react 基于组件的可视化设计
demo 地址
feature
- 整体框架基于umijs
- 表单组件基于Formily 2+ schema
- 拖拽基于html5 drag&drop 属性
- 移动端组件基于antd-mobile
- 数据存储存储基于eggjs react-visual-design-server
- 把页面用到的组件封装成lib,发布到npm, 基于dumi
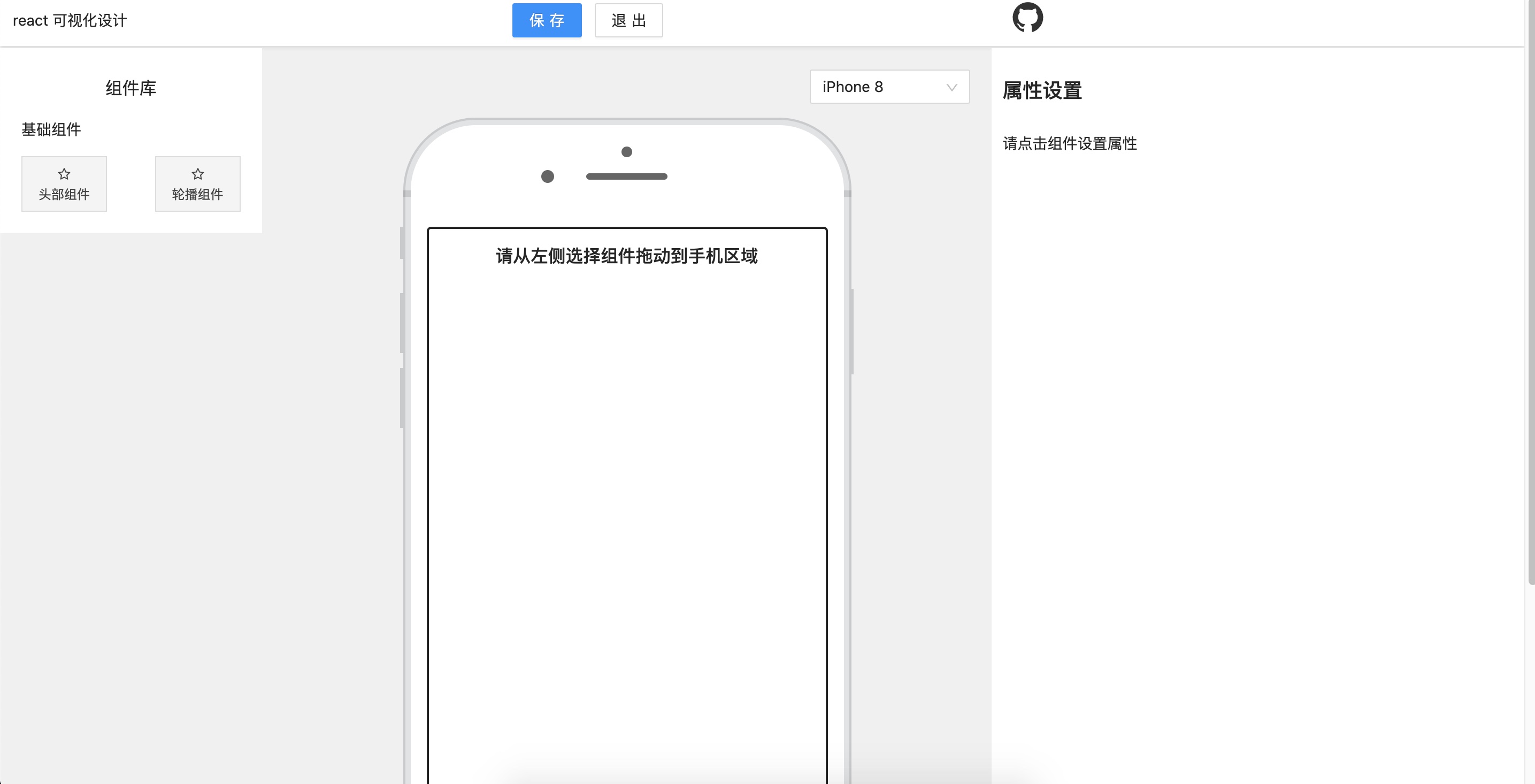
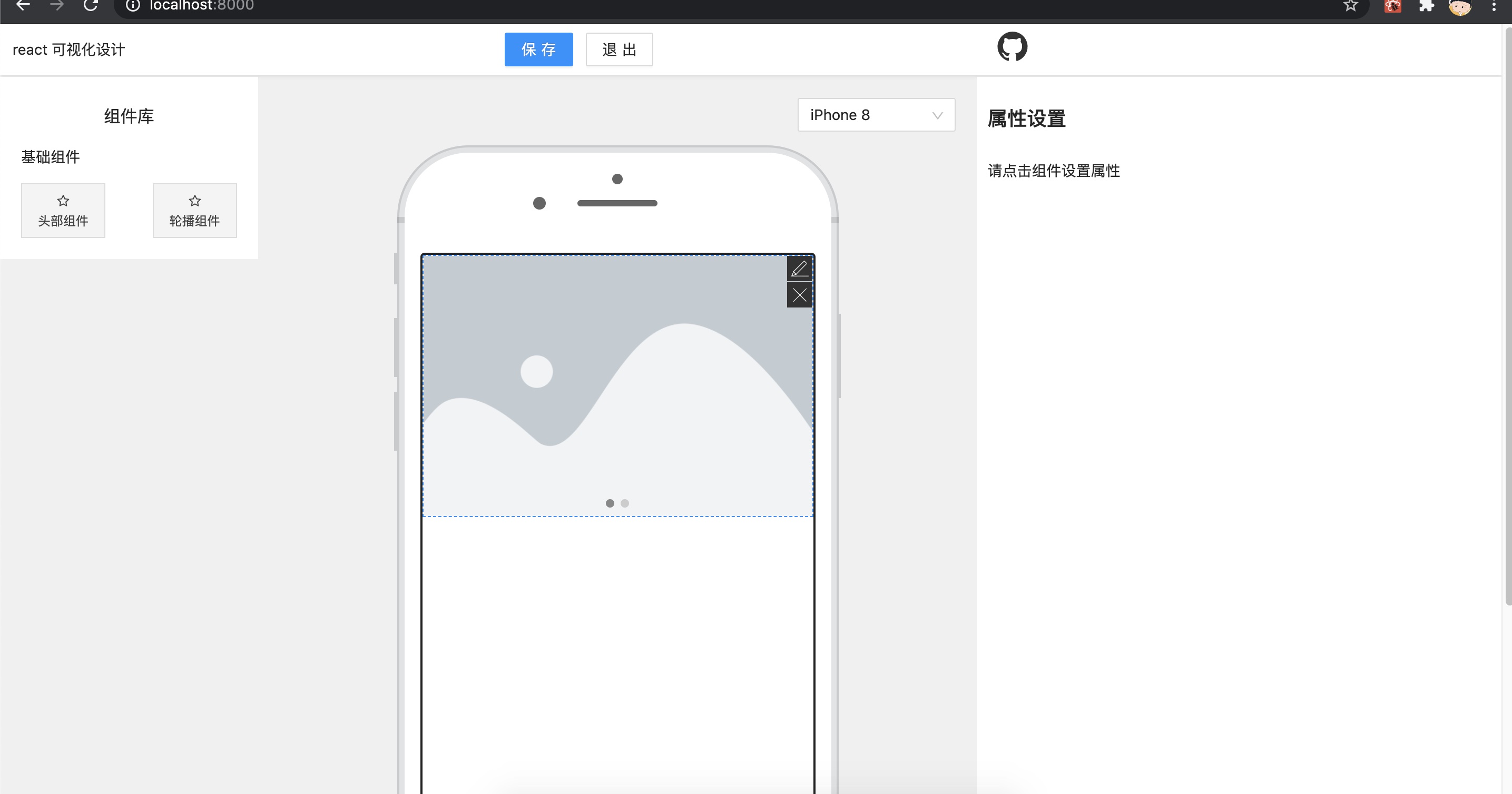
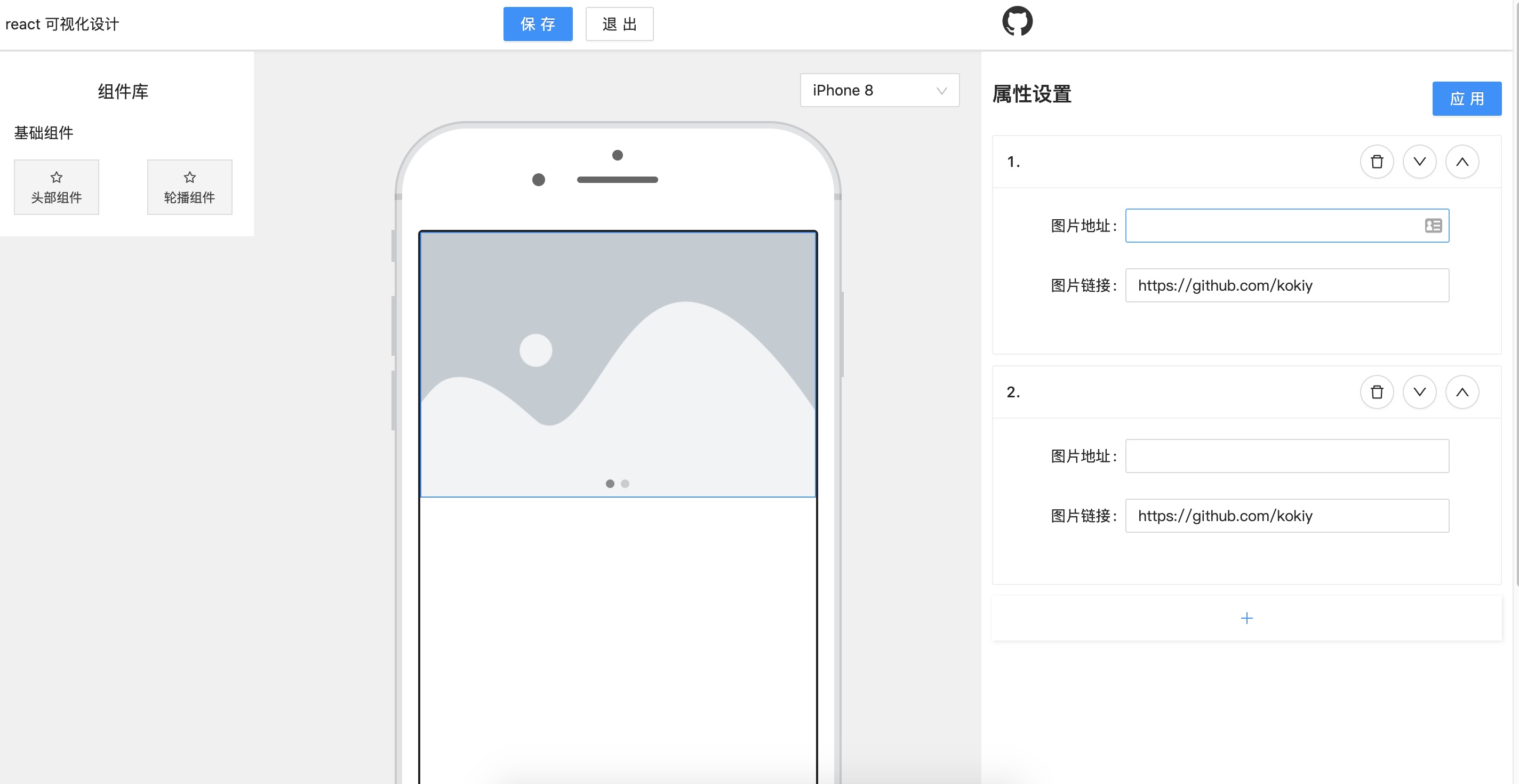
页面截图
to do
丰富组件库
Build Setup
# install dependencies
yarn
# serve with hot reload at localhost:8080
yarn start
# build for production with minification
yarn buildQ&A
有问题可以issue 或者 2788293436@qq.com