Read the full tutorial here: >> How to Build an Answer-to-Earn Platform with React, Solidity, and CometChat
This example shows How to Build an Answer-to-Earn Platform with React, Solidity, and CometChat:
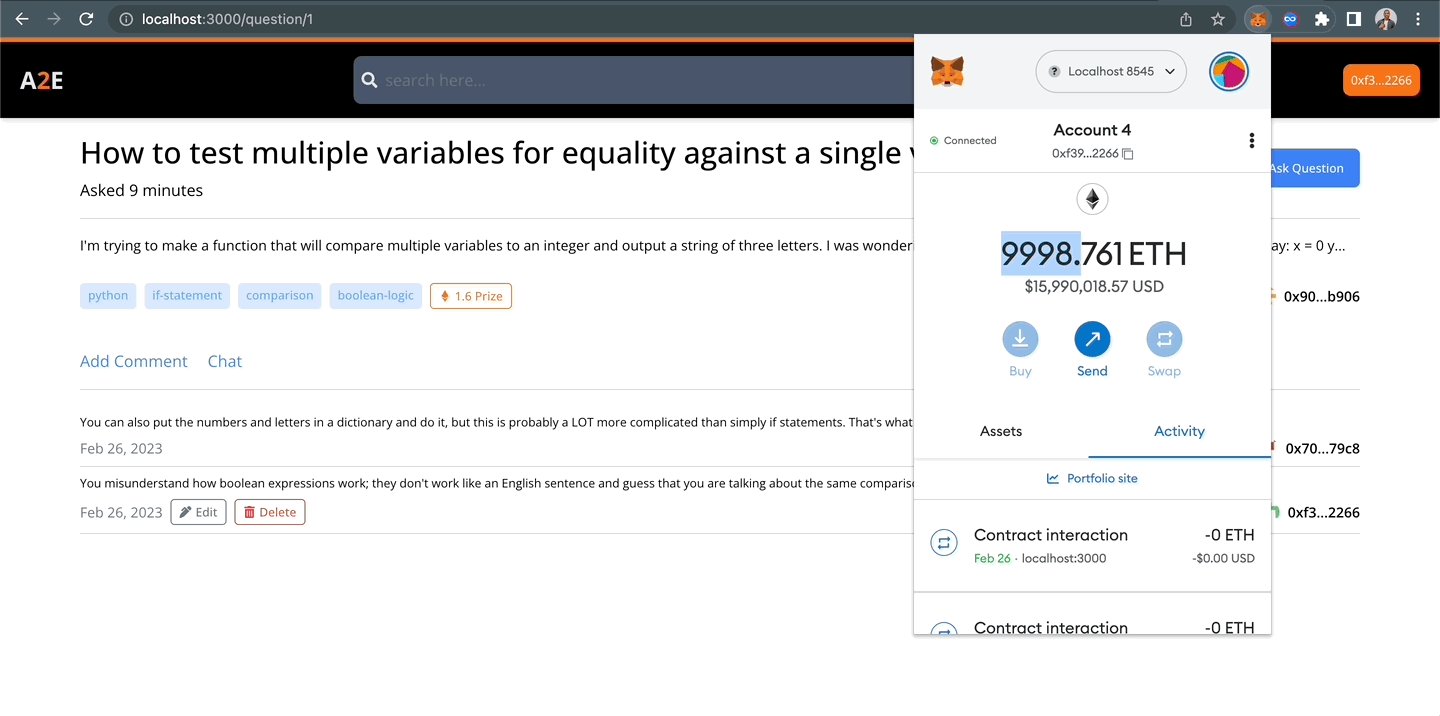
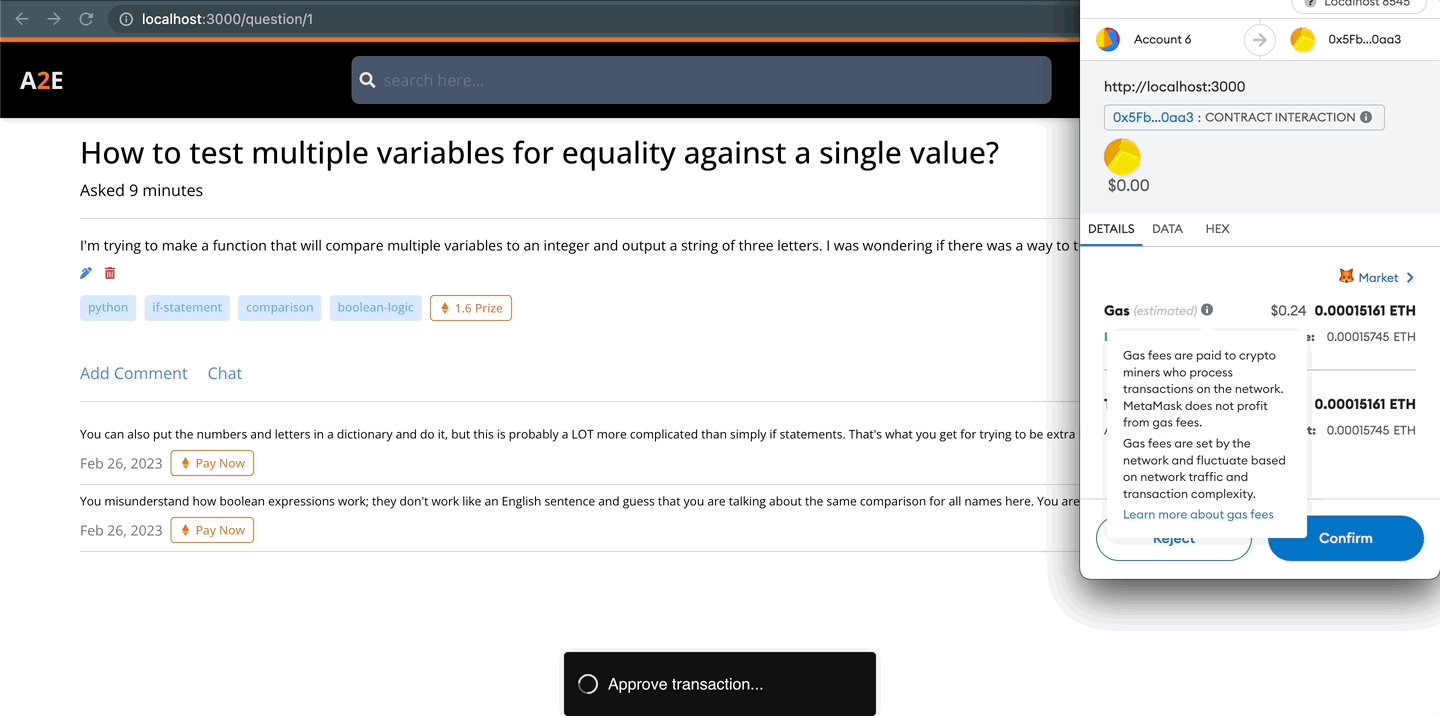
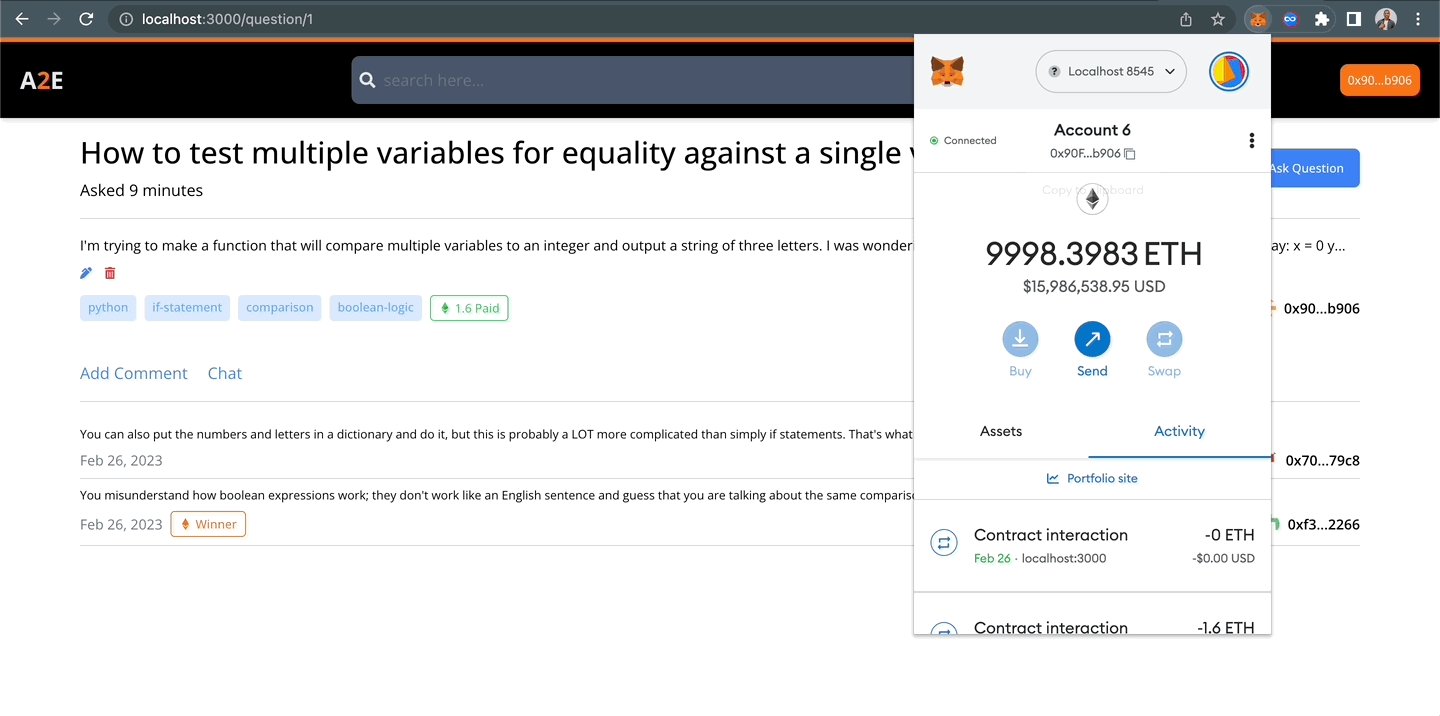
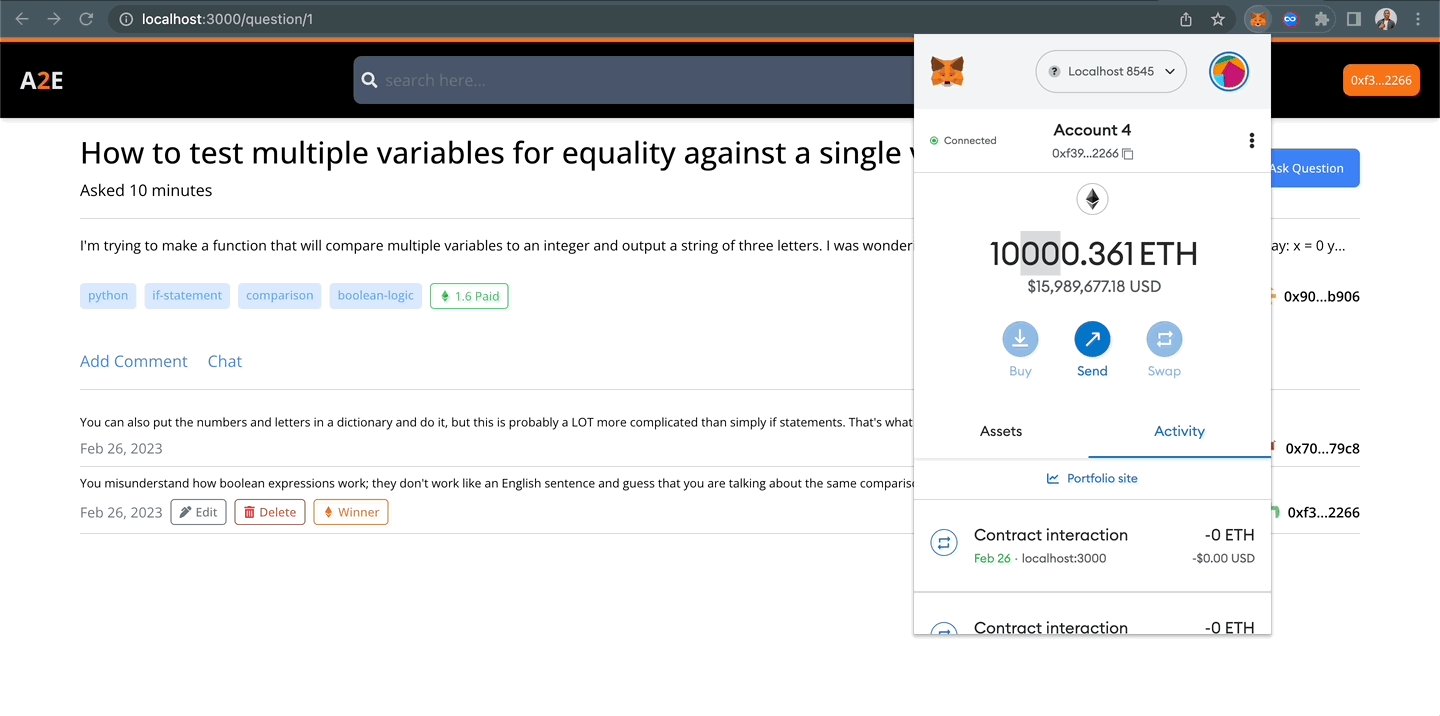
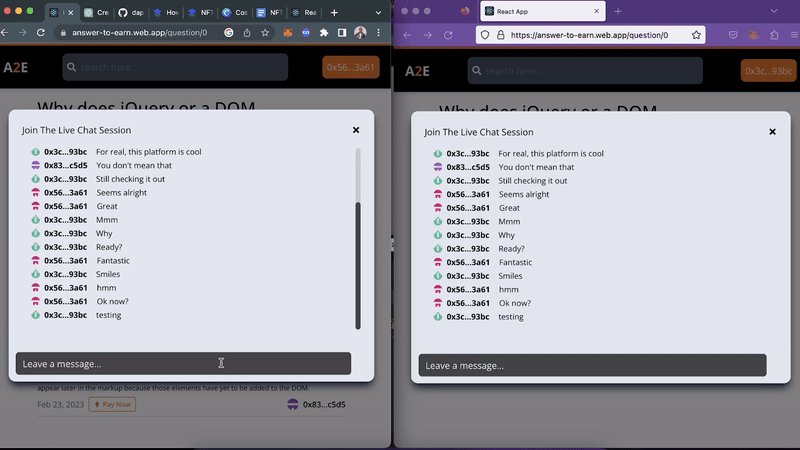
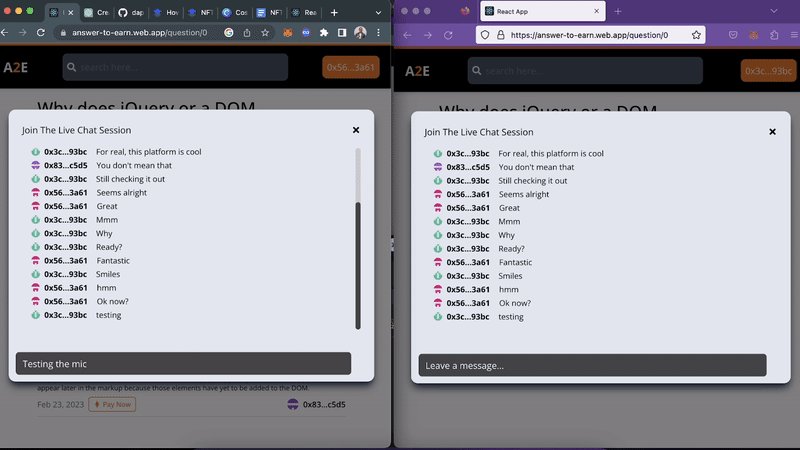
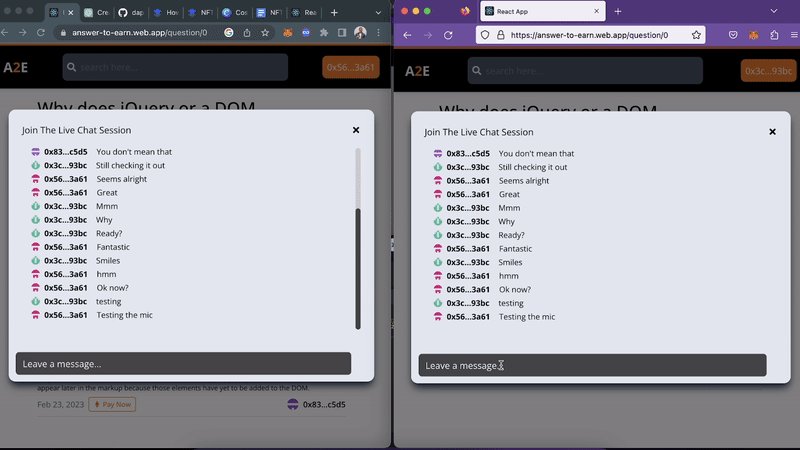
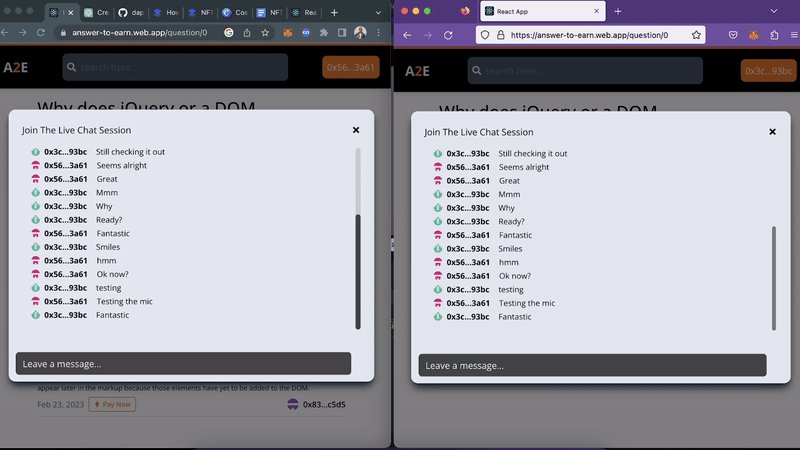
Answer to Earn Platform: Payout Answer to Earn Platform: Live ChatThis demo uses:
- Metamask
- Hardhat
- Alchamy
- ReactJs
- Tailwind CSS
- Solidity
- EthersJs
- Faucet
To run the demo follow these steps:
-
Clone the project with the code below.
# Make sure you have the above prerequisites installed already! git clone https://github.com/Daltonic/tailwind_ethers_starter_kit a2e cd a2e # Navigate to the new folder. yarn install # Installs all the dependencies.
-
Head to CometChat and create a project.
-
Create a
.envfile to include the following details.REACT_APP_COMETCHAT_APP_ID=<APP_ID> REACT_APP_COMETCHAT_AUTH_KEY=<AUTH_KEY> REACT_APP_COMETCHAT_REGION=<REGION>
-
Run the app using
yarn start
If your confuse about the installation, check out this TUTORIAL to see how you should run it.
Questions about running the demo? Open an issue. We're here to help ✌️