Firefox userChrome.css Safari style (macOS only)
This theme will make Firefox more compliant with macOS.

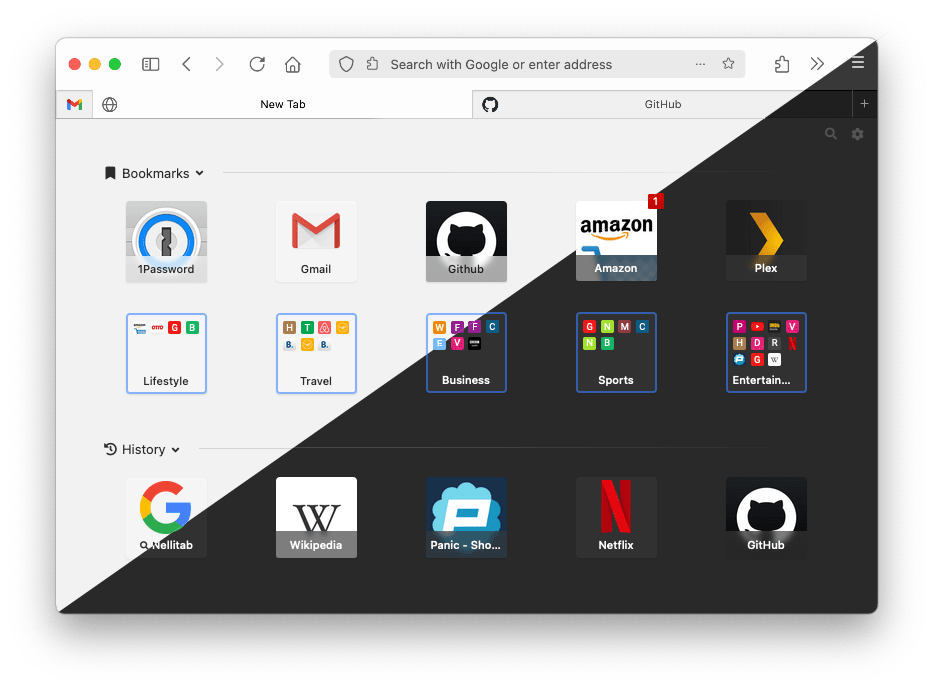
Firefox with macOS theme and NelliTab new tab extension
Requirements
- Firefox 71 or higher for macOS
Known issues
- Dark theme is supported but Firefox not really have native dark mode (e.g. context menus are still "light", white line on top of the window etc.)
Installing
- Clone (recommended) or just download this repository
- Set
toolkit.legacyUserProfileCustomizations.stylesheetsto true in about:config - Open the userChrome.css file located in your profile folder of Firefox with any text editor
- Add there the following line to import the userChrome.css of this theme but please do not forget to update the path and do not mix up the imported file with the none working scss/userChrome.scss of this repository
@import '/path/to/firefox-safari-style/css/userChrome.css';- Restart Firefox that changes can take effect
Updating
A Firefox release may change its styles and break this theme. To update please just run git pull in the cloned repository to or just re-download it.
Extras
Some code snippets to add extra functionallity. Just add any code below to the end of your userChrome.css.
Hide solo tab
Hides tab bar if there is only one tab open. Unfortunately currently its not possible to move the new tab button up and that's why it should be hidden as well.
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"],
#tabbrowser-tabs tab[first-visible-tab="true"][last-visible-tab="true"] ~ toolbarbutton {
visibility: collapse;
}Shows favicons in bookmarks bar
#personal-bookmarks .bookmark-item .toolbarbutton-icon {
display: inline !important;
}Troubleshooting
Make sure that your userChrome.css does not contain any lines beginning with @namespace, just only a single line with the above @import statement. Remove any extra code snippets as well.
If still nothing changes in Firefox make sure that the userChrome.css in your profile directory is loaded. It can be tested easily by adding the following line at the end which changes the entire browser to red.
* { background-color: red !important; }Please add the same line to the imported userChrome.css of this theme but use another color like blue instead of red.
Restart Firefox and check the color. If still nothing changes the userChrome.css in your profile is not loaded. Please verify the first boths steps of the install section above. If you see red and not blue the import of the theme failed e.g. by wrong path.
In case of blue, please check the list of known issues to see if it has been previously reported. Otherwise, please open a ticket here.
Mozilla and Firefox are trademarks of the Mozilla Foundation in the U.S. and other countries. Safari and macOS are trademarks of Apple Inc., registered in the U.S. and other countries.