With npm package slicedoclib
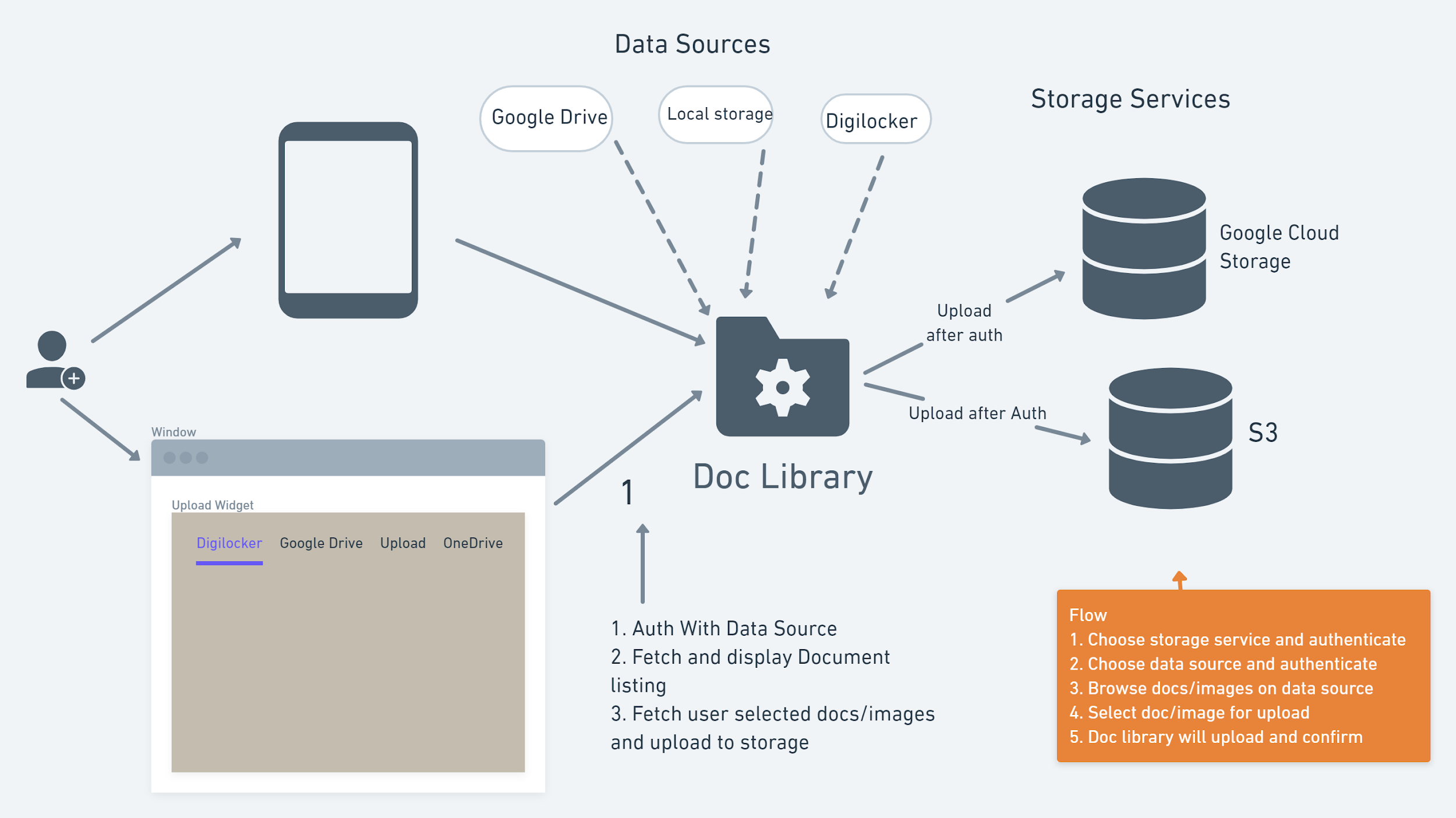
A document library that supports upload of documents from different data sources such as your device, google drive etc and store it in your AWS s3 bucket.
Table of Contents
The project will be a library that can be plugged into a web app or an android app as a component. The library integrates with multiple data sources (like digiLocker, Google Drive etc.) and storage services (like S3) and uploads data from these sources to the chosen storage service.
Backend
|-- app.js
|-- controllers
| |-- auth.js
| |-- getDocs.js
| |-- upload.js
|-- package-lock.json
|-- package.json
|-- routes
| |-- auth.js
| |-- getDocs.js
| |-- upload.js
|
Frontend
|-- package-lock.json
|-- package.json
|-- public
| |-- index.html
|-- src
| |-- App.css
| |-- App.js
| |-- apis
| | |-- Api_S3.js
| | |-- Api_digimocker.js
| | |-- Api_gDrive.js
| | |-- Api_link.js
| |-- assets
| |-- components
| | |-- AlertDialog.js
| | |-- AuthS3.js
| | |-- CameraSetup.js
| | |-- CardPreview.js
| | |-- DigiMocker.js
| | |-- GoogleDrive.js
| | |-- LinkSetup.js
| | |-- MyDevice.js
| | |-- TabPanel.js
| | |-- camera
| | | |-- Camera.js
| | | |-- cameraHelper.js
| | |-- toasts.js
| |-- index.js
| |-- layout
| | |-- Home
| | | |-- Home.js
| | | |-- style.css
|
sliceDocLib (Here is the Main Library)
|-- data-sources
| |-- digiMocker.js
| |-- googleDrive.js
| |-- linkSource.js
|-- index.js
|-- package-lock.json
|-- package.json
|-- storage-services
| |-- awsS3.jsOur main focus on sliceDocLib folder mention in the folder structure.
To get started with we have created a frontend and backend to play with it. This example will help you to setting up your project locally.
To get a local copy up and running follow these simple example steps.
-
Clone the repo
git clone https://github.com/Crio-Winter-of-Doing-2021/SLICE-T8
-
Install NPM packages inside Frontend
cd Frontend npm install or npm i -
Install NPM packages in Backend (We have already added library in package.json)
cd Backend npm install or npm i -
Setup environment variables
- In .env file in Frontend and Backend folders to use google drive as data source
- For Frontend part define the client id as
REACT_APP_CLIENT_ID='Your Client id mentioned in the google console'- For Backend part define as
SECRET='Your secret key (For jwt authentication)' CLIENT_ID='Your Client id mentioned in the google console' CLIENT_SECRET='Your Client secret mentioned in the google console' REDIRECT_URIS='redirection after successful authentication from google account (Usually you frontend url)'
And you are ready to go 🚀
| Functions | Description | File | Folder |
|---|---|---|---|
authenticateToS3() |
To Authenticate to the s3 bucket using accesskey, secretkey & ARN values | awsS3.js | storage-services |
uploadToS3Middleware() |
Middleware to upload files to the s3 bucket using Multer as middleware | awsS3.js | storage-services |
authenticateToDigiMocker() |
To Authenticate to the digimocker using email Id & password | digiMocker.js | data-sources |
getDocsFromMocker() |
To get all the documents present in the digimocker using email Id & auth-token | digiMocker.js | data-sources |
getSpecificDocsFromMocker() |
To get a specfic document from the digimocker using email Id auth-token & name (as a param) | digiMocker.js | data-sources |
authenticateToDrive() |
To Authenticate to the google drive using the basic credentials (client id, client secret redirection url & token) and list the files present after successful authentication | googleDrive.js | data-sources |
getDocsFromDrive() |
To get a specific document from google drive as response-type in array-buffer | googleDrive.js | data-sources |
getLinkData() |
To get a image from the url or the link which is passed as param | linkSource.js | data-sources |
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License.
Names -
Akhil Joshi - akhil.joshi1997@gmail.com
Aayush Rajan Jha - aayushjha48@gmail.com