Os atributos são usados para personalizar as tags, modificando sua estrutura ou funcionalidade. Portanto, os atributos são utilizados para atribuir uma classe ou id a um elemento. Esses são os principais, porém existe vários.
class=”…“ – Atribui uma classe ao elemento (uma classe pode ser utilizada para um ou mais elementos);
id=”…“ – Atribui um id ao elemento (um id deve ser único, ou seja, atribuído a um único elemento);
style=”…” – Permite incluir elementos CSS (estilos) dentro da tag;
lang=”…” – Define o idioma principal do elemento;
title=”…” – Define o título do elemento;
alt=”…” – Define um texto alternativo e, por isso, é muito utilizado em imagens, auxilia nas práticas de SEO;
hidden – Oculta o elemento;
align=”…” – Permite definir o padrão de alinhamento desse elemento, como por exemplo: right, center, left e justify;
width=”…” – Define uma largura para o elemento;
height=”…” – Define uma altura para o elemento.
Obs: Ele não será exibido em tela.
<!-- Escreva seu comentário -->Utilizada para iniciar e indicar a versão do Html.
Por exemplo, Html:5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Todo conteúdo do código Html.
<html>
<head></head>
<body></body>
</html>A tag head representa uma coleção de metadados para o documento onde não são exibidos no navegador. Metadados são, dados sobre os dados. E é utilizada para inserir informações do cabeçalho do documento, como título, links para css, links para favicons, links para fontes e outros metadados, como: Quem o escreveu, palavras-chave importantes que descrevem o documento etc.
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./styles.css" />
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap"
rel="stylesheet"
/>
<link rel="icon" type="image/png" sizes="16x16" href="./images/icon.png" />
<title>Tags Html</title>
</head>Utilizada para inserir o título da página web (Guia).
<title>Escreva o Título</title>Os metadados contendo informações do documento.
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />Inclusão de outros documentos.
<link rel="stylesheet" href="./styles.css" />
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap"
rel="stylesheet"
/>
<link rel="icon" type="image/png" sizes="16x16" href="./images/icon.png" />Todo corpo do documento.
<body>
<section>
<div>
<nav>
<a href="#"></a>
</nav>
</div>
</section>
<footer></footer>
<script src="scripts.js"></script>
</body>Obs: Todas as tags a seguir, poderão ser utilizadas dentro do body.
Estilização do conteúdo.
<h2 style="color: rgb(240, 58, 164)">Styles</h2>Utilizado para colocar o contéudo de linguagem script.
<script src="scripts.js"></script>Parágrafo.
<p>Escreva seu texto</p>O elemento <-a-> ou também chamado de elemnto âncora, é utilizado para a criação de links, e, com o atributo href cria-se um hiperligação nas páginas web, arquivos, endereços de emails, ligações na mesma página ou endereços na URL. Existem outros atributos, mas estes são os mais utilizados.
<a href="#" target="_blank" rel="noreferrer noopener"></a>
<a href="https://site.com">Website</a>
<a href="mailto:email@gmail.com">Email</a>
<a href="tel:+123456789">Phone</a>href="" – Utilizado para criar hiperligações entre páginas;
mailto: – Utilizado para inserir e-mails;
tel: – Utilizado para inserir números de telefone;
target="_blank" – Utilizado para abrir uma nova aba;
Obs: Utilize rel="noreferrer noopener", juntamente com o _blank, para evitar "exploit". Usar target="_blank" sem rel="noreferrer" ou rel="noopener" torna o site vulnerável a window.opener.
Utilizada para inserir imagens.
<img src="imgem/imagem.png" alt="logo" />- JPEG
- GIFs
- PNG
- APNG
- SVG
- BMP
- BMP ICO
- PNG ICO
É a tag utilizada para representar um texto pré-formatado. Um texto dentro desse elemento é exibido em uma fonte não proporcional da mesma maneira em que o texto original foi escrito no arquivo. Espaços em branco são mantidos no texto da mesma forma em que foi digitado.
<pre>
body {
color: pink;
}
</pre>Refere-se ao texto de cabeçalho, onde varia de h1 à h6, sendo h1 o maior font-size (tamanho da letra) e h6 o menor.
<h1>Text</h1>
<h2>Text</h2>
<h3>Text</h3>
<h4>Text</h4>
<h5>Text</h5>
<h6>Text</h6>Conteúdo principal do body (corpo). Entende-se como conteúdo principal aquele relacionado diretamente com o tópico central da página ou com a funcionalidade central da aplicação.
<main>
<div>
</div>
</main>Cabeçalho da página.
<header>
<h1>Título da Página Principal</h1>
<img src="log.png" alt="logo">
</header>Refere-se a uma seção na página.
<section>
<h1>Cabeçalho</h1>
<p>Conteúdo</p>
</section>Refere-se a um artigo na página.
<article>
<h4>Um artigo realmente impressionante</h4>
<p>Texto do artigo.</p>
</article>Refere-se ao conteúdo lateral (ao lado), utilizado para: Definição de um glossário; avisos; biografia do autor; informações de perfil ou links de blogs relacionados.
<aside>
<p>Conteúdo relacionado a um article</p>
</aside>Refere-se a uma seção de uma página que aponta para outras páginas ou para outras áreas da página, ou seja, uma seção com links de navegação.
<nav>
<ul>
<li><a href="#">Página inicial</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>Refere-se a um container genérico para conteúdo de fluxo, que não representa nada. Ele pode ser utilizado para agrupar elementos para fins de estilos (usando class ou id), ou porque eles compartilham valores de atributos, como lang. Ele deve ser utilizado somente quando não tiver outro elemento de semântica (como article ou nav). Resumindo, define uma divisão na página.
<div>
<p>Qualquer tipo de conteúdo</p>
</div>Refere-se ao rodapé da página. Um rodapé normalmente, contém informações sobre o autor da seção de dados, direitos autorais ou links para documentos relacionados.
<footer>
Informações de copyright
</footer>Refere-se a criação de um formulário.
<form>
<input id="name" type="text" name="name" placeholder="Name" />
<input id="email" type="email" name="email" placeholder="E-mail" />
<input id="phone" type="tel" name="phone" placeholder="Phone" />
<input type="submit" name="action" value="Download" />
</form>
<form action="" method="get">
<label for="GET-name">Name:</label>
<input id="GET-name" type="text" name="name">
<input type="submit" value="Save">
</form>
<form action="" method="post">
<label for="POST-name">Name:</label>
<input id="POST-name" type="text" name="name">
<input type="submit" value="Save">
</form>
<form action="" method="post">
<fieldset>
<legend>Title</legend>
<input type="radio" name="radio" id="radio"> <label for="radio">Click me</label>
</fieldset>
</form>Resultado
Refere-se a caixa de entrada de dados.
<input id="name" type="text" name="name" placeholder="Name" />
<input id="email" type="email" name="email" placeholder="E-mail" />
<input id="phone" type="tel" name="phone" placeholder="Phone" />
<input type="submit" name="action" value="Download" />Refere-se a um campo de texto.
<textarea name="textarea"
rows="5" cols="30"
minlength="10" maxlength="20">Conteúdo</textarea>Refere-se a uma seleção de opções.
<select name="select">
<option value="valor1" selected>Valor 1</option>
<option value="valor2" >Valor 2</option>
<option value="valor3">Valor 3</option>
</select>Resultado
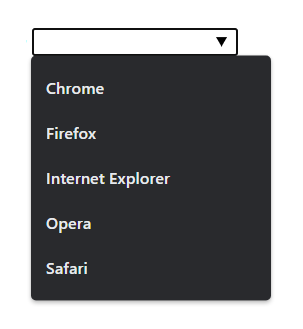
Refere-se a um conjunto de elementos option que representam as opções possíveis para o valor de outros controles.
<input list="browsers" />
<datalist id="browsers">
<option value="Chrome"></option>
<option value="Firefox"></option>
<option value="Internet Explorer"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>Esse elemento implementa a interface HTMLDataListElement.
Resultado
Refere-se a definição de uma opção.
<option value="valor1" selected>Valor 1</option>
<option value="valor2" >Valor 2</option>
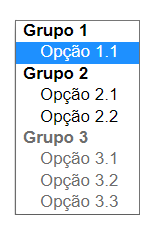
<option value="valor3">Valor 3</option>Refere-se a um agrupamento de opções dentro do elemento select.
<select>
<optgroup label="Grupo 1">
<option>Opção 1.1</option>
</optgroup>
<optgroup label="Grupo 2">
<option>Opção 2.1</option>
<option>Opção 2.2</option>
</optgroup>
<optgroup label="Grupo 3" disabled>
<option>Opção 3.1</option>
<option>Opção 3.2</option>
<option>Opção 3.3</option>
</optgroup>
</select>disabled:
Se este atributo booleano for definido, nenhum dos itens neste optgroup poderá ser selecionado. Muitos navegadores marcam como cinza e não permitem que o elemento receba nenhum evento de navegação, como cliques do mouse ou foco.
label:
É o nome do optgroup,e o que os navegadores irão exibir como rótulo. Este atributo é obrigatório se o elemento for usado.
Esse elemento implementa a interface HTMLOptGroupElement.
Resultado
É utilizado para agrupar elementos, assim como labels, dentro de um formulário web.
<form action="test" method="post">
<fieldset>
<legend>Title</legend>
<input type="radio" id="radio"> <label for="radio">Click me</label>
</fieldset>
</form>disabled:
Se este atributo Booleano estiver definido, os controles de formulário que são seus descendentes, exceto os descendentes de seu primeiro elemento opcional legend, estarão desativados. Eles não receberão qualquer evento de navegação, como clique do mouse ou relacionado com focus. Frequentemente os navegadores mostram tais controles em cinza.
form:
Este atributo tem o valor do atributo id do elemento form com que se relaciona. Seu valor padrão é o id do elemento form mais próximo.
name:
O nome associado com o grupo.
Obs: O label para o fieldset é dado pelo primeiro elemento legend que é filho do fieldset.
Esse elemento implementa a interface HTMLFieldSetElement.
Refere-se a legenda dos campos.
<label for="name">Name:</label>
<input id="name" type="text" name="name">Refere-se a criação de uma tabela.
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table>
<thead>
<tr>
<th>Header content 1</th>
<th>Header content 2</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Footer content 1</td>
<td>Footer content 2</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Body content 1</td>
<td>Body content 2</td>
</tr>
</tbody>
</table>Representa o título/legenda de uma tabela.
<table>
<caption>Exemplo de título</caption>
<tr>
<th>Login</th>
<th>Email</th>
</tr>
</table>Refere-se a linha da tabela.
<tr>
<td>1</td>
<td>2</td>
</tr>Refere-se a célula de cabeçalho da tabela.
<tr>
<th>Login</th>
<th>Email</th>
</tr>Refere-se a célula de dados da tabela.
<tr>
<td>1</td>
<td>2</td>
</tr>Refere-se a uma lista ordenada.
<ol>
<li>primeiro item</li>
<li>segundo item</li>
<li>terceiro item</li>
</ol>
1 - primeiro item
2 - segundo item
3 - terceiro itemRefere-se a uma lista não ordenada.
<ul>
<li>primeiro item</li>
<li>segundo item</li>
<li>terceiro item</li>
</ul>
- primeiro item
- segundo item
- terceiro itemRefere-se a um item da lista.
<li>primeiro item</li>
<li>segundo item</li>
<li>terceiro item</li>Refere-se ao menu com a lista de itens.
<menu type="toolbar">
<li>
<button type="menu" menu="file-menu">File</button>
<menu type="context" id="file-menu">
<menuitem label="New..." onclick="newFile()">
<menuitem label="Save..." onclick="saveFile()">
</menu>
</li>
<li>
<button type="menu" menu="edit-menu">Edit</button>
<menu type="context" id="edit-menu">
<menuitem label="Cut..." onclick="cutEdit()">
<menuitem label="Copy..." onclick="copyEdit()">
<menuitem label="Paste..." onclick="pasteEdit()">
</menu>
</li>
</menu>Refere-se a a um elemento obsoleto, e é usado como um contêiner para um diretório de arquivos e/ou pastas, potencialmente com estilos e ícones aplicados pelo user agent. Não use este elemento obsoleto; em vez disso, você deve usar a lista não ordenada para listas, incluindo listas de arquivos.
Refere-se a uma lista de descrição.
<dl>
<dt>Firefox</dt>
<dd>A free, open source, cross-platform, graphical web browser
developed by the Mozilla Corporation and hundreds of volunteers.</dd>
</dl>Refere-se ao termo a ser descrito.
<dt>Firefox</dt>Refere-se a descrição, ou seja, o conteúdo da lista.
<dd>A free, open source, cross-platform, graphical web browser
developed by the Mozilla Corporation and hundreds of volunteers.
</dd>Refere-se ao texto em negrito.
<b>Escreva seu texto</b>Refere-se ao texto em itálico.
<i>Excreva seu texto</i>Refere-se ao texto sublinhado.
<u>Escreva seu texto</u>Refere-se ao texto em negrito.
<strong>Escreva seu texto</strong>Refere-se ao texto em itálico.
<em>Escreva seu texto</em>Refere-se a quebra de linha.
<br/>$ gh repo fork DeboraZandonai/TagsHtml$ git clone url-do-seu-fork && cd TagsHtml$ git checkout -b minha-feature$ git commit -m 'feat: suas alterações'$ git push origin minha-featureDepois que a sua pull request for aceita você pode deletar a sua branch.
This project is under the MIT license. For more information, access the file LICENSE.