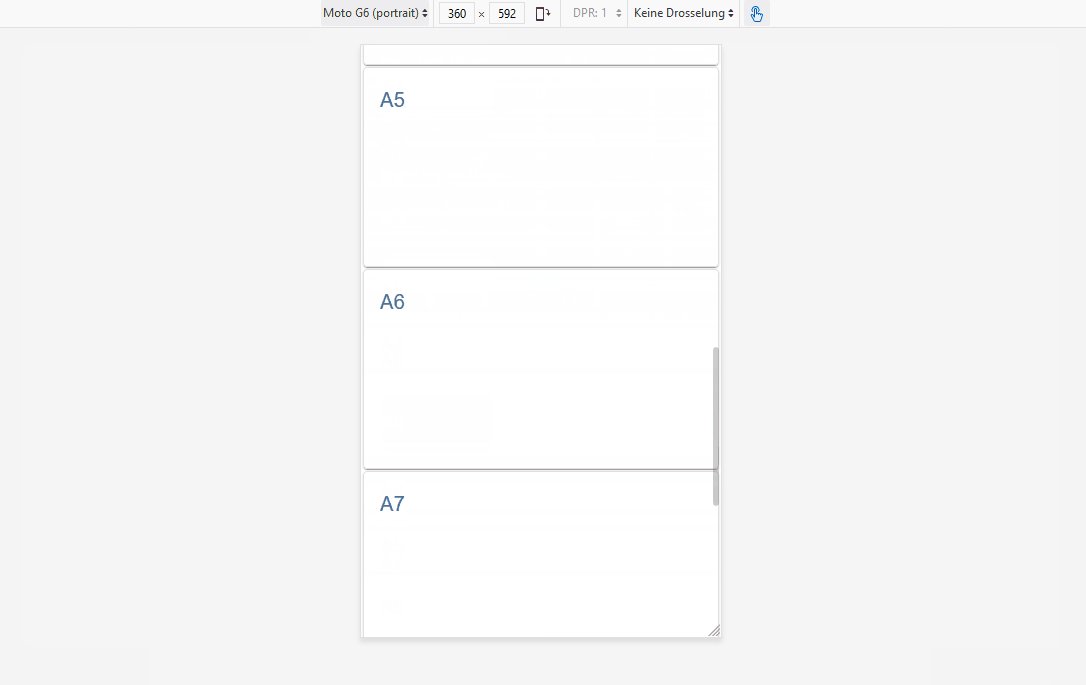
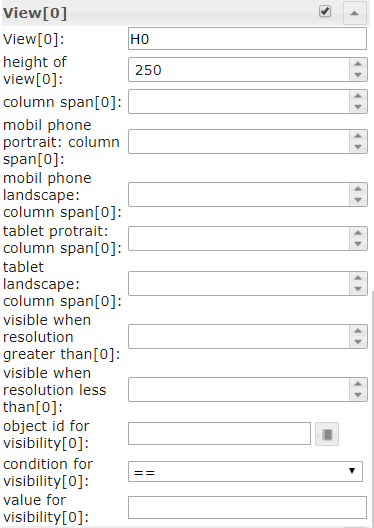
There are two widgets - Masonry Views and Grid Views - with which it is possible to create a repsonsive layout (a layout for desktop, tablet and mobile). Both Widgets has multiple view in widget integrated.
Masonry Views has multiple view in widget integrated, that will be ordered automatically depending of the width of the widget. With this widget it is possible to create a responsive layout (one layout for desktop, tablet and mobil).
Masonry views are especially useful if the views included have different heights.
Take a look at the Material Design Widgets example project to understand how it works.
Grid Views has multiple view in widget integrated, that will be ordered automatically depending of the width of the widget. With this widget it is possible to create a responsive layout (one layout for desktop, tablet and mobil).
Grid views are especially useful if the views included have the same heights.
The Grid View widget has 12 columns in total. If you want a view to have a width of 4 columns, you have to set column span to 4 in the corresponding view[x]
Take a look at the Material Design Widgets example project to understand how it works.
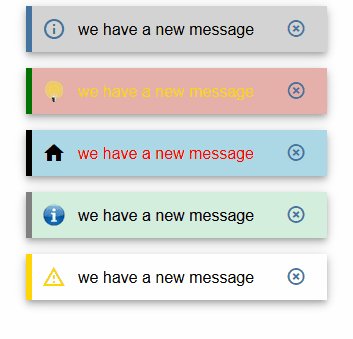
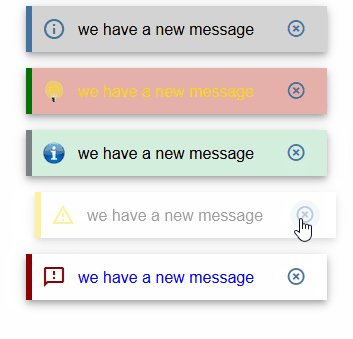
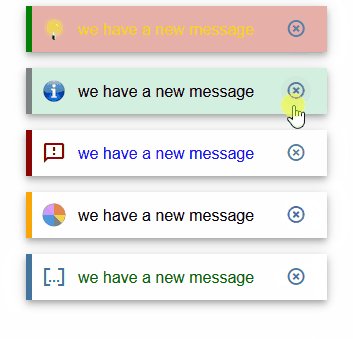
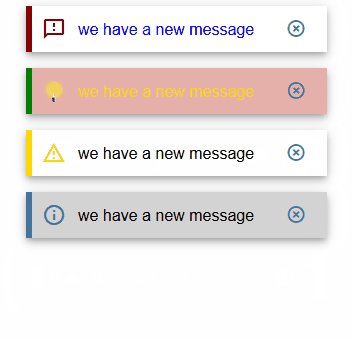
Alerts widget can be used e.g. to display messages in the VIS, like it works with the pushover adapter, but directly in the VIS.
The Alerts widget requires a JSON string as object, which must be structured as follows:
[
{
"text": "we have a new message",
"backgroundColor": "",
"borderColor": "darkred",
"icon": "message-alert-outline",
"iconColor": "darkred",
"fontColor": "blue"
}, {
"text": "we have a new message",
"backgroundColor": "#e6b0aa",
"borderColor": "green",
"icon": "/vis/img/bulb_on.png",
"iconColor": "green",
"fontColor": "gold"
}, {
"text": "we have a new message",
"backgroundColor": "",
"borderColor": "gold",
"icon": "alert-outline",
"iconColor": "gold",
"fontColor": ""
}
]
With the following script you can send easy messages to datapoint that is used by the Alerts Widget. The script must put into global scripts. Then it is possible to send message with the following command
materialDesignWidgets.sendTo('datapoint_id', 'message', 'color');
var materialDesignWidgets = {};
materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') {
let json = getState(id).val;
if (json) {
try {
json = JSON.parse(json);
} catch (e) {
json = [];
console.warn('Wert ist kein JSON string! Wert wird ersetzt!');
}
} else {
json = [];
}
json.push(
{
text: text,
backgroundColor: backgroundColor,
borderColor: borderColor,
icon: icon,
iconColor: iconColor,
fontColor: fontColor
}
)
setState(id, JSON.stringify(json), true);
}
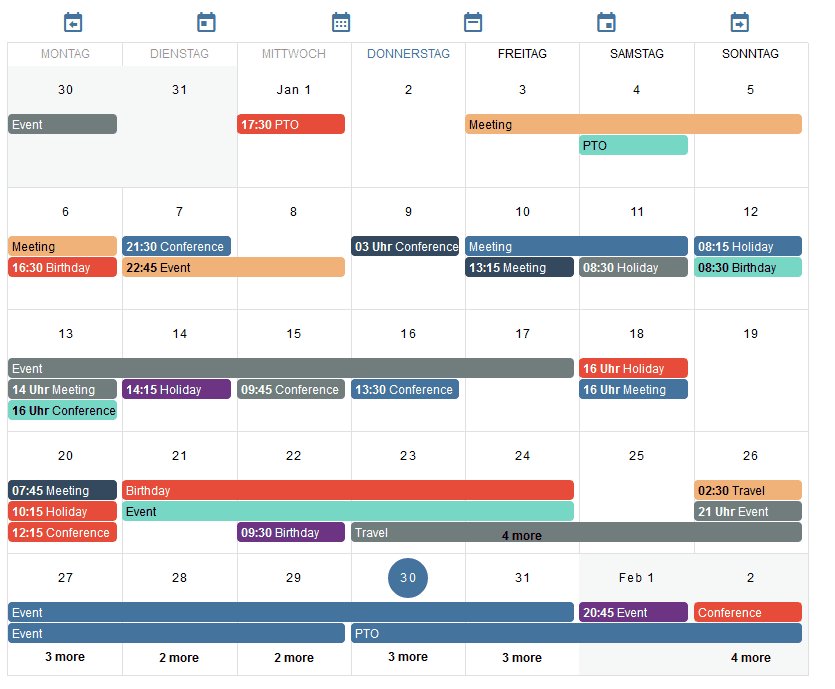
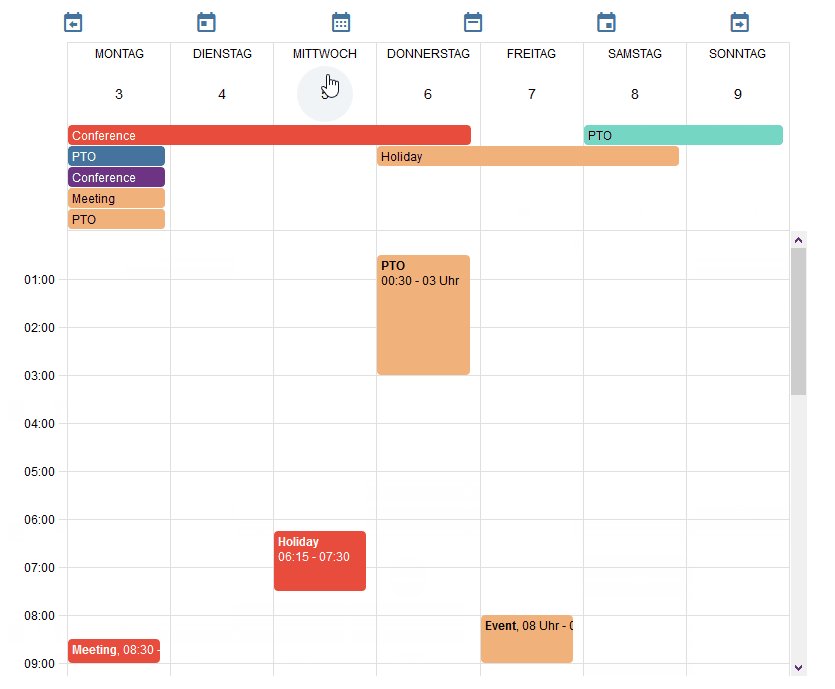
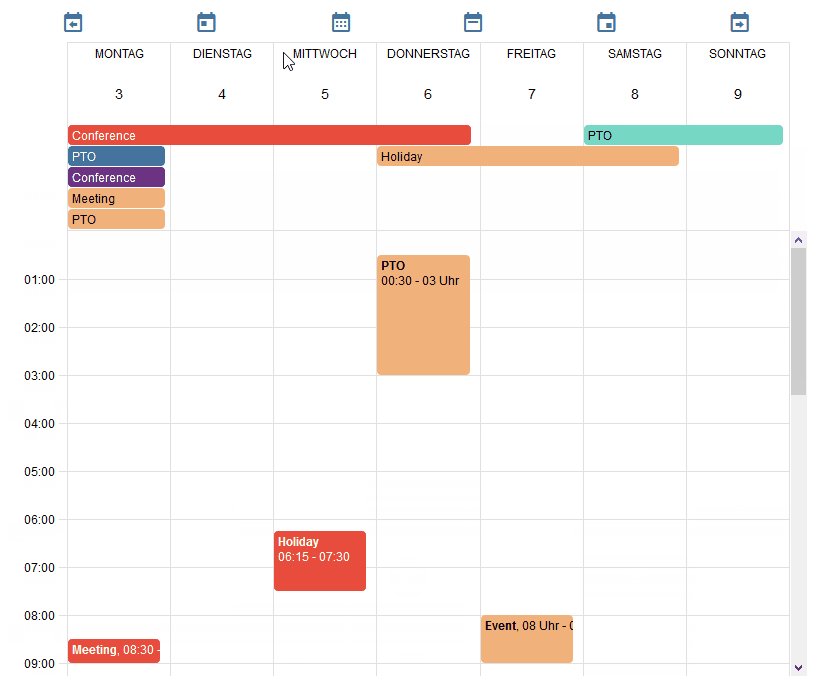
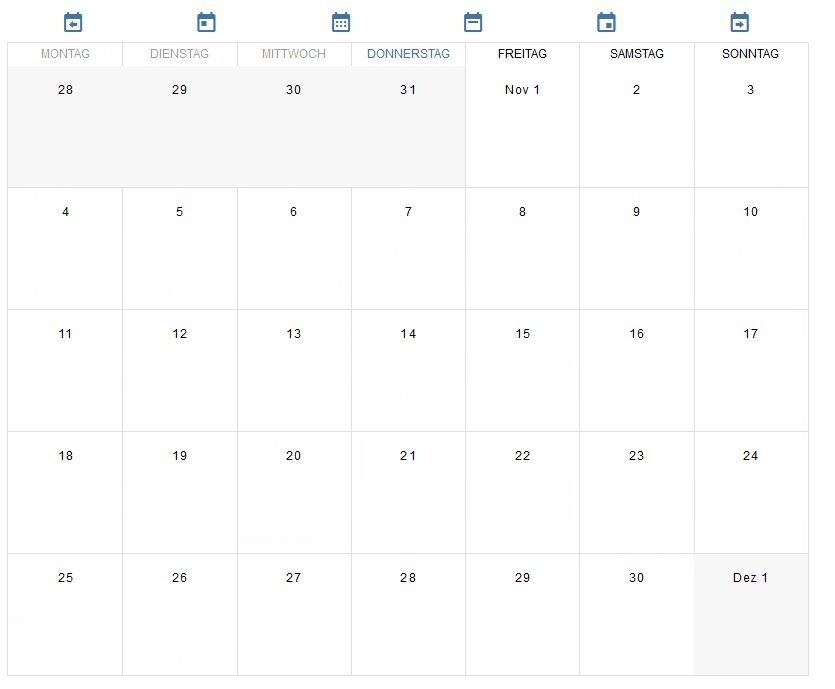
The Calendar widget requires a JSON string as object, which must be structured as follows:
[
{
"name": "Event",
"color": "#e74c3c",
"colorText": "#FFFFFF",
"start": "2020-01-24",
"end": "2020-01-26"
},
{
"name": "Meeting",
"color": "#717d7e",
"colorText": "#FFFFFF",
"start": "2020-03-23 16:00",
"end": "2020-03-24 17:15"
}
]
Only hex and rgba can be used as colors!
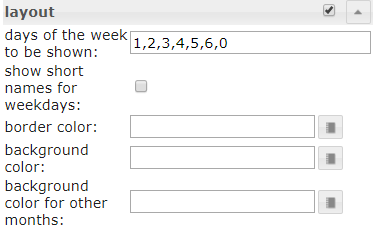
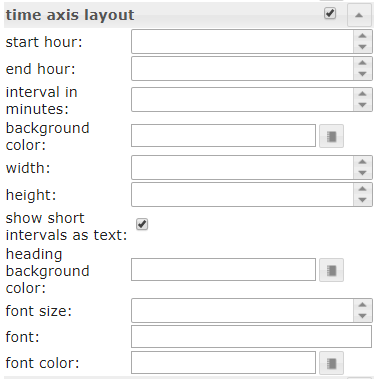
Settings that are not listed in the table below are self-explanatory.
If you want to use the widget with the ical adapter, you can use the following script to convert the ical object to work with the widget.
// momentjs is required as dependecies in javascript adapter
const moment = require("moment");
var instances = $(`[id=ical.*.data.table]`);
instances.on(ical2CalendarWidget);
// remove this, if you know to use your own datapoint
let datapointId = 'materialdesignwidgets.calendar.ical2calendar'
createState(datapointId, "[]", {
read: true,
write: false,
desc: "JSON String for Calendar Widget",
type: "string",
def: "[]"
});
function ical2CalendarWidget() {
try {
let calList = [];
for (var inst = 0; inst <= instances.length - 1; inst++) {
let icalObj = getState(instances[inst]).val;
if (icalObj) {
for (var i = 0; i <= icalObj.length - 1; i++) {
let item = icalObj[i];
// extract calendar color
let calendarName = item._class.split(' ')[0].replace('ical_', '');
let startTime = moment(item._date);
let endTime = moment(item._end);
let start = startTime.format("YYYY-MM-DD HH:mm");
let end = endTime.format("YYYY-MM-DD HH:mm");
if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') {
// is full-day event
if (endTime.diff(startTime, 'hours') === 24) {
// full-day event, one day
start = startTime.format("YYYY-MM-DD");
end = startTime.format("YYYY-MM-DD");
} else {
// full-day event, multiple days
start = startTime.format("YYYY-MM-DD");
end = endTime.format("YYYY-MM-DD");
}
}
// create object for calendar widget
calList.push({
name: item.event,
color: getMyCalendarColor(calendarName),
colorText: getMyCalendarTextColor(calendarName),
start: start,
end: end
})
}
function getMyCalendarColor(calendarName) {
// assign colors via the calendar names, use calendar name as set in ical
if (calendarName === 'calendar1') {
return '#FF0000';
} else if (calendarName === 'calendar2') {
return '#44739e'
} else if (calendarName === 'calendar3') {
return '#32a852'
}
}
function getMyCalendarTextColor(calendarName) {
// assign colors via the calendar names, use calendar name as set in ical
if (calendarName === 'calendar1') {
return '#FFFFFF';
} else if (calendarName === 'calendar2') {
return '#FFFFFF'
} else if (calendarName === 'calendar3') {
return '#FFFFFF'
}
}
}
// Enter the destination data point that is to be used as object ID in the widget
setState(datapointId, JSON.stringify(calList), true);
}
} catch (e) {
console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`);
}
}
ical2CalendarWidget();
- (Scrounger): Line History Chart Widget: Breaking Changes !!! aggregate (display) method for every dataset configurable, see documentation for detailed infos!
- (Scrounger): TopAppBar Widget: Breaking Changes !!! Submenus must now be created using JSON string, see documentation for detailed infos!
- (Scrounger): bug fix for compatibility issues with other widget adapters
- (Scrounger): Chechbox Widget: option for border and hover color added
- (Scrounger): Chechbox Widget: ripple effect bug fix
- (Scrounger): Buttons Vertical: text alignment option added
- (Scrounger): added URL support as source for symbols / images
- (Scrounger): HTML Card Widget: option to hide title, subtitle and text added
- (Scrounger): HTML Card Widget: background image refresh options by datapoint added
- (Scrounger): Fixed some errors reported via Sentry
- (Scrounger): Select & Autocomplete Widget: overriding icon color bug fix
- (Scrounger): Select & Autocomplete Widget: overriding icon bug fix
- (Scrounger): Select & Autocomplete Widget: colors bug fixes
- (Scrounger): Select & Autocomplete Widget: option to override the icon color of textfield for selected menu icon
- (Scrounger): Select & Autocomplete Widget: text alignment option added
- (Scrounger): Input Widget: text alignment option added
- (Scrounger): JSON Chart Widget: option to force x-axis time unit added
- (Scrounger): JSON Chart Widget: gradient colors for multipe dataset bug fixes
- (Scrounger): JSON Chart: default tooltip title added
- (Scrounger): JSON Chart: option to use Today / Yesterday for x-axis labeling added
- (Scrounger): JSON Chart: option to use Today / Yesterday for tooltip added
- (Scrounger): JSON Chart: option to change x-axis label distance added
- (Scrounger): Line History Chart: option for point color added
- (Scrounger): Line History Chart: option to use Today / Yesterday for x-axis labeling added
- (Scrounger): Line History Chart: option to use Today / Yesterday for tooltip added
- (Scrounger): Line History Chart: tooption change x-axis label distance added
- (Scrounger): Charts Widget: x-Axis time axis bug fixes
- (Scrounger): Calendar Widget: option to show calendar week numbers in month view added
- (Scrounger): Calendar Widget: option for custom date format added
- (Scrounger): IconList Widget: bug fix for performance issue
- (Scrounger): TopAppBar Widget: options for user groups added
- (Scrounger): dependencies updated
- (Scrounger): bug fixes
- (Scrounger): Icon Button Widget: background color option for lock icon added
- (Scrounger): possibility to deactivate sentry implemented -> see documentation
- (Scrounger): Fixed some bugs reported via Sentry
- (Scrounger): prevent set value in vis editor
- (Scrounger): Grid & Mansonry Widget: visibilty by resoltuin bug fix
- (Scrounger): IconList Widget: Card Background for whole icon list added
- (Scrounger): Table Wigdet: button link widget added
- (Scrounger): Table Wigdet: material design icon widget added
- (Scrounger): Table Wigdet: alignment option for controls added
- (Scrounger): materialdesignicons library updated to v5.3.45
- (Scrounger): Round Slider lib updated to v0.5.0
- (Scrounger): Round Slider Widget: readonly option added
- (Scrounger): Table Widget: background color hover option added
- (Scrounger): bug fixes
- (Scrounger): Table Widget: bug fixes
- (Scrounger): Multi State Button Widgets: delay option added
- (Scrounger): Table Widget: option to add ohter Widgets to table added
- (Scrounger): Slider & Round Slider Widget: option to show value in percent added
- (Scrounger): Sentry error handling improved
- (scrounger): Buttons: click bug fix
- (scrounger): MaterialDesingIcons: extension bug fix
- (Scrounger): small bug fixes
- (Scrounger): Sentry added
- (Scrounger): Select & Autocomplete Widget: vibrate on mobil devices added
- (Scrounger): List Widget: vibrate on mobil devices added
- (Scrounger): Masonry & Grid Widget: height changed to optional to support widgets using relative position
- (Scrounger): Progress Widget revised
- (Scrounger): Progress Circular Widget added
- (Scrounger): bug fixes
- (Scrounger): List Widget: subscribe for nested oids and bindings bug fix
- (Scrounger): Multi State Button Widgets added
- (Scrounger): checkbox: lock option added
- (Scrounger): switch: lock option added
- (Scrounger): bar & pie chart: option for distance between legends points added
- (Scrounger): bar, pie & json chart: tooltip title and value override options added
- (Scrounger): pie chart: orientation change bug fix
- (Scrounger): json & line history chart: stepped line option added
- (Scrounger): table: option for fixed table headline added
- (Scrounger): charts: newline bug fixed
- (Scrounger): charts: tooltip decimal places bug fix
- Input, Select, Autocomplete: default input controll buttons removed
- vuetify library updated to v2.2.26
- JSON Chart: auto mode to show values added
- Line History Chart: auto mode to show values added
- Bar Chart: auto mode to show values added
- Pie Chart: auto mode to show values added
- Button State: lock icon input field bug fix
- Select / AutoComplete Widget: Breaking Changes !!! separator for valuelist changed from comma to semicolon
- Pie Chart Widget: support for json string implemented
- Browser Edge: gradient color bug fix
- (Scrounger): css file bug fixes
- (Scrounger): Material Design Icons library updated to v5.1.45
- (Scrounger): Select & Autocomplete Widget: color option for menu items added
- (Scrounger): setState type bug fixes
- (Scrounger): small bug fixes
- (Scrounger): JSON Chart: error handling added
- (Scrounger): IconList: error handling added
- (Scrounger): Line History chart: debug mode & error handling added
- (Scrounger): Select Widget: handling for object with mulitstate added
- (Scrounger): Autocomplete Widget: handling for object with mulitstate added
- (Scrounger): bug fixes
- (Scrounger): deprecated Widgets Slider, TopAppBar, Select, Column View removed
- (Scrounger): JSON Chart Widget added
- (Scrounger): Line Chart Widget: starttime by object added
- (Scrounger): Bar Chart Widget: support for json string oid added
- (Scrounger): Chart Widget: min / max decimals for axis, labels and tooltip added
- (Scrounger): Masonry View Widget: sort order added
- (Scrounger): Grid View Widget: sort order added
- (Scrounger): new Dialog Widget added
- (Scrounger): bug fixes
- (Scrounger): IconListWidget: button layout options added
- (Scrounger): IconListWidget: lock option for toggle and state function added
- (Scrounger): Alert Widget: visibility depending on resoltuion added
- (Scrounger): Button Widgets: lock option for toggle and state button added
- (Scrounger): Material Design Icon Widget added
- (Scrounger): bug fixes
- (Scrounger): List Widget: binding bug fix
- (Scrounger): Select Widget: number bug fix
- (Scrounger): IconList Widget: object id for json string added, html input field removed from editor
- (Scrounger): Input Widget: clear & null bug fix
- (Scrounger): bug fixes
- (Scrounger): Buttons Toggle: option for push function added
- (Scrounger): IconList Widget added
- (Scrounger): Alerts Widget: show dummy message in Editor
- (Scrounger): Grid Views Widget added
- (Scrounger): List Widget: color option for switch added
- (Scrounger): List Widget: dynamic generate item using json string
- (Scrounger): Masonry Views Widget: visible condition added
- (Scrounger): Calendar Widget added
- (Scrounger): translation added
- (Scrounger): VIS Editor: Link to Forum widget threads added
- (Scrounger): bug fixes
- (Scrounger): new Select Widget added
- (Scrounger): Autocomplete Widget added
- (Scrounger): Alerts Widget added
- (Scrounger): use of Material Design Icons as images added
- (Scrounger): Perfomrance optimized
- (Scrounger): Input Widget added
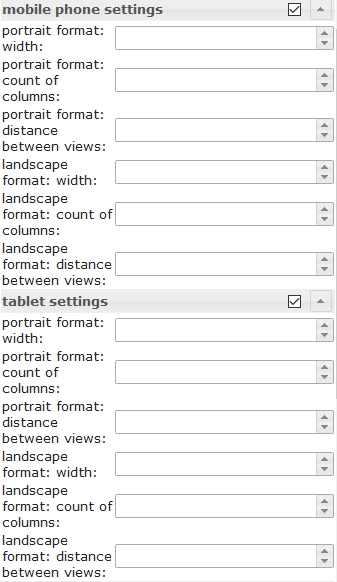
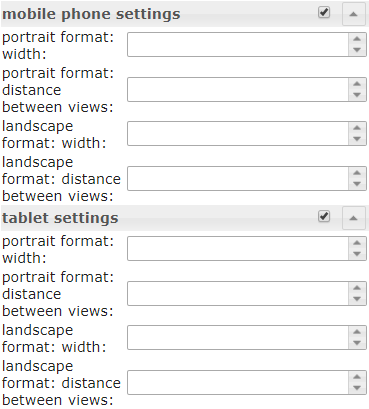
- (Scrounger): Masonry Views Widget: settings options for mobile phone and tablet added
- (Scrounger): Masonry Views Widget: another chrome bug fix, option for distance between views added
- (Scrounger): Round Slider: vibrate on mobil devices added
- (Scrounger): bug fixes
- (Scrounger): Editor translation bug fix
- (Scrounger): Masonry Views Widget: alignment bug fix for chrome
- (Scrounger): Line History Chart Widget: layout option for line values added
- (Bluefox): Russian translation revised
- (Scrounger): Masonry Views Widget added
- (Scrounger): Select Widget: background color bug fix
- (Scrounger): Column Views Widget added
- (Scrounger): Button Widgets: icon height bug fix
- (Scrounger): Vuetify API bug fix
- (Scrounger): Chart Widgets: localization added
- (Scrounger): Line History Chart Widget: color options for each y-axis added
- (Scrounger): Line History Chart Widget: x-axis boundary options added
- (Scrounger): Line History Chart Widget: x-axis scaling bug fix
- (Scrounger): TopAppBar Widget:
view in widget 8removed -> old TopAppBar Widget will be removed in version 0.3.x - (Scrounger): bug fixes
- (Scrounger): library material-components-web updated to v4.0.0
- (Scrounger): Table: support for objects added
- (Scrounger): List: layout checkbox disabled added
- (Scrounger): vuetify slider added -> old slider will be removed in version 0.3.x
- (Scrounger): vuetify library v2.1.15 added
- (Scrounger): bug fixes
- (Scrounger): translations added
- (Scrounger): select Widget: color options added
- (Scrounger): slider Widget: color options added
- (Scrounger): bug fixes
- (Scrounger): List Widget: types switch readonly, checkbox readonly & button toggle readonly added
- (Scrounger): Line History Chart Widget: bug fix for hide yaxis by legend click if common axis is set
- (Scrounger): Line History Chart Widget: option to append text to yAxis values added
- (Scrounger): Switch Widget: color options added
- (Scrounger): chartjs lib updated to v2.9.3
- (Scrounger): round-slider: lib updated to v0.3.7
- (Scrounger): Table Widget: wordwrap & width option added
- (Scrounger): Chart Widgets: option for background color of diagram area added
- (Scrounger): Round Slider Widget bug fixes
- (Scrounger): Line History Chart Widget: null value bug fix
- (Scrounger): Line History Chart Widget: tooltip bug fix
- (Scrounger): Line History Chart Widget: editor translation improved
- (Scrounger): Round Slider Widget added
- (Scrounger): Icon Button Adition Widget added
- (Scrounger): Button Adition Widget added
- (Scrounger): Line History Chart Widget added
- (Scrounger): Table Widget added
- (Scrounger): Dialog iFrame Widget added
- (Scrounger): Dialog View Widget added
- (Scrounger): Select Widget added
- (Scrounger): colorSchemes for Charts added
- (Scrounger): bug fixes
- (Scrounger): bar chart added
- (Scrounger): pie chart added
- (Scrounger): bug fixes
- (Scrounger): list: right label option added
- (Scrounger): slider: value text option for lees or greather than added
- (Scrounger): switch: support for non boolean values added
- (Scrounger): checkbox: support for non boolean values added
- (Scrounger): buttons: image position option added
- (Scrounger): toggle buttons: support for non boolean values added
- (Scrounger): topAppBar: z-Index added
- (Scrounger): haptic feedback (vibration) option for mobil browser added
- (Scrounger): editor text fields changed to html
- (Scrounger): mdc-typography font styles added
- (Scrounger): bug fixes
- (Scrounger): bug fixes
- (Scrounger): Top App Bar Submenu added
- (Scrounger): List added
- (Scrounger): Button vertical State, Link, Nav added
- (Scrounger): Icon Button State, Link, Nav added
- (Scrounger): initialize slider bug fixes
- (Scrounger): moved hard coded styling options to css
- (Scrounger): styling options extended
- (Scrounger): bug fixes
- (Scrounger): Top App Bar Layouts added
- (Scrounger): Top App Bar customizing options added
- (Scrounger): Top App Bar Navigation Drawer backdrop layout added
- (Scrounger): Button State added
- (Scrounger): Button Link added
- (Scrounger): Top App Bar with Navigation Drawer added
- (Scrounger): Checkbox added
- (Scrounger): bug fixes
- (Scrounger): icon button Toggle added
- (Scrounger): color pressed for buttons added
- (Scrounger): Slider bug fix & label for value <= min / >= max added
- (Scrounger): translation added
- (Scrounger): cards added
- (Scrounger): progress added
- (Scrounger): slider vertical added
- (Scrounger): switch added
- (Scrounger): button toggle added
- (Scrounger) initial release
MIT License
Copyright (c) 2020 Scrounger scrounger@gmx.net
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.