An easy way to implement pull-down-to-refresh and pull-up-to-load-more feature based on UIScrollView extension, written in Swift 3.
Supply default style header and footer controls which you can directly use in your project, and also support for customization. GIF is also supported.
scrollView.spr_addIndicatorHeader { [weak self] in
// do your action here
// self?.scrollView.spr_endRefreshing()
}Text, font, color can be customized.
scrollView.spr_addTextHeader { [weak self] in
// do your action here
// self?.scrollView.spr_endRefreshing()
}scrollView.spr_addGIFHeader(data: data, isBig: false, height: 60) { [weak self] in
// do your action here
// self?.scrollView.spr_endRefreshing()
}scrollView.spr_addGIFTextHeader(data: data) { [weak self] in
// do your action here
// self?.scrollView.spr_endRefreshing()
}scrollView.spr_addGIFHeader(data: data, isBig: true, height: 120) { [weak self] in
// do your action here
// self?.scrollView.spr_endRefreshing()
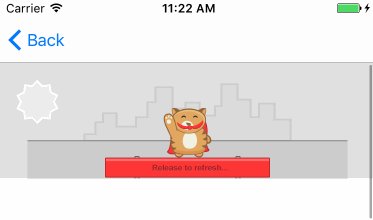
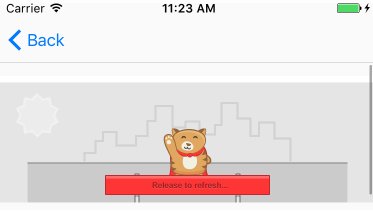
}SuperCat Header (Inspired by RayWenderlich)
scrollView.spr_addSuperCatHeader { [weak self] in
// do your action here
// self?.scrollView.spr_endRefreshing()
}scrollView.spr_addIndicatorFooter { [weak self] in
// do your action here
// self?.scrollView.spr_endRefreshing()
}scrollView.spr_addTextFooter { [weak self] in
// do your action here
// self?.scrollView.spr_endRefreshing()
}Open and run the SwiftPullToRefreshDemo target in Xcode to see SwiftPullToRefresh in action.
- iOS 8.0
- Swift 3.0
use_frameworks!
pod 'SwiftPullToRefresh'
github "WXGBridgeQ/SwiftPullToRefresh"
Add SwiftPullToRefresh folder into your project.
The framework is very easy to customize the use.
You just need to subclass the RefreshHeaderView or RefreshFooterView and implement the methods below, then call spr_addCustomHeader(headerView:) or spr_addCustomHeader(headerView:) to add it to your scrollView.
class CustomHeader: RefreshHeaderView {
override func updateRefreshState(_ isRefreshing: Bool) {
// customize your view display with refresh state here
}
override func updateProgress(_ progress: CGFloat) {
// customize your view display with progress here
}
}
class CustomFooter: RefreshFooterView {
override func updateRefreshState(_ isRefreshing: Bool) {
// customize your view display with refresh state here
}
override func updateProgress(_ progress: CGFloat) {
// customize your view display with progress here
}
}You are welcome to contribute to the project by forking the repo, modifying the code and opening issues or pull requests.
Available under MIT license. See the LICENSE for more info.