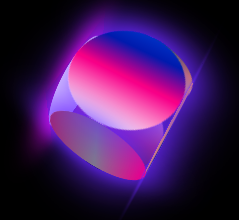
Um cubo 3D com transição de cores, utilizando apenas html e css. Você pode visualizar a página web aqui
Cubo 3D
- HTML5
- CSS3
Clonando o repositório:
git clone https://github.com/DanielSoaresRocha/Cubic-Animation.git
Navegando até a pasta do repositório:
cd Cubic-Animation
Rodando o projeto
Abra o arquivo index.html no seu navegador
This project is licensed under the MIT License - see the LICENSE file for details.
Daniel Soares 💻 |