Desktop UI elements for Vue.js 2.0.
Coming soon
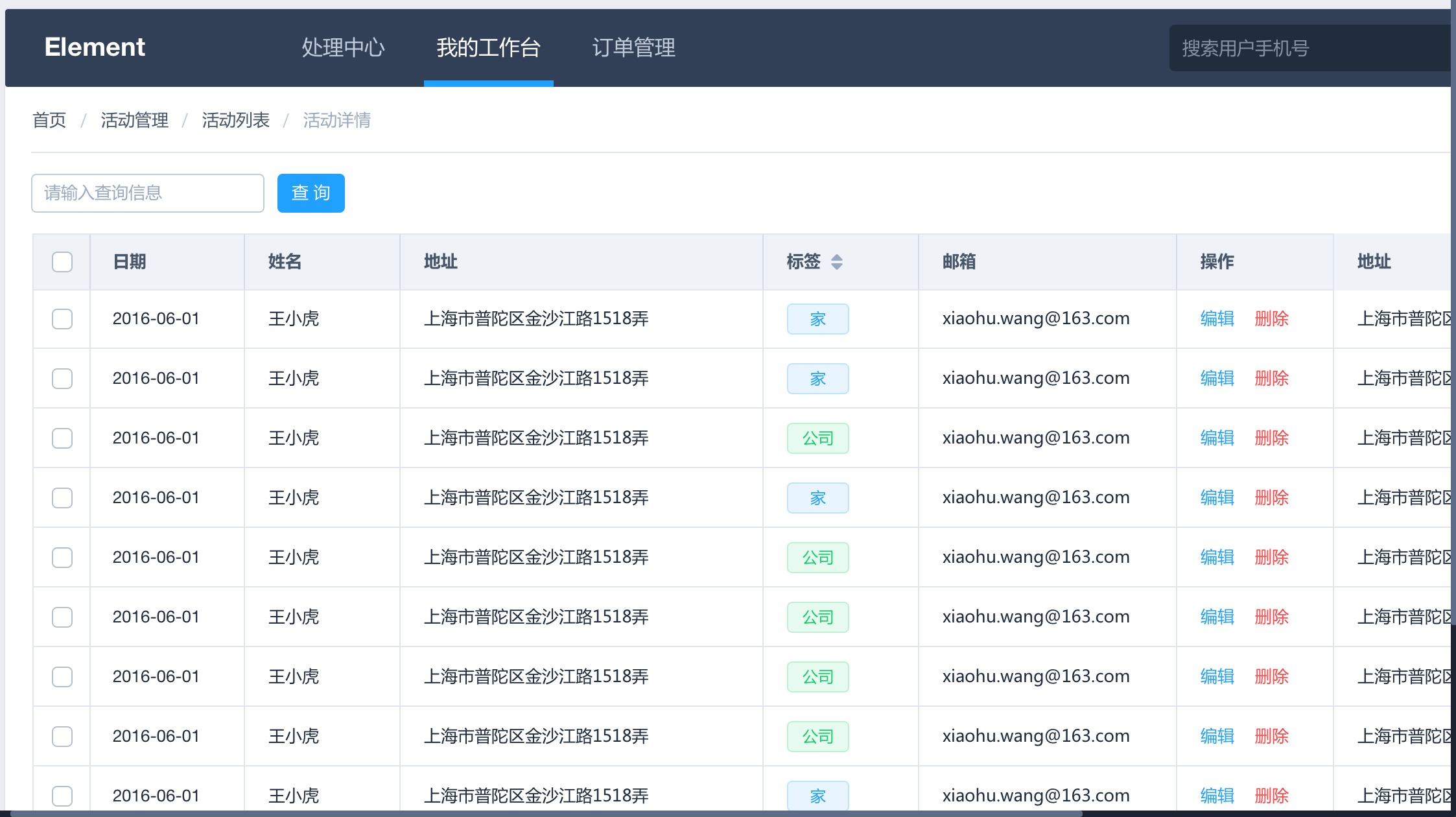
Demo will come with the documentation. Here is a preview of what a page based on Element looks like:
npm install element-ui@nextimport Vue from 'vue'
import Element from 'element-ui'
Vue.use(Element)
// or
import {
Select,
Button
// ...
} from 'element-ui'
Vue.component(Select.name, Select)
Vue.component(Button.name, Button)(roughly) to
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-default/index.css';
Vue.use(Element)
// or
import Select from 'element-ui/lib/select';
import Select from 'element-ui/lib/theme-default/select.css';
import Button from 'element-ui/lib/button';
import Button from 'element-ui/lib/theme-default/button.css';
Vue.component(Select.name, Select)
Vue.component(Button.name, Button).babelrc
{
"plugins": ["xxx", ["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]]
}# development => install packages -> build icon etc. -> run webpack
$ npm run dev
# Recommended use `npminstall` to install packages, it is so fast
$ npm i npminstall -g
$ npminstall
# build => build all component
$ npm run distDetails changes for each release are documented in the release notes.
MIT