component plugin for vue-cli
project
│ README.md
│ LICENSE (optional)
└───src
│ ├── index.js
│ └───components
│ └───Mycomponent.vue
│
└───example
├── App.vue
├── main.js
-
Adjust build script to only build the component. Use serve script to serve a demo page.
-
Create a prepublishOnly script to run the build(s) before publishing the component
-
Update README.md with component information
-
Optional
-
Use ComponentFixture to develop and test the component
-
Automatically document the component with vue-styleguidist and vuedoc.md .
-
Create a license file for the project
-
Add projects badges
-
Use build to build the component
npm run buildUse serve to serve the application example in the example folder
npm run serveUse doc:build to update the API section of README.md with generated documentation
npm run doc:build
Use styleguide to run style guide dev server
npm run styleguide
Use styleguide:build to generate a static HTML style guide
npm run styleguide:build
-
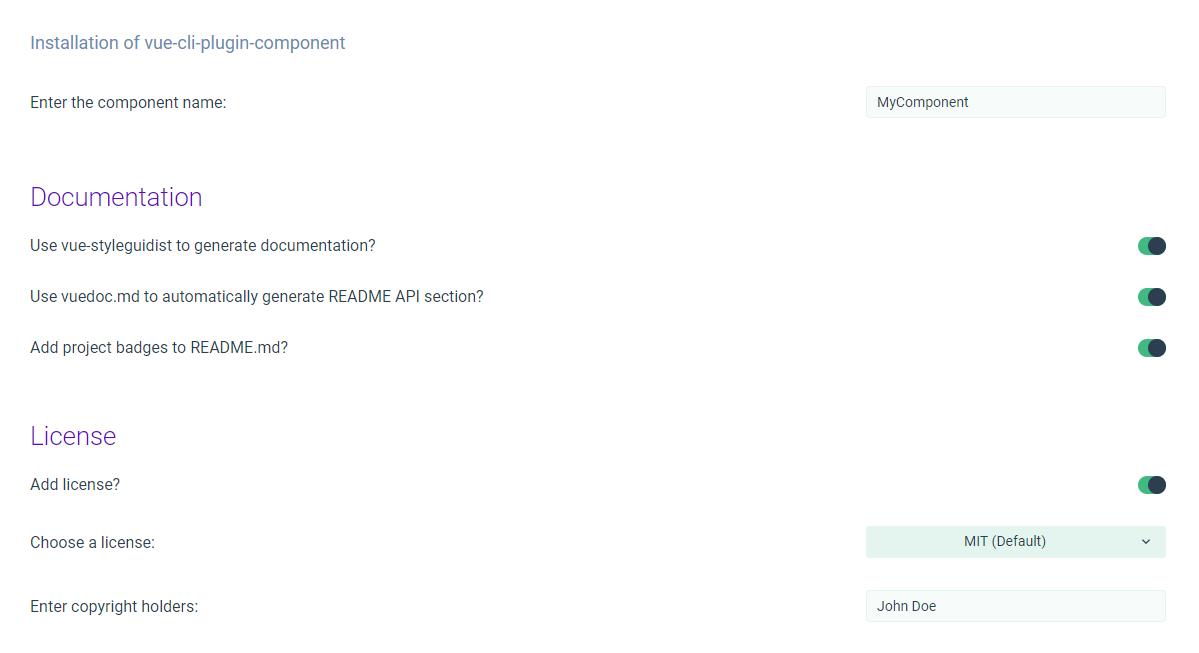
componentName: the name of the component.
-
useVueStyleguidist: true to install vue-styleguidist, default: true
-
useVueDoc: true to install vuedoc.md, default: true
-
addLicense true to add a License file to the project, default: false
-
licenseName type of the license file to create, default: MIT
-
copyrightHolders Project copy holders, used when creating the license file.
No command will be injected.
vue add componentNo Changes are performed