Worried about your wallet bulge? Remembering which credit card to use for which situation is difficult, but it doesn't have to be. DisCard missed opportunity costs so you can spend with confidence!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
DisCard your inefficient credit card spending!
DisCard is a web app built to help users manage their creditcards and maximize cash back rewards. Using a database of all Canadian creditcards and cash back deals from Rakuten, DisCard can tell you the best credit card to use based on your shopping needs with a sleek and responsive UI.
Simply login to DisCard with Google and add your cards to the app. You can then use the search function to find a store or directly use your location with Google Maps to find nearby stores. DisCard will then use its large database of credit cards and deals to select the best card to use from your set of cards. Just like that, you'll be set to maximize your cashback rewards!
- Firebase
- Google Maps Api
- Bootstrap Web UI
- Self-Compiled Canadian Credit Card Database
- Stores with cashback deals scraped from Rakuten
To get a local copy up and running follow these simple steps.
This is an example of how to list things you need to use the software and how to install them.
- Python
3.9,pip3
-
Update before installing new packages
sudo apt-get update
-
Check Python version
python3 --version
-
If Python version <
3.9sudo apt install python3.9
-
Validate
python3.9 --version
-
Install
pip3sudo apt-get -y install python3-pip
-
Validate
pip3 --version
- Clone the repo
git clone https://github.com/Ti1mmy/DisCardApp.git
cdinto repo directorycd DisCardApp- Install Prerequisite Libraries
pip3 install -r requirements.txt
- Configure Google API keys
- edit
*.html
- Configure Firebase
- edit
*.html
- Start Server
- site will be accessed via
localhost:8000
cd site
python -m http.server- Start Rakuten Scheduled Scrapes
cd ..
cd scrape
cd rakuten
python schedule.pyAt the top of every page, you'll be able to navigate between the main page, the credit card list, and info about the project. There's also an option for you to login to DisCard with Google so that you can save your cards on the app.
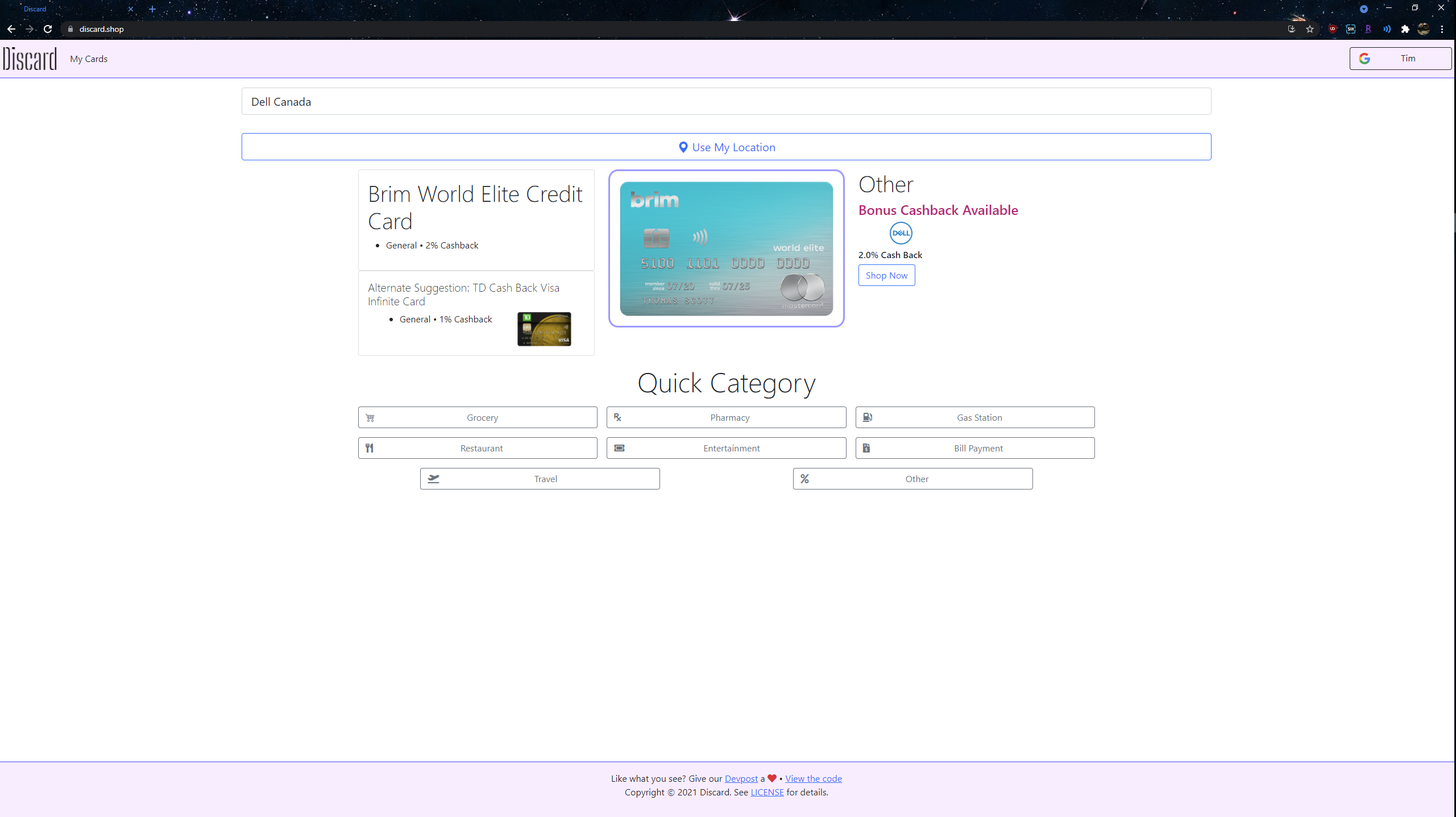
On the main page, you will be greeted by a few different options:
- Search Bar: Enter the name of the store you're looking to shop at
- Use My Location Button: Get nearby stores directly using your devices location
- Quick Category: Choose a category to find the best card suited for a broad category of stores
After using any of these options, you'll be told which card is the best to use.
This is the page where you can view and add to your set of credit cards on DisCard. Clicking on a card shows details for the card like its name and cashback details. To add a card, you can click on the search button or the manual add button.
Search:
- The search button lets you add a credit card by searching through a database of Canadian credit cards.
- To search for a card, enter the card's name in the search bar and select an option from the list of cards. TBC [after selecting a card, you'll see the card's cashback options?]
Manual Add:
- The manual add button lets you manually add a credit card in case the search function can't provide the right card.
- To use this function, upload a photo of the card, enter its name, and enter the cashback provided by the card for each category.
- You can also enter cashback for specific stores here.
- The card will be added to your account and DisCard will consider it when finding the best card for you to use.
For more examples, please refer to the Demo
- Native Mobile App (PWA already serves mobile app functions, but native apps are generally cleaner)
- Contactless payment setup allowing users to automatically pay using their best credit card depending on their location
- Suggest better credit cards offers to users
- Indicate cards that have excessive annual fees
- Track coupon codes
- Editing existing card entries
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Eric Ji - Linkedin - eric868.ji@gmail.com
Katherine Li Linkedin - katherineli03.kkl@gmail.com
Timothy Zheng - Linkedin - timothyzheng123@gmail.com
Sean Gordon
Devpost Link: https://devpost.com/software/discard