Este é um projeto de estudo prático em JavaScript, utilizando DOM para a criação de uma aplicação de uma Paleta de Cores aleatórias. Projeto desenvolvido utilizando HTML, CSS e Javascript.
- Deploy: clique aqui!
Daniel Emidio |
|---|
- ⏳Concluído
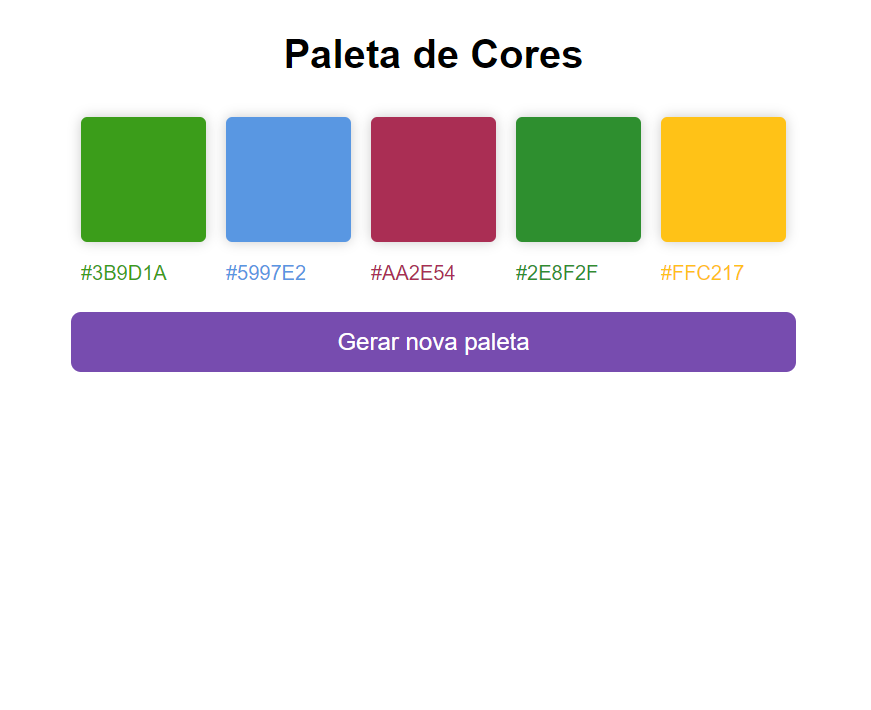
 Home Page |
|---|
- Ao clicar em 'Gerar nova paleta', será renderizado uma paleta aleatória de cores, com seus códigos hexadecimais.
- O usuário pode informar a quantidade de cores que deseja gerar. Caso não seja informado nenhum valor, a função retornará ao menos 5 cores aleatórias;- VSCode
E-mail: emidio.daniel@hotmail.com



