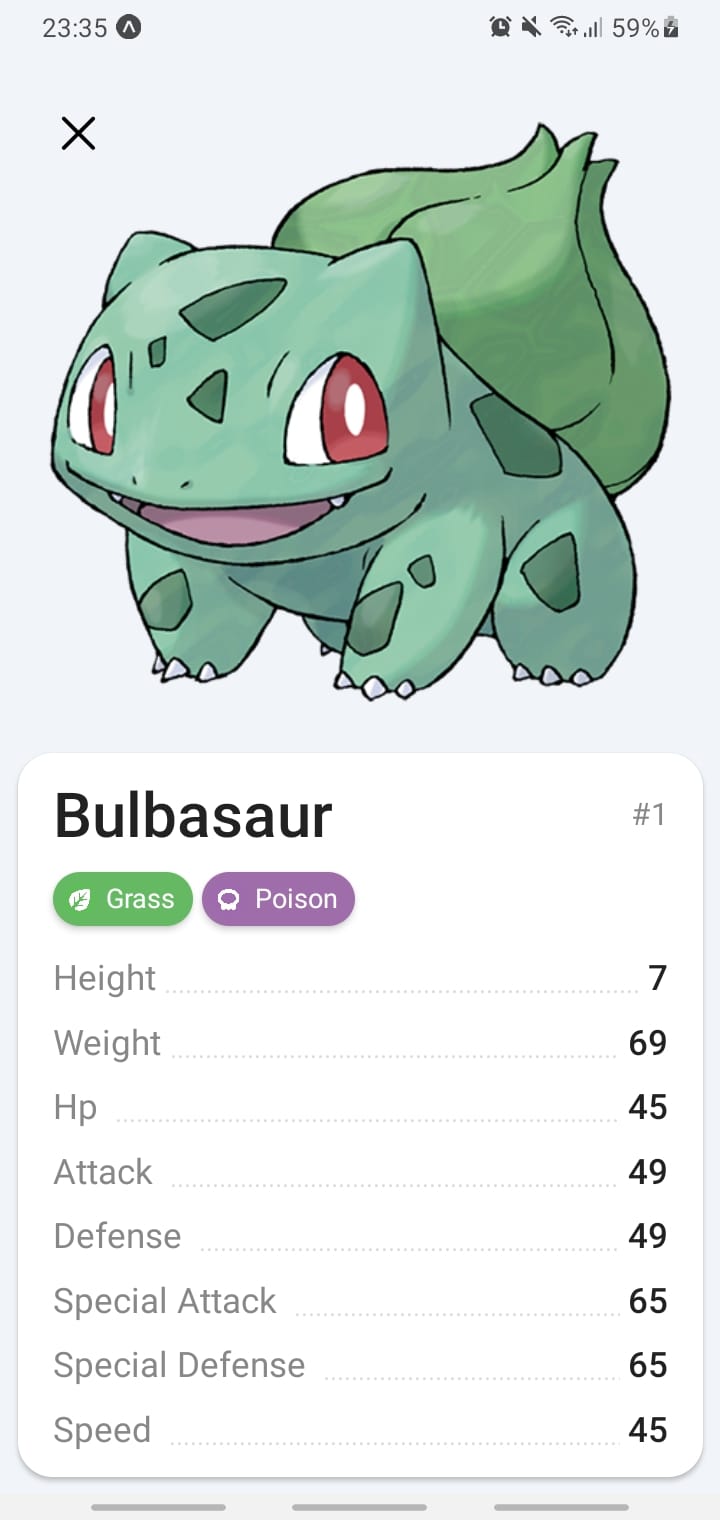
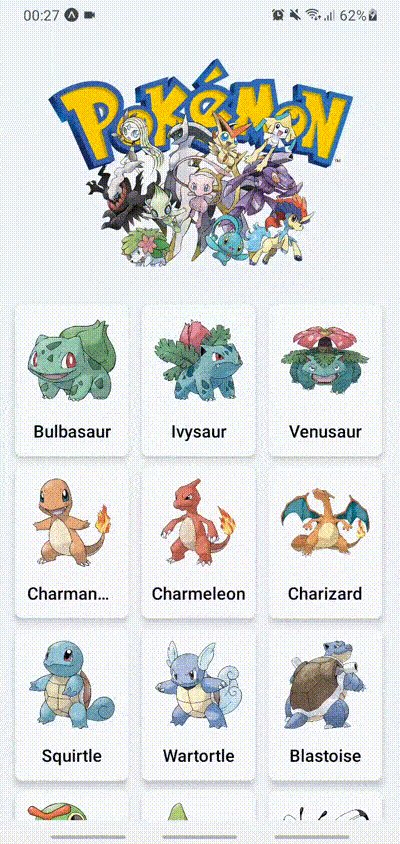
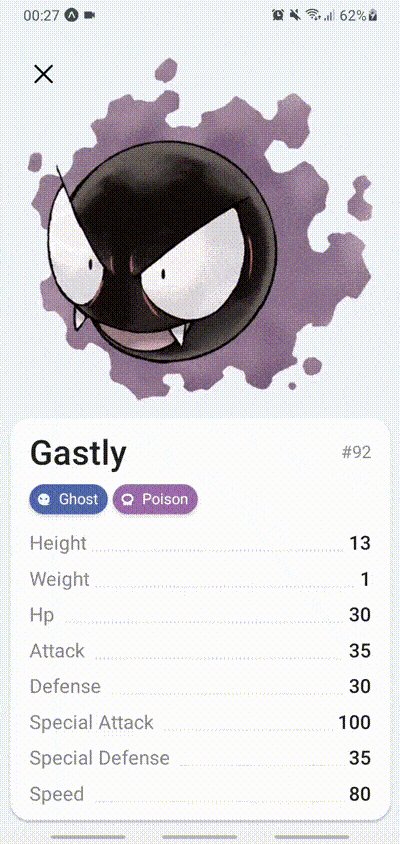
This is a simple React Native App to demonstrate how Shared Elements transition works using Navigation.
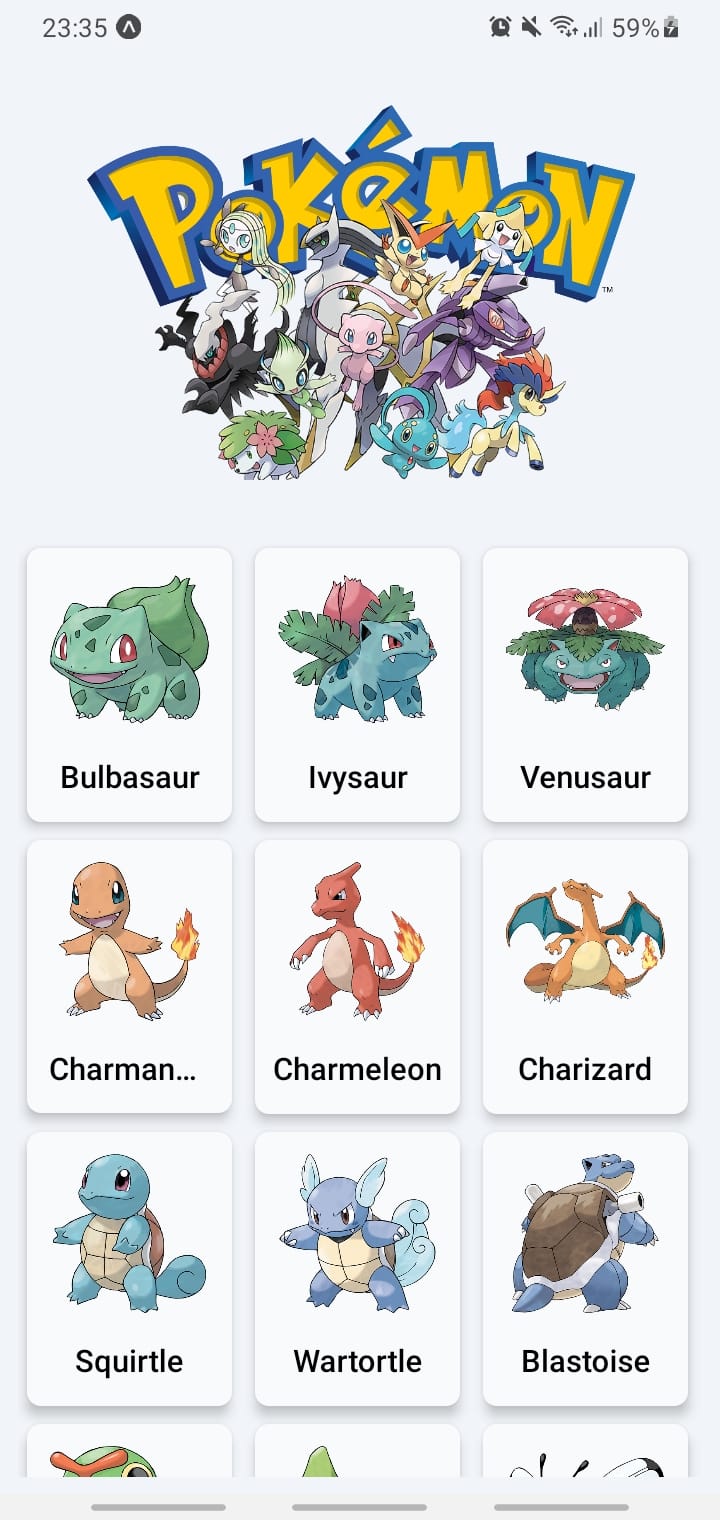
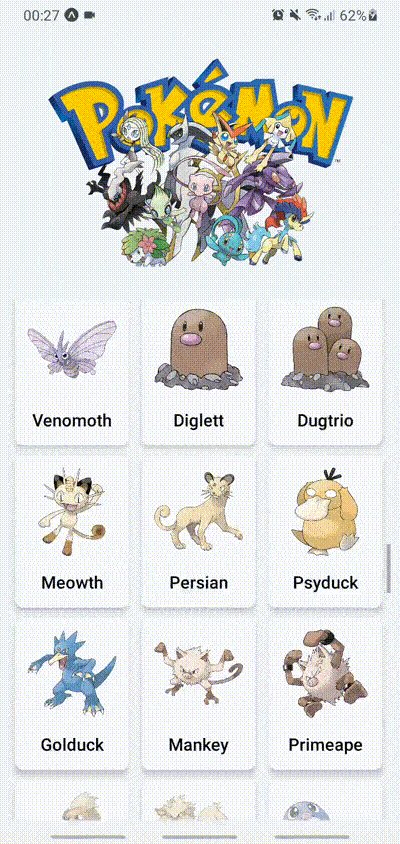
I've utilized the Pokémon API to fetch and show some cute little creatures.
Also, to make it ⚡ blazing fast ⚡ to show and scroll through the pokémon list, I've used FlashList, which is a modern and optimized way to create lists in React Native.
This React App was created using Expo-cli, therefore, you need to install it before opening the project.
- Install expo-cli
npm i -g expo-cli-
Open your command prompt and navigate to the project folder.
-
Install the dependencies:
npm installor
yarnAfter installing all the dependencies, start the project using the command:
npm startou
yarn startYou can fork and make contributions as you like.
Feel free to open an issue to ask or seek for help if needed.
Give a ⭐ if you like it!