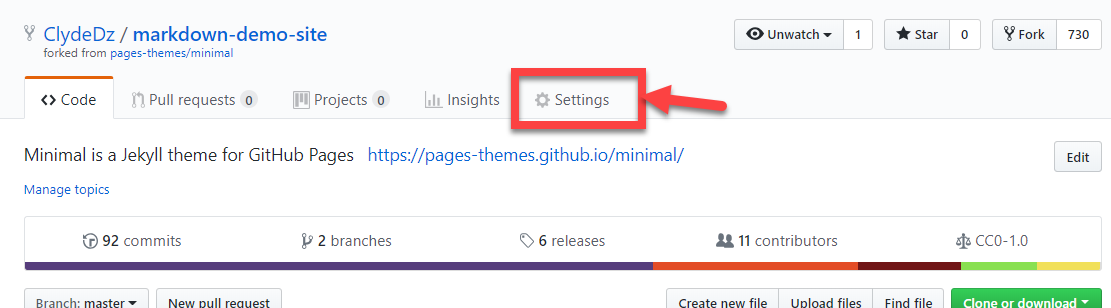
You want to be able to access this site via a URL so you can share your work! Follow along to update the settings.
-
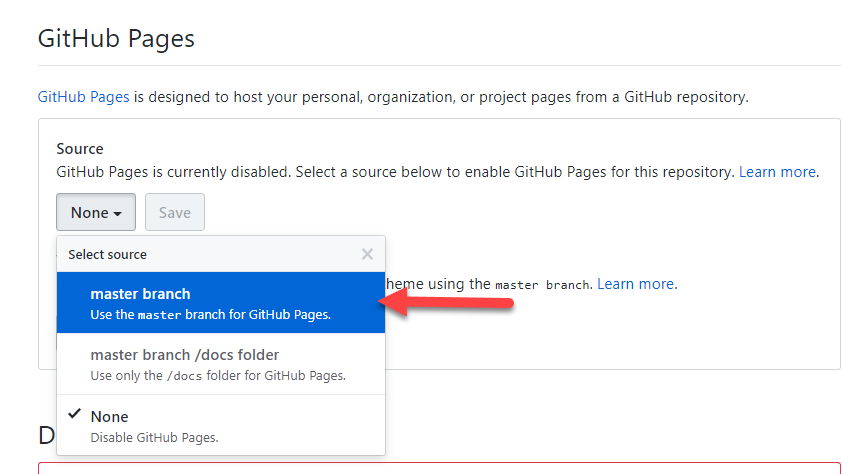
Scroll down to the
GitHub Pagessection. Selectmaster branchfrom the source dropdown. Hit theSavebutton.
-
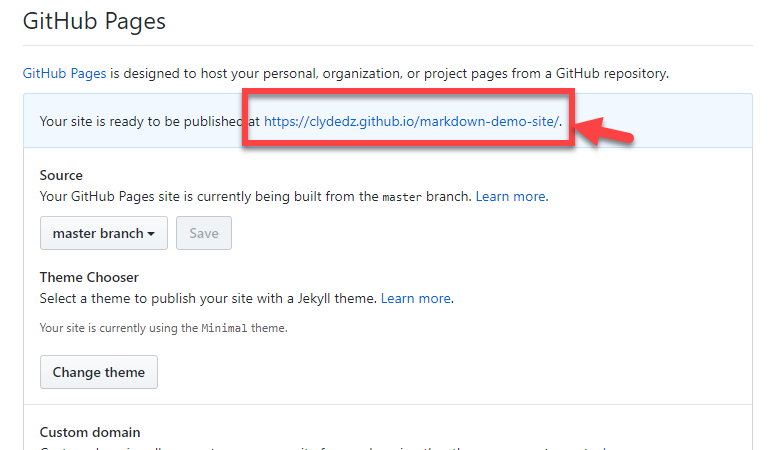
Scroll down again to the
GitHub Pagessection and you should see a URL with a confirmation message.
-
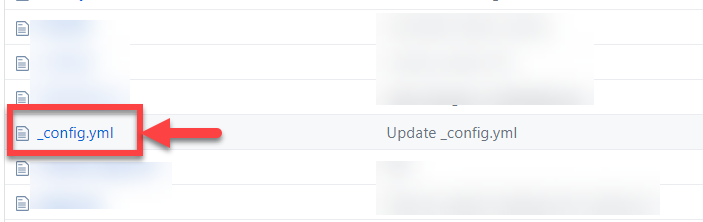
Update the
title,logo(URL),descriptionto match the one-pager website you are intending to make.
title: Nikola Tesla
logo: https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/N.Tesla.JPG/184px-N.Tesla.JPG
description: A one-pager on the life of Nikola Tesla
show_downloads: false
google_analytics:
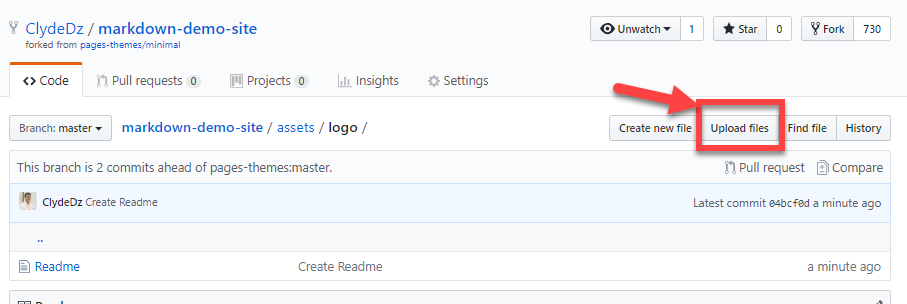
theme: jekyll-theme-minimalAt any directory level, you should be able to see the Upload files button on your screen. Click that to start uploading files.
Tip: This is useful if you want to add images to your site.