React Native Todo List, an Astra DB + Netlify Workshop
40 minutes, Beginner/Intermediate
In this workshop, you will learn how to convert the Todo web application from a previous DataStaxDevs workshop into a React Native mobile and web application. We will actually be using the same database setup as before, so if you've already created it during the prior workshop, you can skip the Database setup section of this workshop.
Before going all React Native, if you would like to learn more about React and create your first React app take a look at our previous Todo app workshop. HERE.
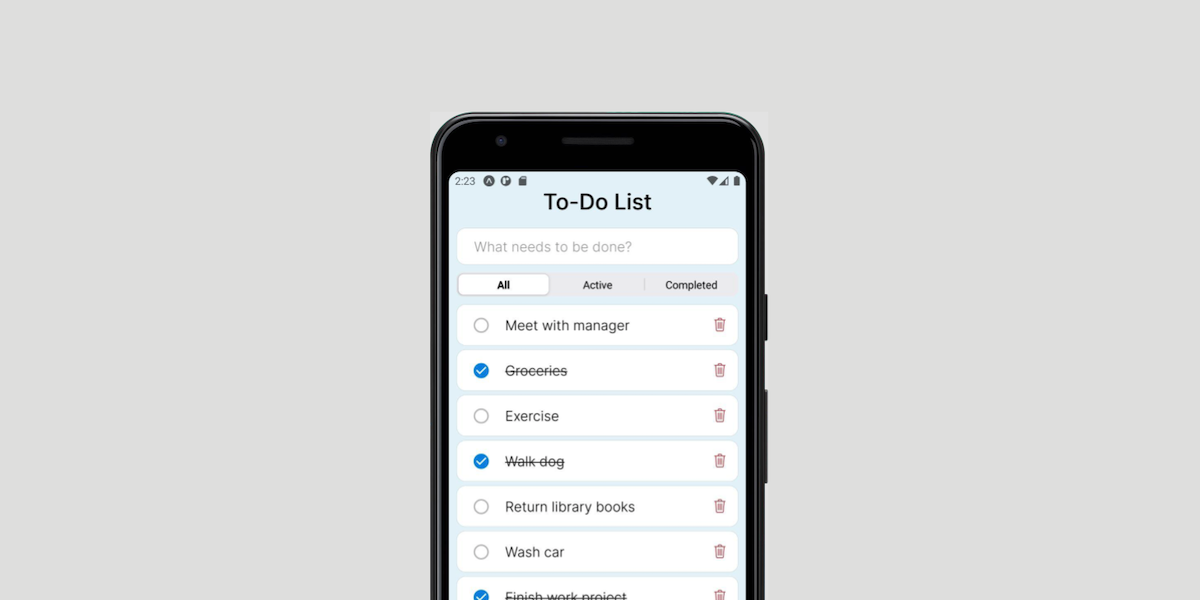
This is an example React Native Todo application using a DataStax AstraDB free tier database.
Objectives
- Implement a React Native Todo app using Expo
- Learn about React Native components and how they are used to dynamically update the DOM with new information
- Learn how to convert a React web app to a React Native mobile and web app
- Learn how state and props changes are used
- Leverage Netlify and DataStax AstraDB
Get Started
Create a DataStax Astra account if you don't already have one.
To build and play with this app, follow the workshop instructions that are located here: https://github.com/DataStax-Examples/todo-native-mobile/blob/master/WORKSHOP.md