Read the full tutorial here: >> How to Build a web3 NFT Cross-Breeding Dapp with React, Solidity, and CometChat
This example shows How to Build a web3 NFT Cross-Breeding Dapp with React, Solidity, and CometChat:
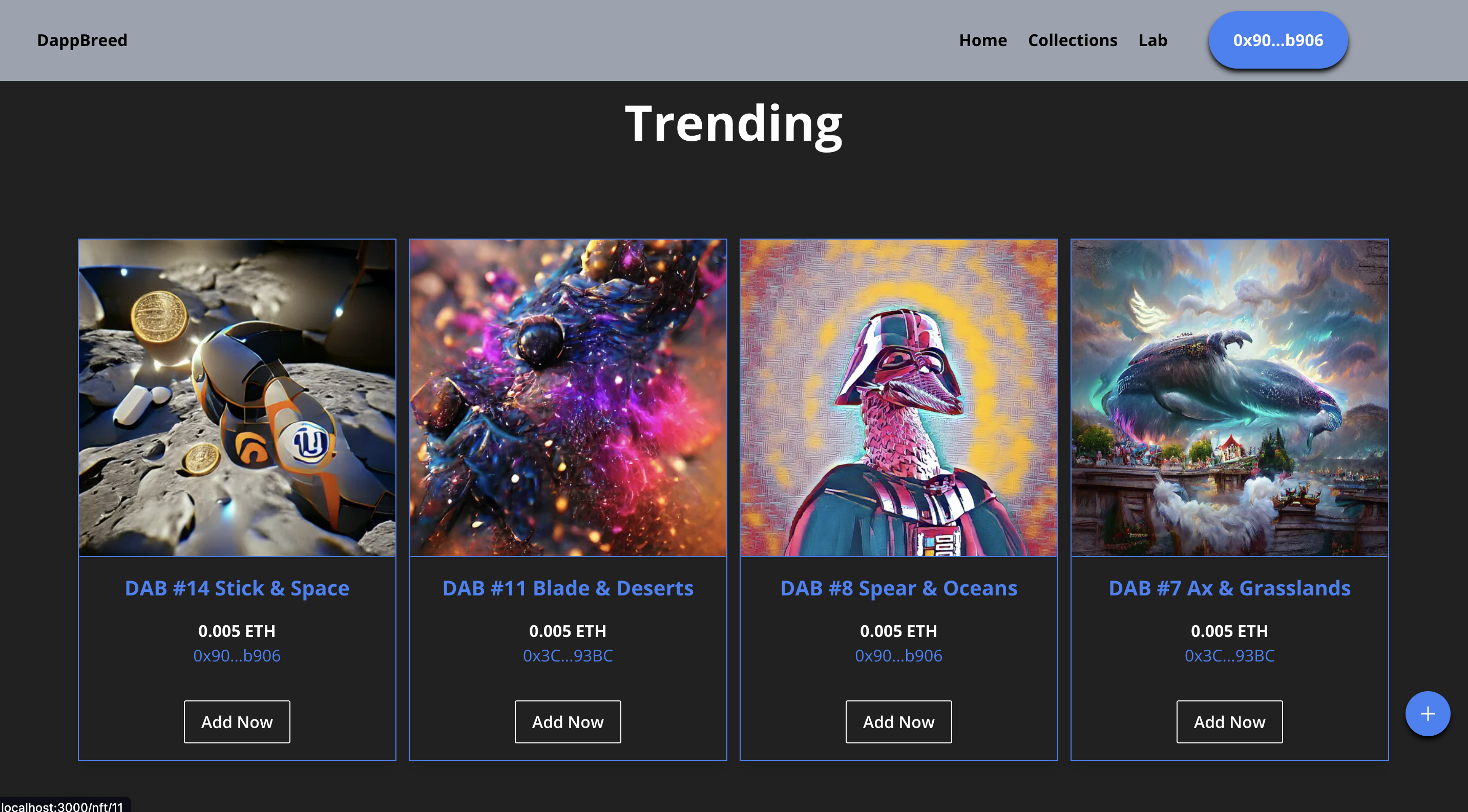
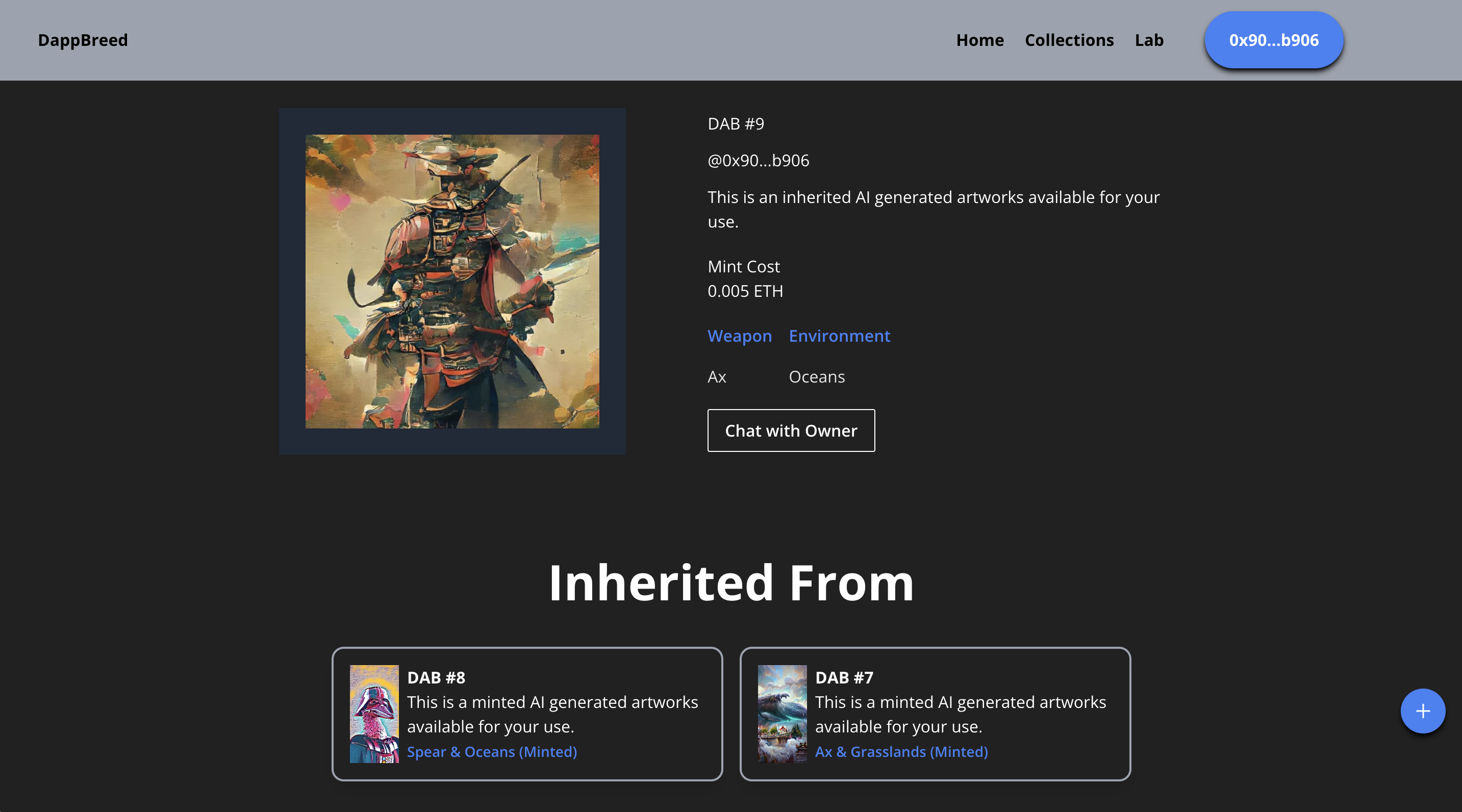
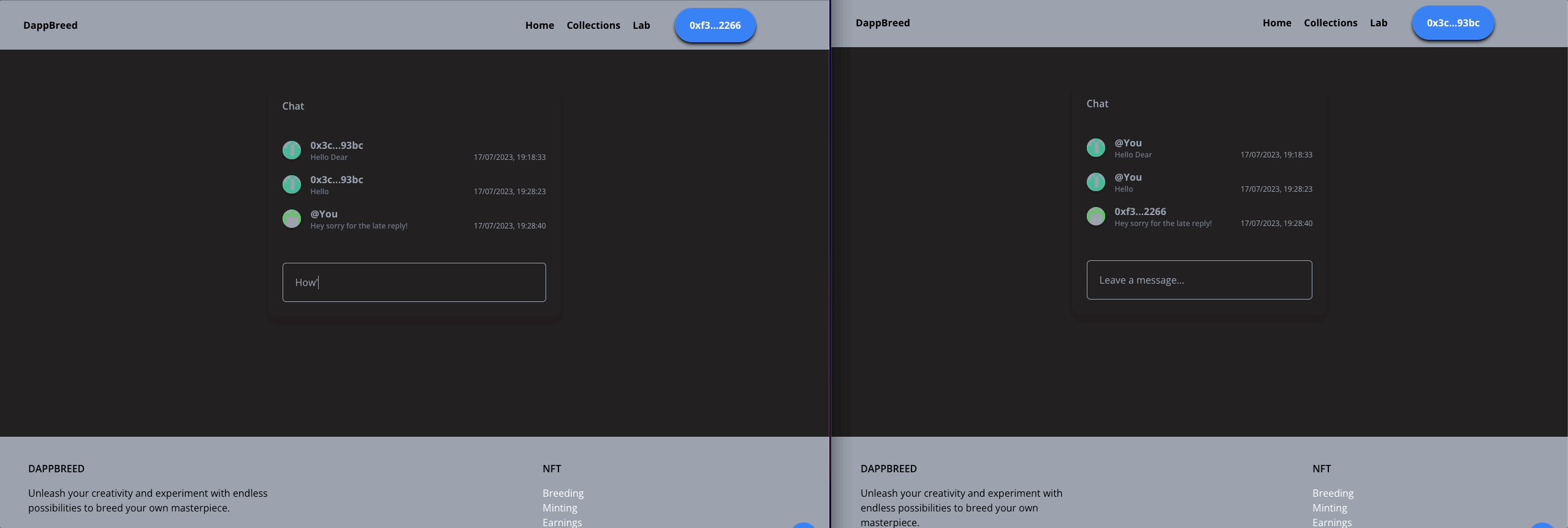
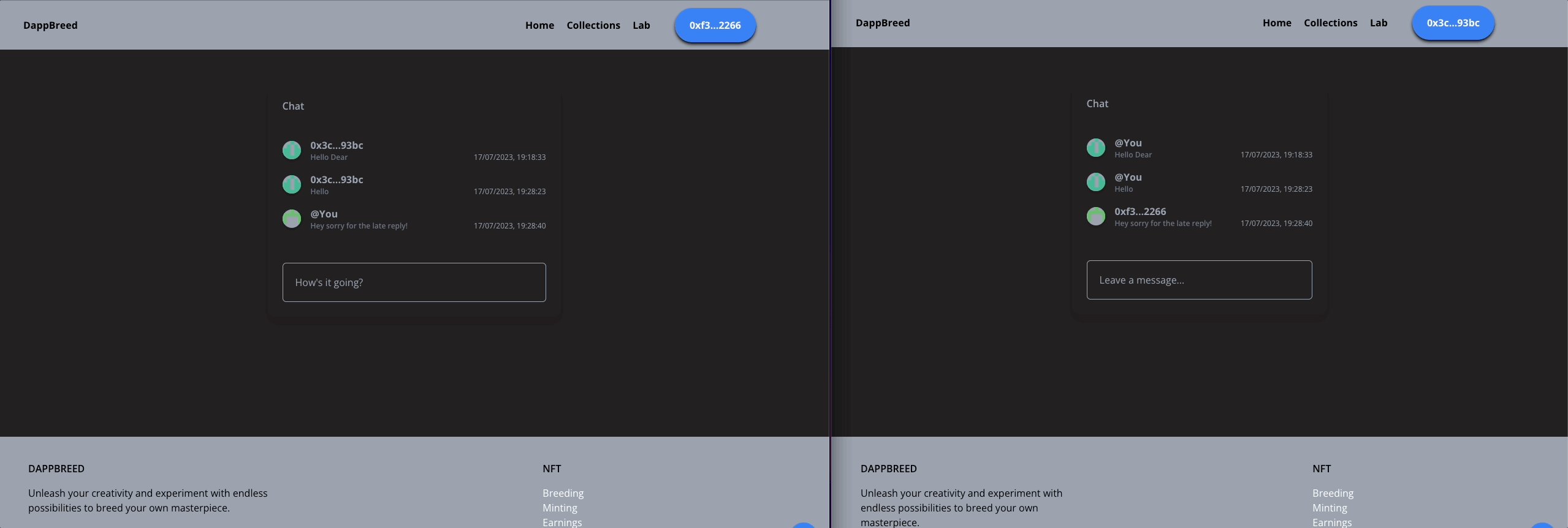
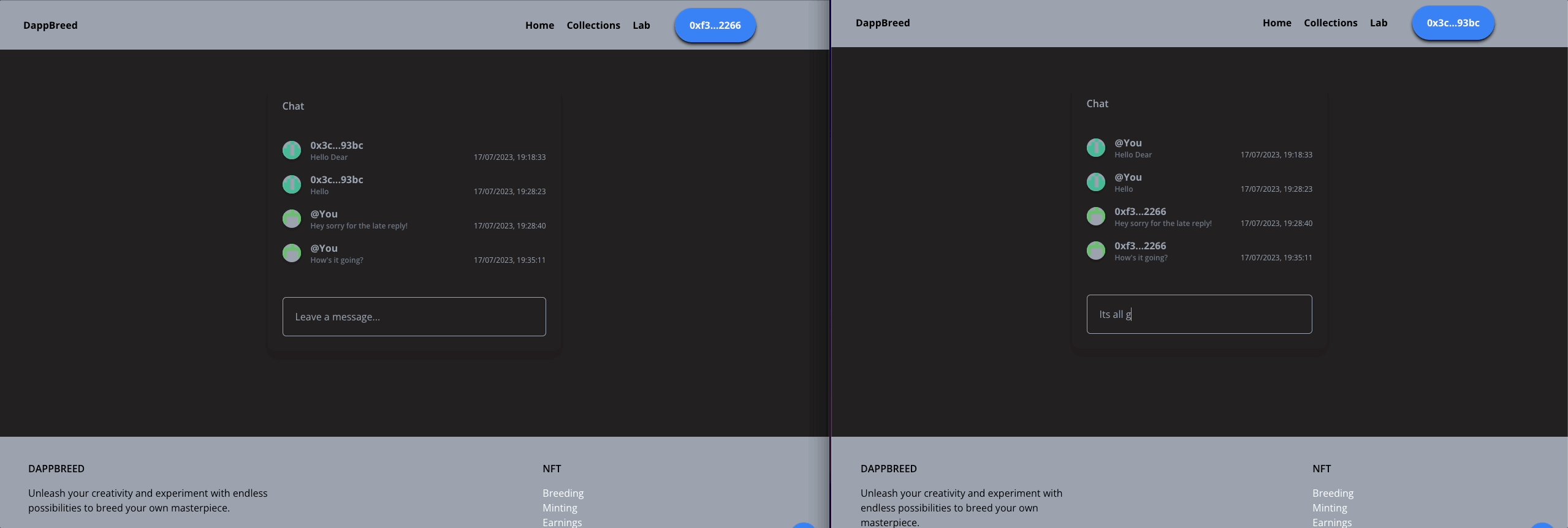
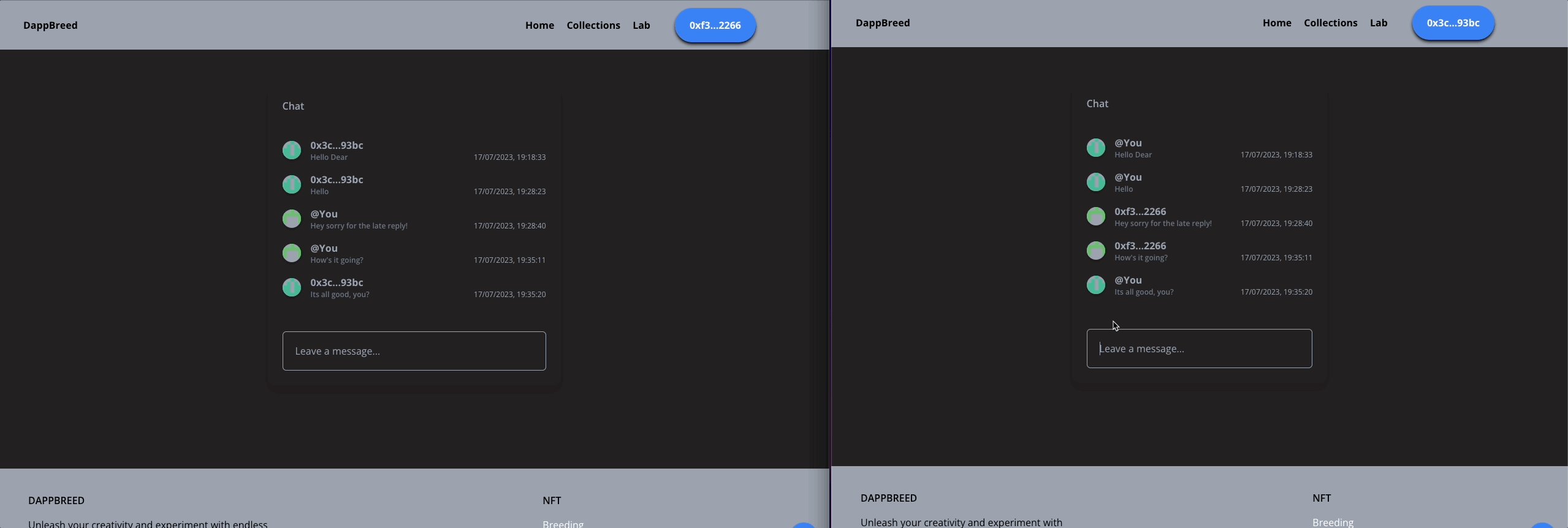
Dapp Breeds Project Breeded NFT Dapp Breeds ChatThis demo uses:
- Metamask
- Hardhat
- Infuria
- ReactJs
- Tailwind CSS
- Solidity
- EthersJs
- Faucet
To run the demo follow these steps:
-
Clone the project with the code below.
# Make sure you have the above prerequisites installed already! git clone https://github.com/Daltonic/dappBreeds PROJECT_NAME cd PROJECT_NAME # Navigate to the new folder. yarn install # Installs all the dependencies.
-
Create a CometChat project, copy and paste your key in the spaces below.
-
Update the
.envfile with the following details.REACT_APP_COMET_CHAT_APP_ID=<CometChat_APP_ID> REACT_APP_COMET_CHAT_AUTH_KEY=<Comet_Chat_AUTH_KEY> REACT_APP_COMET_CHAT_REGION=<CometChat_REGION> REACT_APP_RPC_URL=<http://127.0.0.1:8545>
-
Run the app using the following commands.
yarn install yarn hardhat node yarn hardhat run scripts/deploy.js
-
On another terminal, run
yarn startto launch the project on the browser. -
Add some hardhat accounts, connect your wallet and interact with the app.
If your confuse about the installation, check out this TUTORIAL to see how you should run it.
Questions about running the demo? Open an issue. We're here to help ✌️ Access the Teaching Guide Here.