WhichStack?
What is WhichStack?
WhichStack? is an open source project born from the Ship In 30 event from David's Developer Safeplace Discord server (https://discord.gg/p2AVjs4A6j). It's purpose is to help new engineers decide what tech stack to use for both the front-end and back-end of their projects while also pointing them in the correct direction of resources to start their learning.
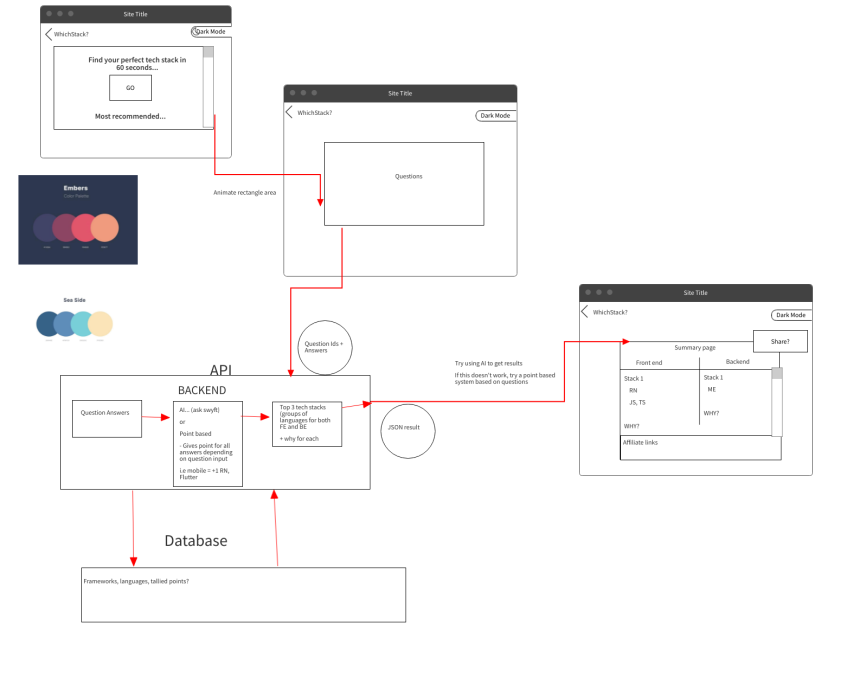
Wireframes
Below is the proposed wireframes made during the design session of the Ship In 30 event. This is used as a guide although flows and designs maybe change as the project matures
Tech Stack
Front-End
WhichStack? uses a ReactJS techstack with Typescript, JavaScript and Vite for the website side of the project. This project also uses the Prettier linter with the default linter settings to format code. All JavaScript files are syntaxed with Typescript to improve readability due to the large range in experience of engineers involved.
Back-End
WhichStack? uses Python for the API used to receive answers selected by the user to send to our AI (built in JavaScript) where the return of the API is the recommended tech stacks to use for the users project
Contributing
WhichStack? uses a 3 legged branching strategy with "Main" being the production version of the code; Main just reflects the current version that is live to the public. The "Development" branch contains the active changes and made by the engineers to implement new features or fixes; pull requests are needed to contribute into "Development" with 2 approvals from engineers.
When you are contributing to WhichStack? you will need to create a new branch based off of the "Development" branch. Please format the branch with a prefix and a name that best describes the type of change being implemented these contain:
feature/(New feature branches)fix/(Fixes for branches)task/(Generic branches for mundane tasks, such as updating a lang file or dependencies)
Once you have selected the branch type please create a branch name as a suffix. For example, if you had a branch that implemented a login button on the home page you would call it feature/home-page-login-button
Upon completing your changes that are tested please raise a pull request that is merging into development, fill out the template and drop a link to the pull request in the "Ship In 30" discussion channel (https://discord.com/channels/368853404723707914/1073307477405335592). Upon review and approval your changes will be submitted into the development branch. Then once the version is ready, it is released into production.
Contributors
Below are the list of contributors to the WhichStack? project along with their general contributions to the project and their Discord Ids. Thank you to all those involved, you have made the event (so far) an incredible experience that we will continue to provide. If I have missed you off the contribution list please create a pull request with the change and ping me in the server
- David (Davidd#0002) (Event & Server Host, Idea & Code Contributor)
- Shivster (Shivster#6969) (Idea & Code Contributor)
- Swyft (SwyftPain#2973) (Idea & Code Contributor)
- Dean (DeanDraco#4111) (Code Contributor)
- Matt (Matt R#3375) (Idea Contributor)
- Berry (Berry#6627) (Idea Contributor)
- Helpbot (helpbot#3546) (Idea Contributor)