Personal website to showcase projects
- Provided links to email, GitHub profile and CV
- 'Call to action' button to navigate to 'Projects' section
- List of established skills using icons and labels
- There may be other skills/technologies used for individual projects but which however do not warrant being shown in this section
- Inferred skills (such as TypeScript/JavaScript and SAAS/CSS) included only for individuals that may be non-technical
- Similarly with softer skills (such as npm, Git and Visual Studio Code)
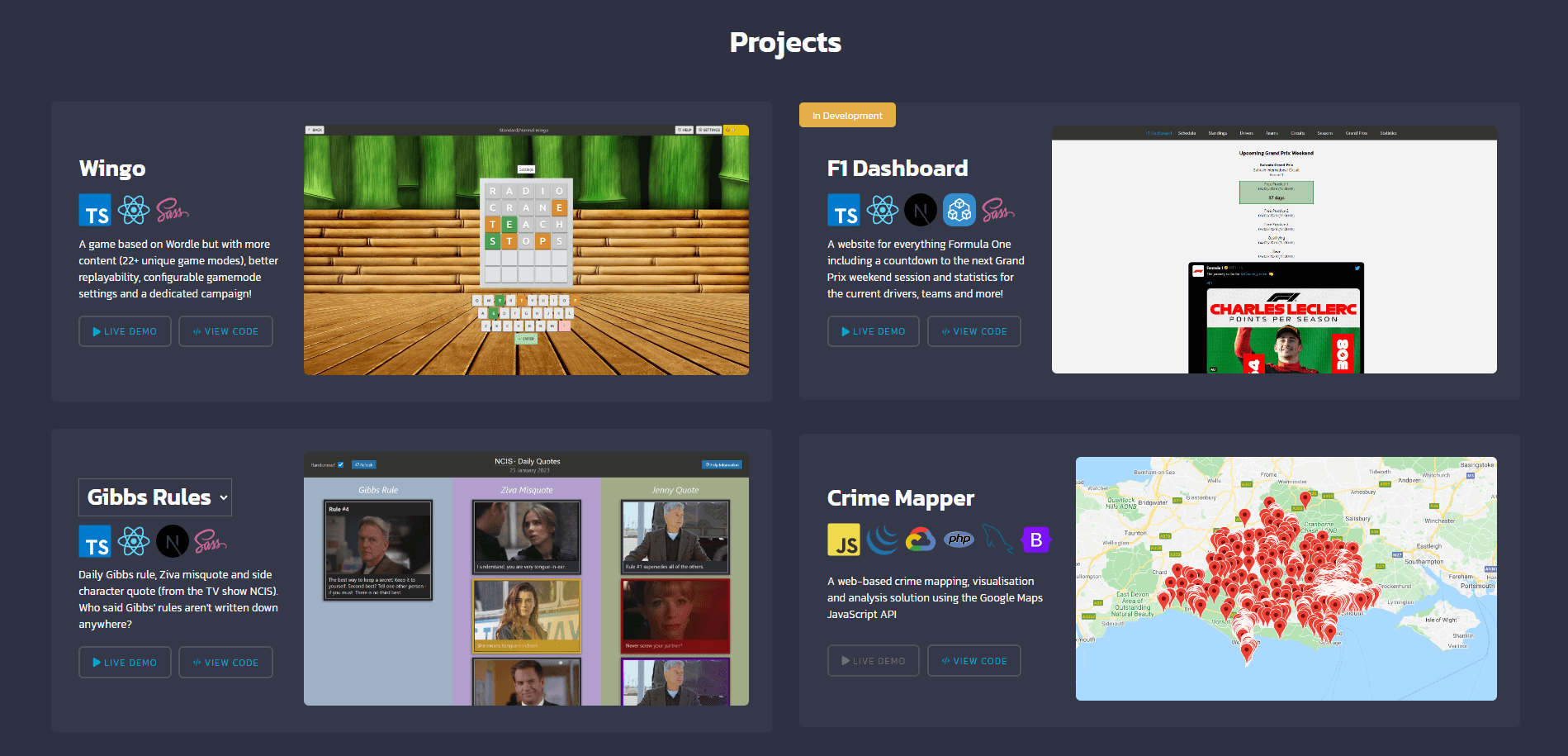
- Projects where the title is a dropdown can have variants, these are similar versions of the project that may have different content or that are built with different technologies
- The technologies used to implement each project are listed with icons below the project title (tooltip texts of the names of the technologies are provided due to the absence of labels)
- Projects have an optional status (an example being to indicate which projects are currently under development)
- Each project has two buttons, the first labelled 'Live Demo' being to a live link to a deployment of the project and the other labelled 'View Code' being a link to the repository (source code)
- If these buttons are disabled, tooltip text may explain the reason or provide additional information