YPImagePicker is an instagram-like photo/video picker for iOS written in pure Swift. It comes with adjustable square crop and filters.
Give it a quick try :
pod repo update then pod try YPImagePicker
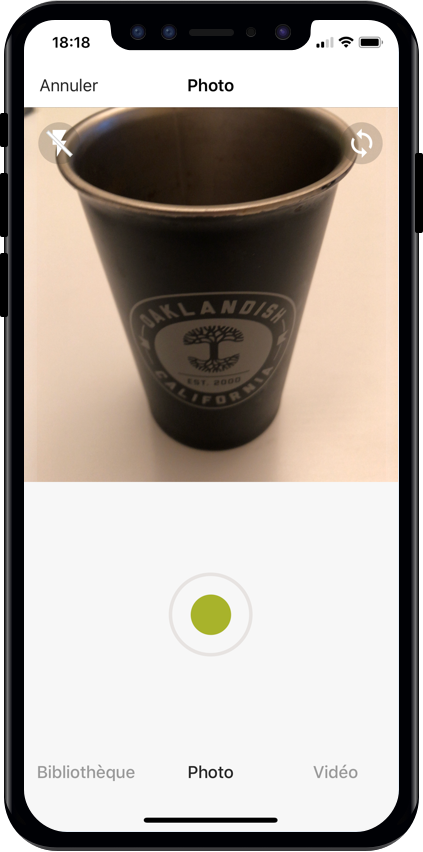
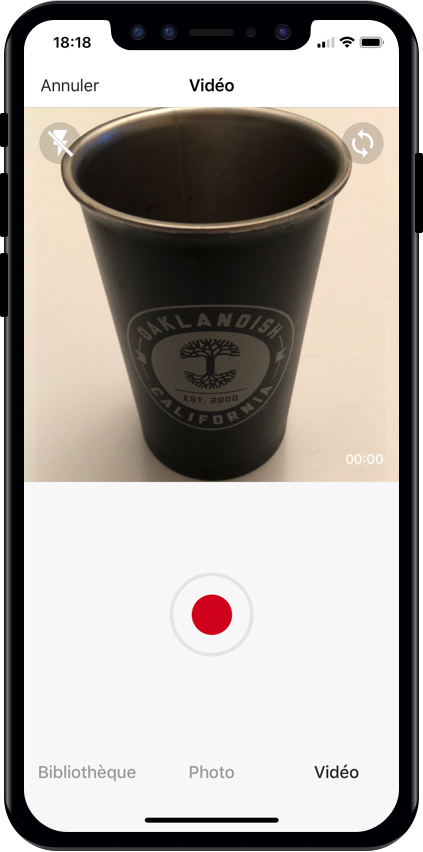
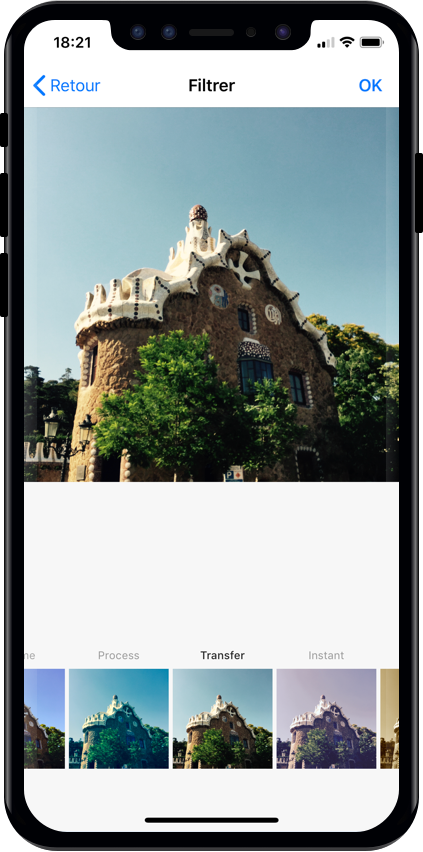
🌅 Library - 📷 Photo - 🎥 Video - ✂️ Crop - ⚡️ Flash - 🖼 Filters
Those features are available just with a few lines of code!
YPImagePicker was built from the great Fusuma library.
Here are the improvements we added :
- Albums
- Filters
- Videos in the library
- Both Square and non-square images
- Permission managenent
- Pan between tabs which feels smoother
- Improve Overall Code Quality
- Simplify API
- Replaces icons with lighter Text
- Preselect Front camera (e.g for avatars)
- Replaces Delegate based with callbacks based api
- Uses Native Navigation bar over custom View (gotta be a good UIKit citizen)
- Faster library load
- Hidden status bar for a more immersive XP
- Flash Auto mode
- Video Torch Mode
- iPhone X support
Drop in the Classes folder to your Xcode project.
You can also use CocoaPods or Carthage.
Using CocoaPods
First be sure to run pod repo update to get the latest version available.
Add pod 'YPImagePicker' to your Podfile and run pod install. Also add use_frameworks! to the Podfile.
target 'MyApp'
pod 'YPImagePicker'
use_frameworks!
Using Carthage
Add github "Yummypets/YPImagePicker" to your Cartfile and run carthage update. If unfamiliar with Carthage then checkout their Getting Started section.
github "Yummypets/YPImagePicker"
In order for your app to access camera and photo libraries,
you'll need to ad these plist entries :
- Privacy - Camera Usage Description (photo/videos)
- Privacy - Photo Library Usage Description (library)
- Privacy - Microphone Usage Description (videos)
<key>NSCameraUsageDescription</key>
<string>yourWording</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>yourWording</string>
<key>NSMicrophoneUsageDescription</key>
<string>yourWording</string>var config = YPImagePickerConfiguration()
config.libraryMediaType = .photoAndVideo
config.onlySquareFromLibrary = false
config.onlySquareImagesFromCamera = true
config.libraryTargetImageSize = .original
config.usesFrontCamera = true
config.showsFilters = true
config.filters = [YPFilterDescriptor(name: "Normal", filterName: ""),
YPFilterDescriptor(name: "Mono", filterName: "CIPhotoEffectMono")]
config.shouldSaveNewPicturesToAlbum = true
config.videoCompression = AVAssetExportPresetHighestQuality
config.albumName = "MyGreatAppName"
config.screens = [.library, .photo, .video]
config.startOnScreen = .library
config.videoRecordingTimeLimit = 10
config.videoFromLibraryTimeLimit = 20
config.showsCrop = .rectangle(ratio: (16/9))
config.wordings.libraryTitle = "Gallery"
config.hidesStatusBar = false
config.overlayView = myOverlayView
config.maxNumberOfItems = 5
// Build a picker with your configuration
let picker = YPImagePicker(configuration: config)// Set the default configuration for all pickers
YPImagePickerConfiguration.shared = config
// And then use the default configuration like so:
let picker = YPImagePicker()First things first import YPImagePicker.
The picker only has one callback didFinishPicking enabling you to handle all the cases. Let's see some typical use cases 🤓
let picker = YPImagePicker()
picker.didFinishPicking { items, _ in
if let photo = items.singlePhoto {
print(photo.fromCamera) // Image source (camera or library)
print(photo.image) // Final image selected by the user
print(photo.originalImage) // original image selected by the user, unfiltered
print(photo.modifiedImage) // Transformed image, can be nil
}
picker.dismiss(animated: true, completion: nil)
}
present(picker, animated: true, completion: nil)// Here we configure the picker to only show videos, no photos.
var config = YPImagePickerConfiguration()
config.screens = [.library, .video]
config.libraryMediaType = .video
let picker = YPImagePicker(configuration: config)
picker.didFinishPicking { items, _ in
if let video = items.singleVideo {
print(video.fromCamera)
print(video.thumbnail)
print(video.url)
}
picker.dismiss(animated: true, completion: nil)
}
present(picker, animated: true, completion: nil)As you can see singlePhoto and singleVideo helpers are here to help you handle single media which are very common, while using the same callback for all your use-cases \o/
To enable multiple selection make sure to set maxNumberOfItems in the configuration like so:
var config = YPImagePickerConfiguration()
config.maxNumberOfItems = 3
let picker = YPImagePicker(configuration: config)Then you can handle multiple selection in the same callback you know and love :
picker.didFinishPicking { items, cancelled in
for item in items {
switch item {
case .photo(let photo):
print(photo)
case .video(let video):
print(video)
}
}
picker.dismiss(animated: true, completion: nil)
}picker.didFinishPicking { items, cancelled in
if cancelled {
print("Picker was canceled")
}
picker.dismiss(animated: true, completion: nil)
}That's it !
Supported languages out of the box:
- English
- Spanish
- French
- Russian
- Dutch
- Brazilian
- Turkish
- Arabic
- German
- Italian
If your language is not supported, you can still customize the wordings via the configuration.wordings api:
config.wordings.libraryTitle = "Gallery"
config.wordings.cameraTitle = "Camera"
config.wordings.next = "OK"Better yet you can submit an issue or pull request with your Localizable.strings file to add a new language !
This project has been first inspired by Fusuma Considering the big code and design changes, this moved form a fork to a standalone separate repo, also for discoverability purposes. Original Fusuma author is ytakz


ezisazis, hanikeddah, tahaburak, ajkolean, Anarchoschnitzel, Emil, Rafael Damasceno, cenkingunlugu
userdar, Evgeniy, MehdiMahdloo, om-ha, userdar, ChintanWeapp, eddieespinal, viktorgardart, gdelarosa, cwestMobile, Tinyik, Vivekthakur647, tomasbykowski, artemsmikh, theolof, dongdong3344, MHX792, CIronfounderson, Guerrix, Zedd0202, mohammadZ74, SalmanGhumsani, wegweiser6, BilalAkram, KazimAhmad, JustinBeBoy, SashaMeyer, GShushanik, Cez95, Palando, sebastienboulogne, JigneshParekh7165, Deepakepaisa, AndreiBoariu, nathankonrad1, wawilliams003, pngo-hypewell, PawanManjani, devender54321, Didar1994, relaxsus
YPImagePicker relies on prynt/PryntTrimmerView for provide video trimming and cover features. Big thanks to @HHK1 for making this open source :)
YPImagePicker is released under the MIT license.
See LICENSE for details.