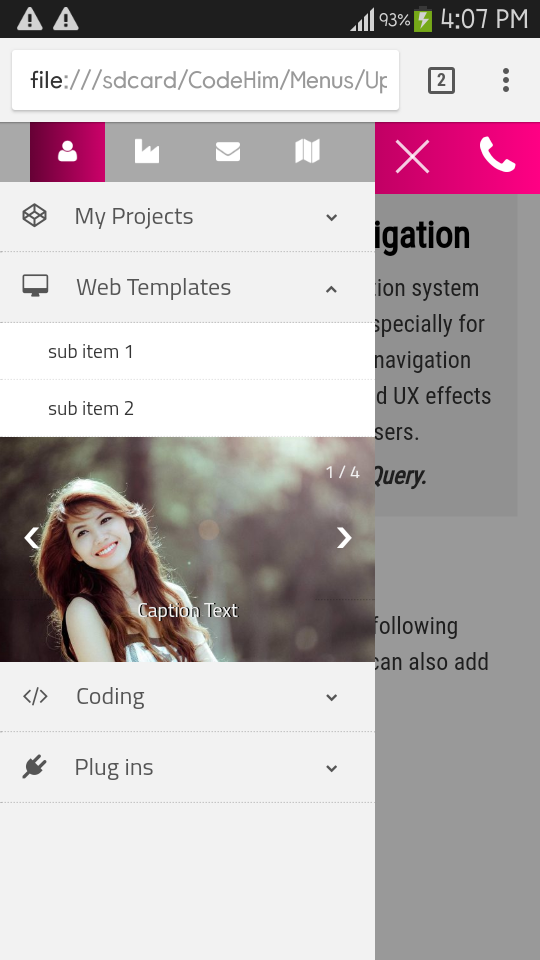
A responsive multifunction navigation system for personal blog, portfolio, and especially for writers & developer's sites. This navigation comes with multiple UI features and UX effects that friendly interact with users. Written in HTML, CSS and jQuery.
Live Demo
- +20 built in skins, attractive plain colors & gradients colors.
- Fully responsive - will adapt to any device.
- Fixed on top (optional).
- Unlimited sub item can be added to a drop down.
- CSS transitions with jQuery fallback.
- Chrome, Safari, Firefox, Opera, IE7+, IOS, Android and windows phone supported.
- Slide and Fade Effects.
- Clean and simple HTML structure.
- Auto width, Vertical Slide, Adaptiveheight.
- Font Awesome icons installed.
- SEO and user friendly.
- Easy to navigate, simple to implement and customize.
The "Developer Nav" navigation has following built-in features, besides these, you can also add according to your choice.
- Portfolio
- Contact Form
- Navigation Links
- Hamburger Menu Trigger
- Phone Call Button
- Drop Downs
- Image Gallery (Slide Show)