File Uploading with ASP.NET Core: What Options Do We Have?
This is a demo web application for the “File Uploading with ASP.NET Core: What Options Do We Have?” post on the Dmitry Sikorsky’s blog. It demonstrates the following ways of file uploading with an ASP.NET Core web application (both client-side and server side parts):
- File uploading using a plain HTML file input with a submit button.
- File uploading using a plain HTML file input without a submit button.
- File uploading using a plain HTML file input with a custom UI and without a submit button.
- File uploading using an iframe with a plain HTML file input with a custom UI and without a submit button.
- File uploading using a plain HTML file input with a custom UI and jQuery.ajax() function.
- File uploading using the drag and drop feature and jQuery.ajax() function.
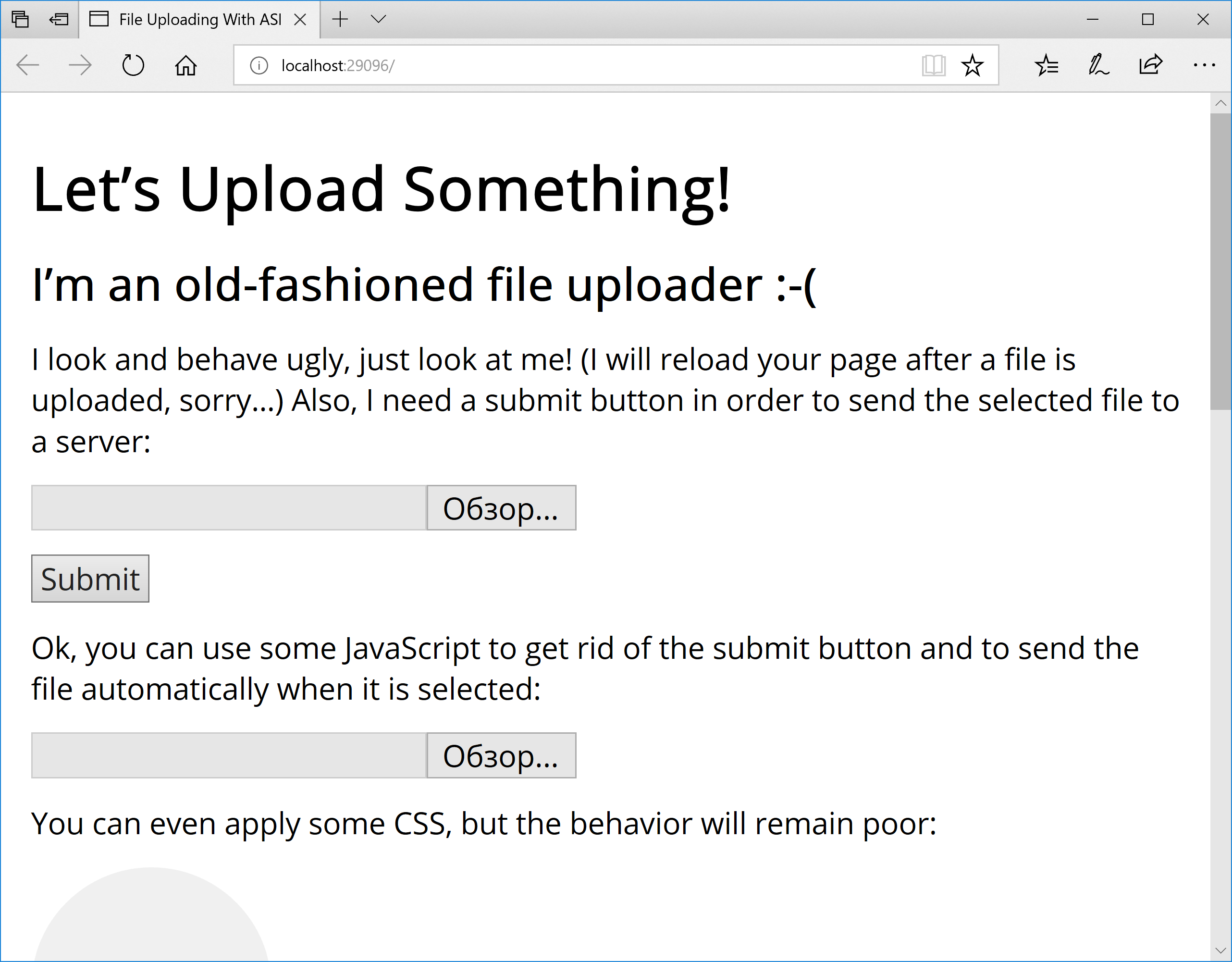
The demo web application screenshot:
Updated to use .NET Core 2.0.