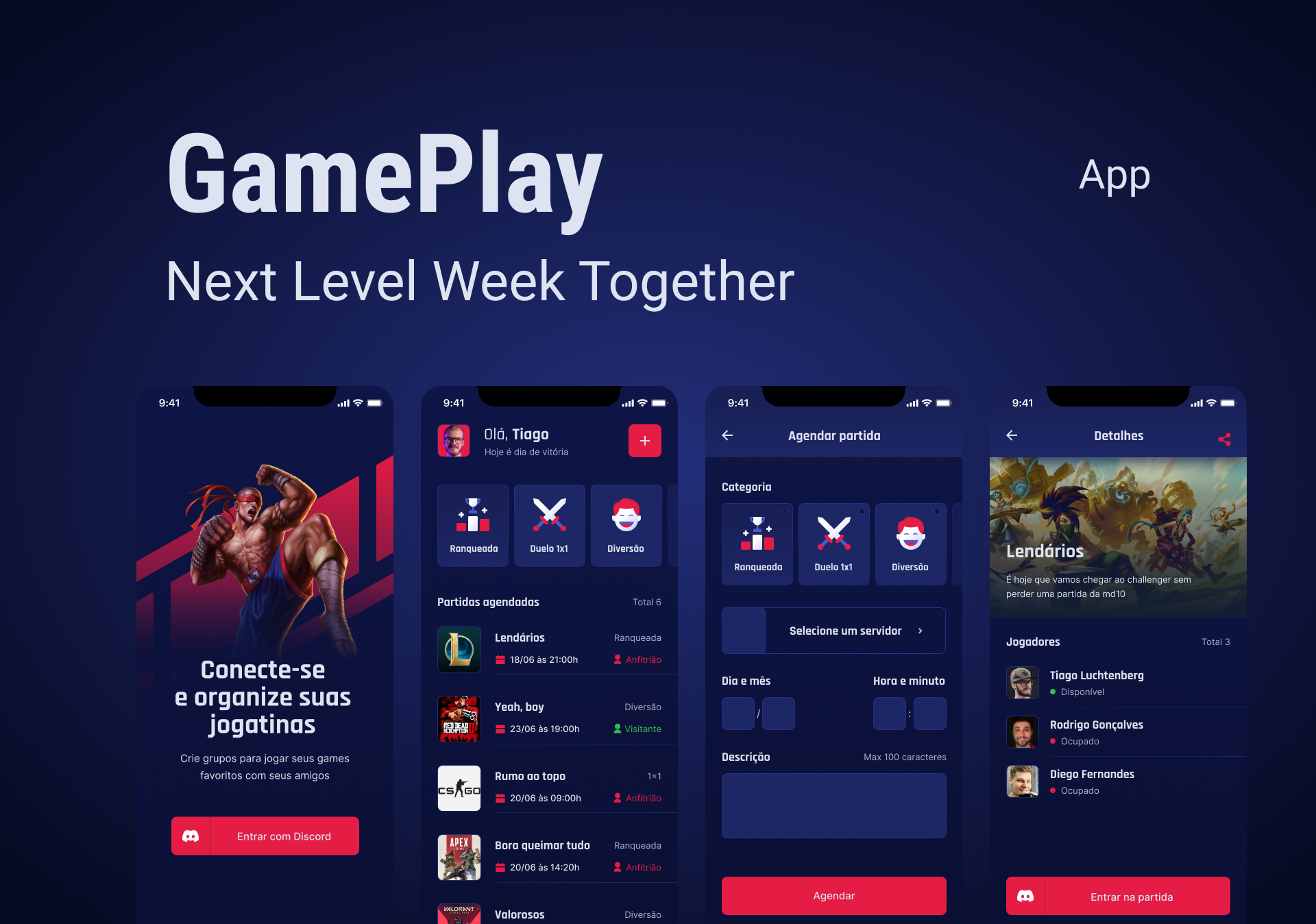
GamePlay é um aplicativo para lhe ajudar a conectar-se e organizar seus momentos de diversão. Crie grupos para jogar seus games favoritos com seus amigos com esse App que possui autenticação com Discord.
Projeto desenvolvido durante a NLW - Next Level Week #6 oferecida pela Rocketseat. O NLW é uma experiência online com muito conteúdo prático, desafios e hacks onde o conteúdo fica disponível durante uma semana.
- Autenticação Social OAuth2 com servidor do Discord
- Usuários podem se cadastrar no app através do Discord
- Lista os servidores do Discord que o usuário faz parte
- As partidas são clasificadas por categorias
- Permite realizar o agendamento de partidas
- Após cadastrar suas partidas o usuário pode:
- vizualizar as partidas cadastradas
- compartilhar o convite para ingressar no servidor do usuário
- Exibe se a partida foi agendada em um servidor próprio (anfitrião) ou em servidores de outros (convidado)
- Disponibiliza a função de Logout
O layout da aplicação está disponível no Figma:
# Clone este repositório
$ git clone git@github.com:Criptograma-1/gameplay.git
# Instale as dependências
$ yarn install
# Inicie a aplicação
$ expo start
# Defina no arquivo .env as configurações do seu App (remova o example do arquivo .env.example)
REDIRECT_URI=
SCOPE=
RESPONSE_TYPE=
CLIENT_ID=
CDN_IMAGE=As seguintes ferramentas foram usadas na construção do projeto:
- React Native
- Typescript
- Expo
- Context API
- Async Storage
- Vector Icons
- React Native Svg e Svg Transform
- Axios
- Gradient colors
- OAuth2 Discord
- Expo Google Fonts
- React Navigation Stack
- React Native Gesture Handler
- Expo Authentication
- React Native Share
- Deep Link
Andresa Cristina 🚀
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Criptograma 👋🏽 Entre em contato!