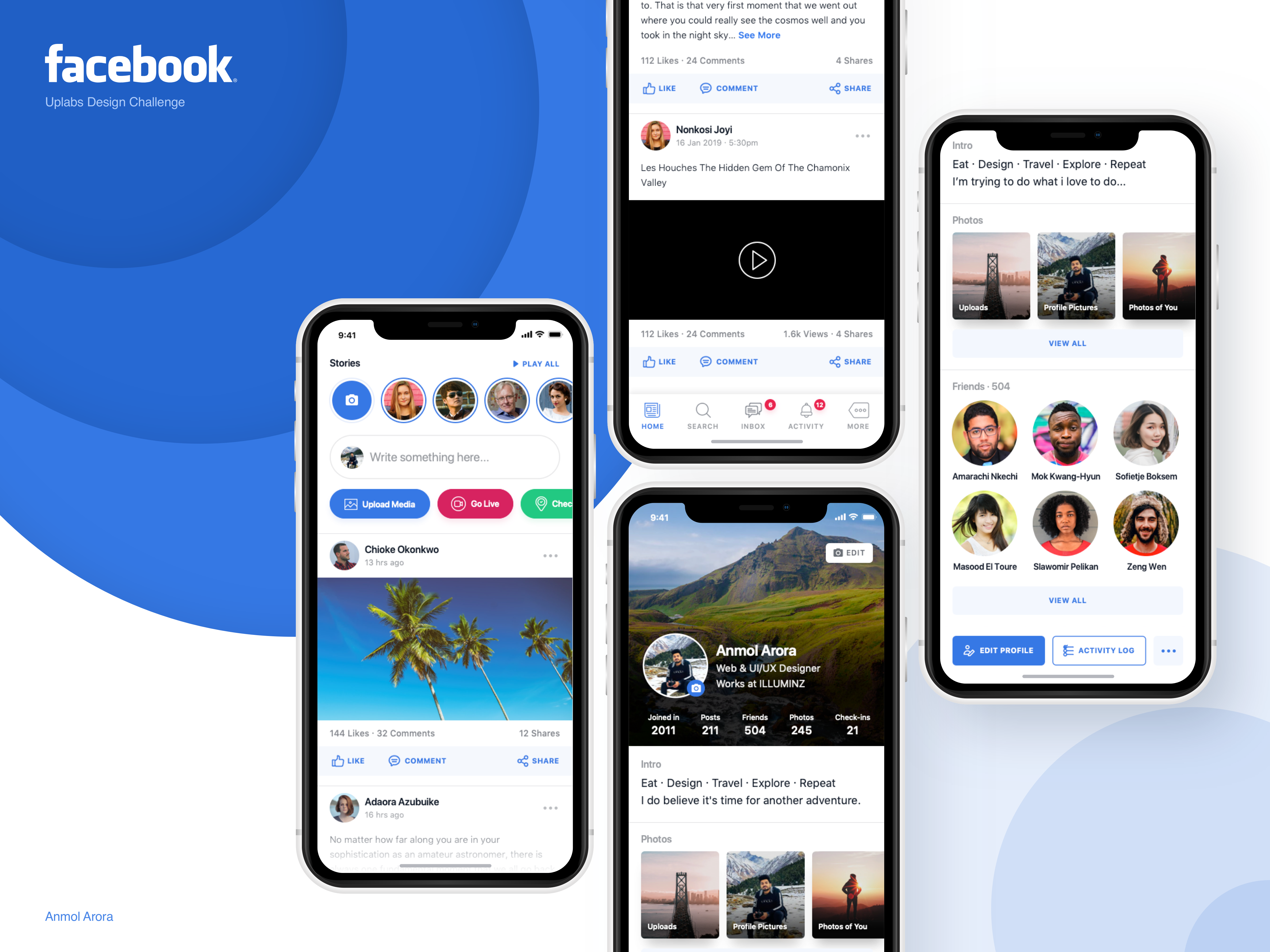
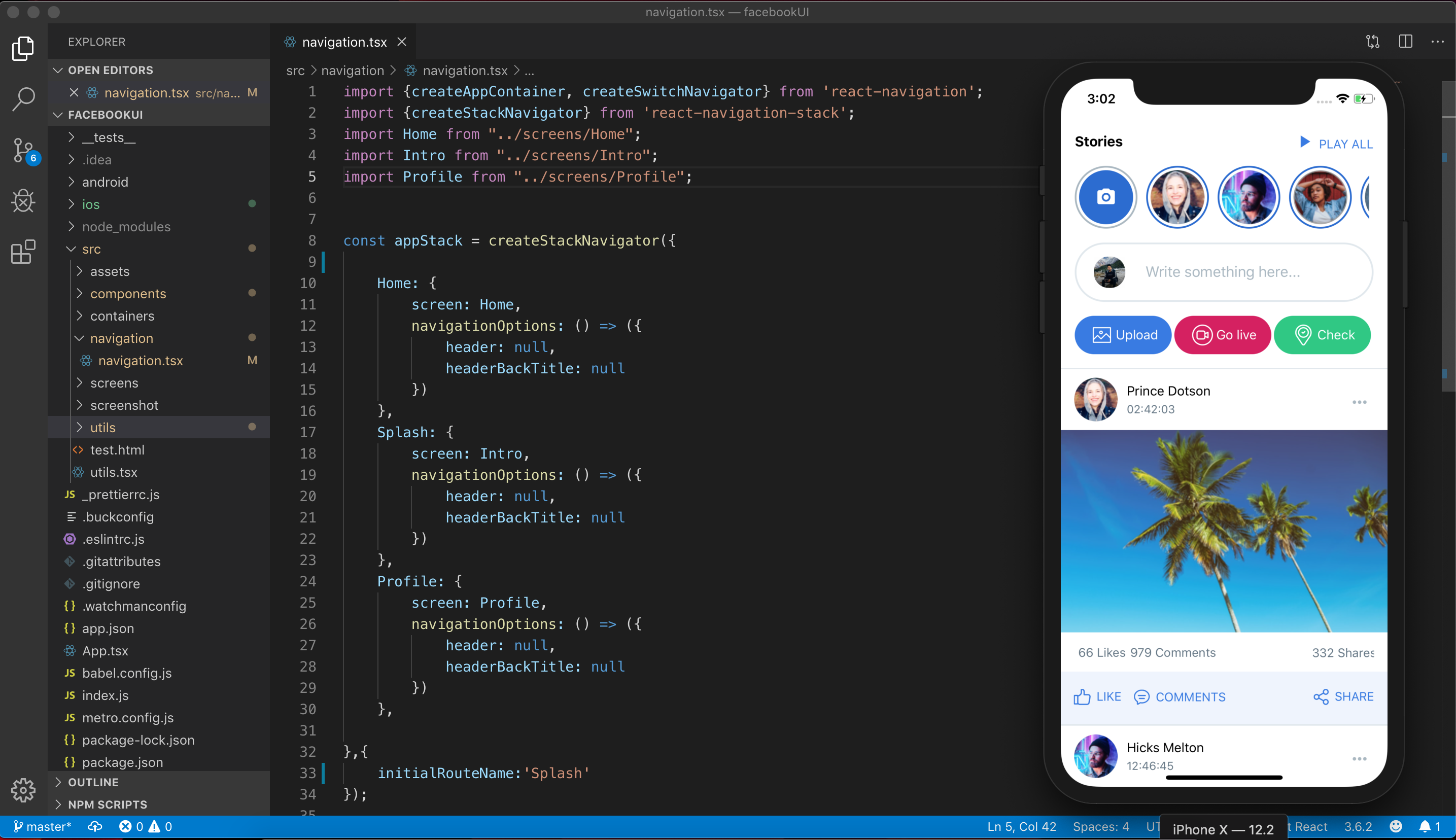
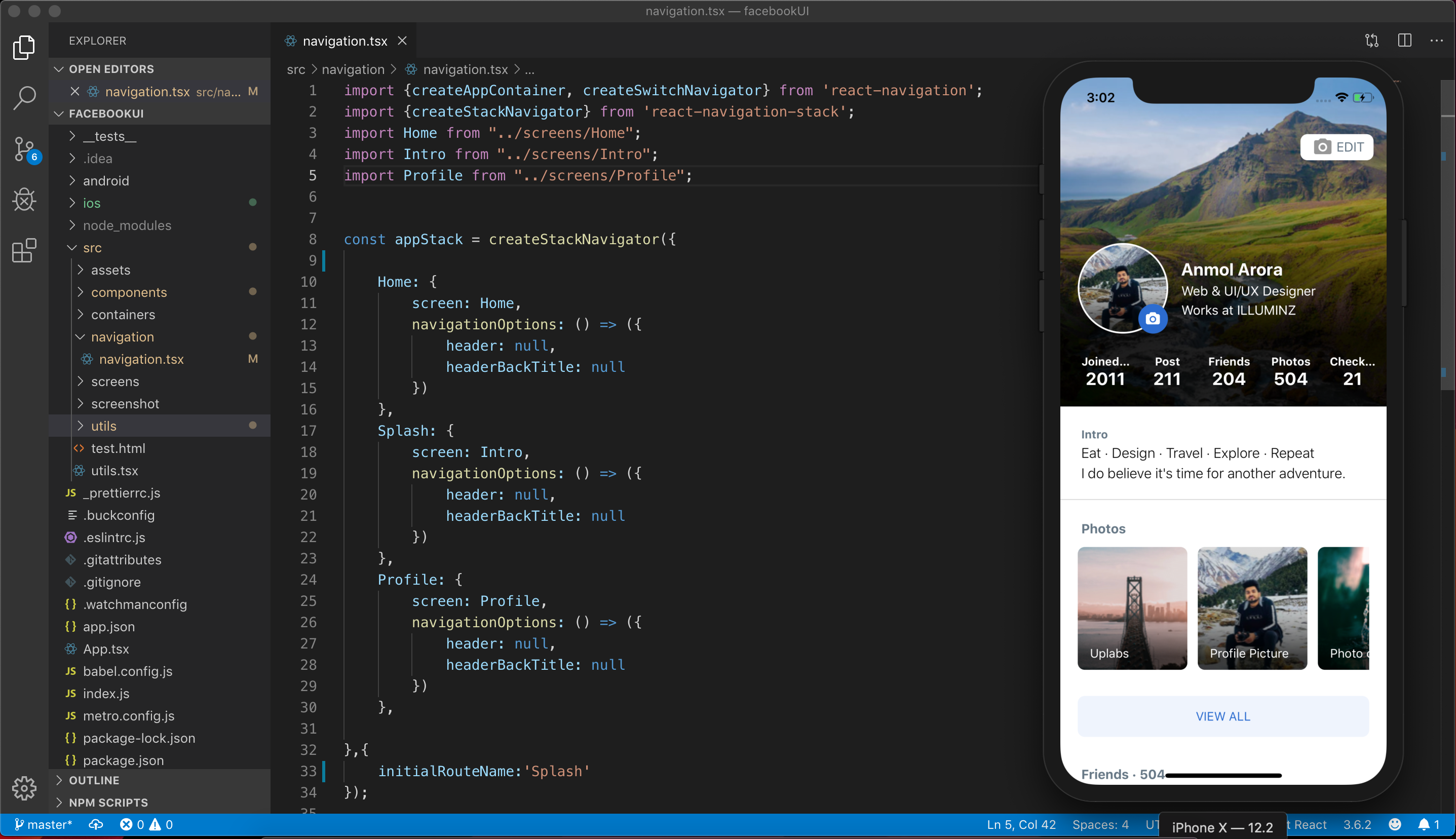
Facebook UI Design made with React-native. Design found here => https://www.uplabs.com/posts/facebook-mobile-app-uplabs-design-challenge
- React Native (With Typescript)
- React native elements
- React Navigation
On the command prompt run the following commands
$ git clone https://github.com/Doha26/Facebook-React-native.git
$ cd facebookUI
$ npm install
$ cd ios && pod install && cd..
$ react-native run-ios