Open CodeSee Review Maps without leaving VS Code!
Review Maps create diagrams from pull requests and help you gain a better understanding of the code you're reviewing.
These steps are available in our docs as well.
- Install the extension by searching for "CodeSee" within VS Code or downloading it from the marketplace
- Install the GitHub Pull Requests and Issues extension
- Open your desired GitHub repository in VS Code
- Check out the branch you'd like to review
- Log in to your CodeSee account when prompted by the sidebar
- Bring up the command palette using
Ctrl/Cmd+Shift+P - Choose
CodeSee: Open Review Mapto review changes on your branch
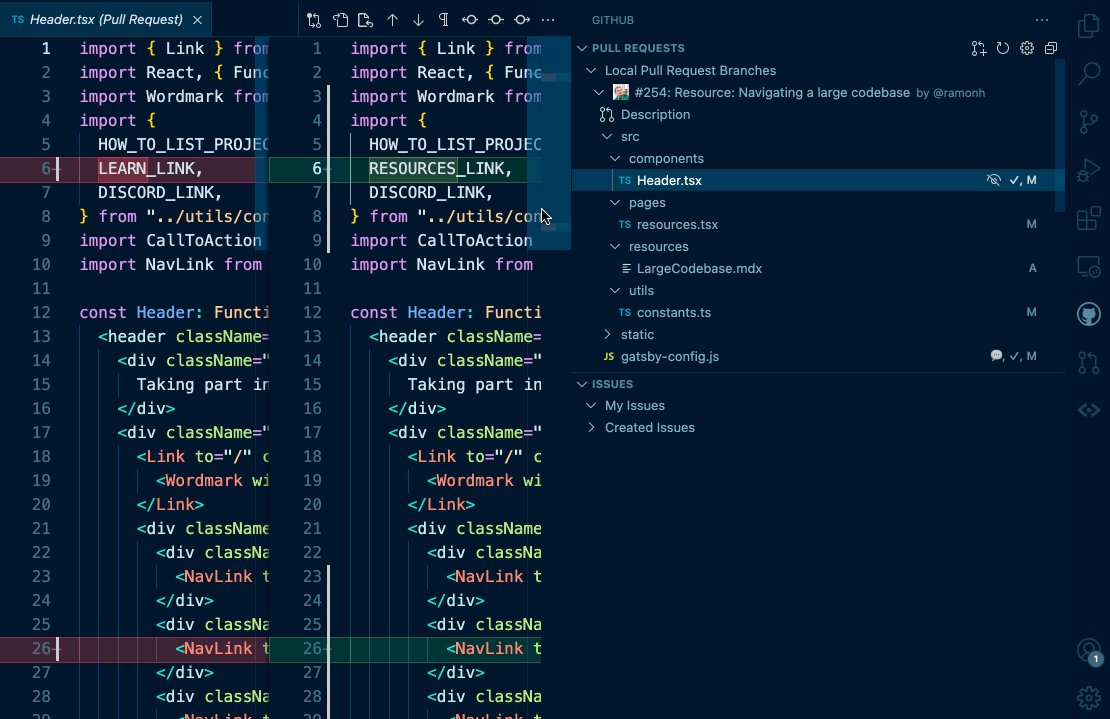
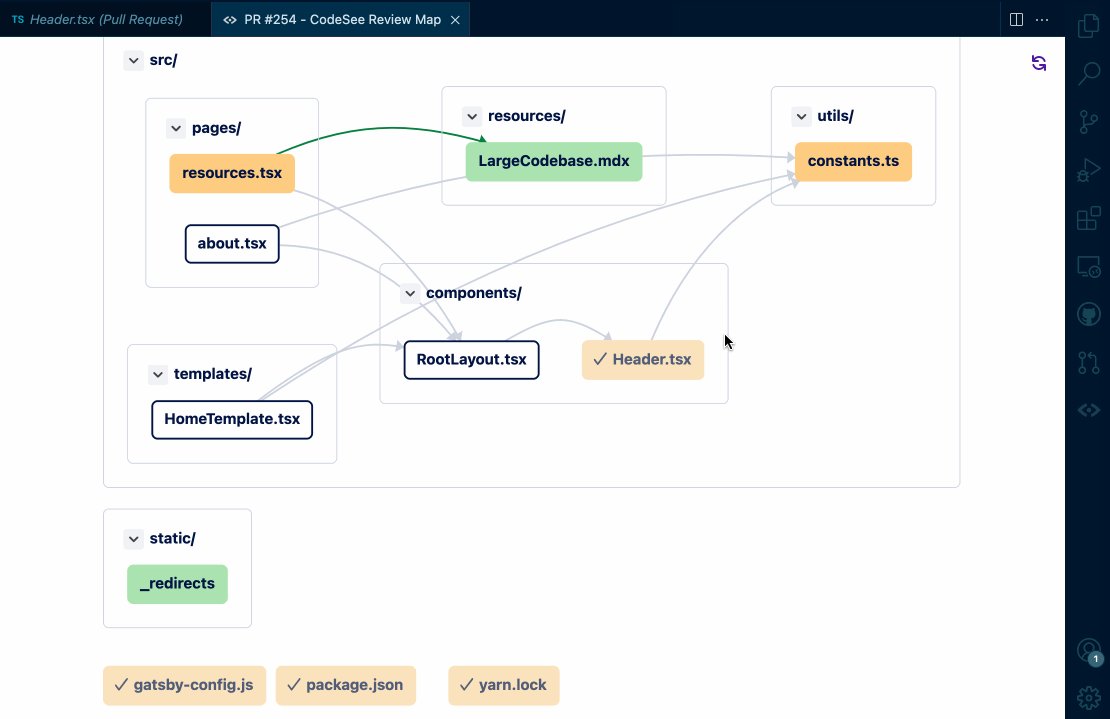
When you're browsing a pull request locally, open the command palette with Ctrl/Cmd + Shift + P and choose CodeSee: Open Review Map. This will open a visual representation of your pull request.
- use your mouse to drag the map around
- use
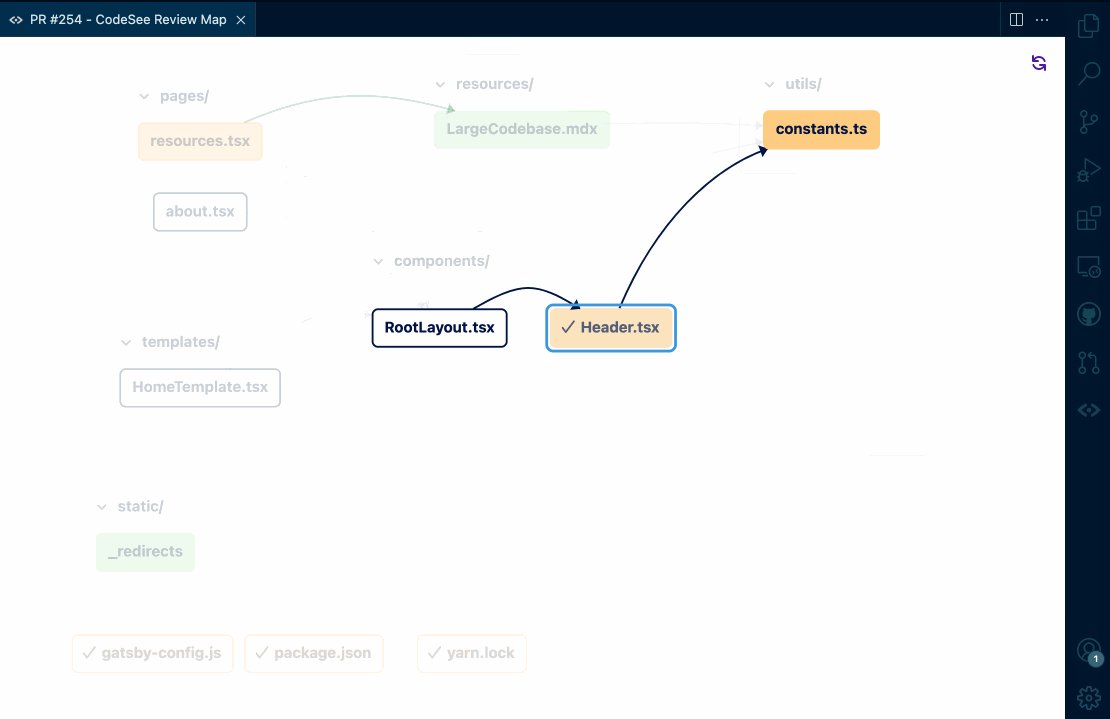
Ctrl+ your mouse wheel to zoom in and out - click on a file to view its dependencies and tune out the rest
- double-click on a file to open a diff view
- right-click on a file to mark it as viewed -- this will be reflected in GitHub
When you're viewing a file inside the sidebar of the GitHub Pull Request & Issues extensions, you can create a Review Map of those changes without checking out the branch.
- a CodeSee account
- CodeSee Maps must be installed in your repository
- the GitHub Pull Request extension
Copyright (C) 2023 CodeSee