Rax is a progressive React framework for building universal applications.
💌 Write Once, Run Anywhere: write one codebase, run with Web, Weex, Node.js, Alibaba MiniApp, WeChat MiniProgram and could work with more container that implements driver specification.
⏱ Fast: use better performance and tinier size(📦~6KB) alternative to React with the same API.
📤 Easy: quick start with zero configuration, all features like Progressive Web App (PWA), Server-Side Rendering (SSR) and Function as a service (FaaS) can be used out of the box.
Quick Start 🥢🍚
Start from command line
Create a new Rax project using create-rax:
$ npm init rax <YourProjectName>npm init <initializer> is available in npm 6+
Start local server to launch project:
$ cd <YourProjectName>
$ npm install
$ npm run startStart from VS Code
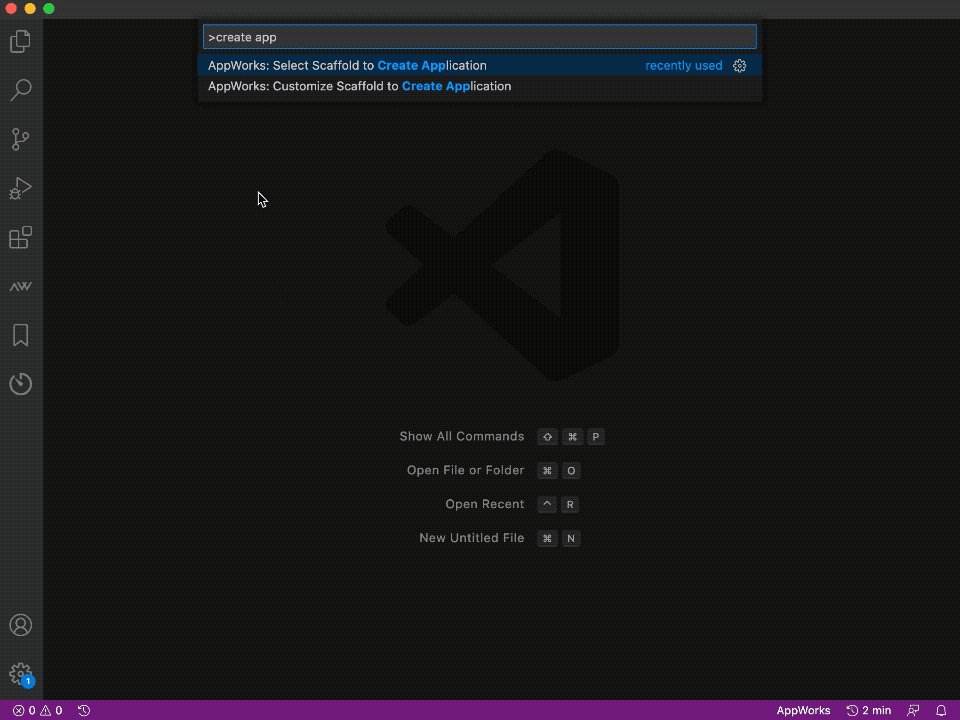
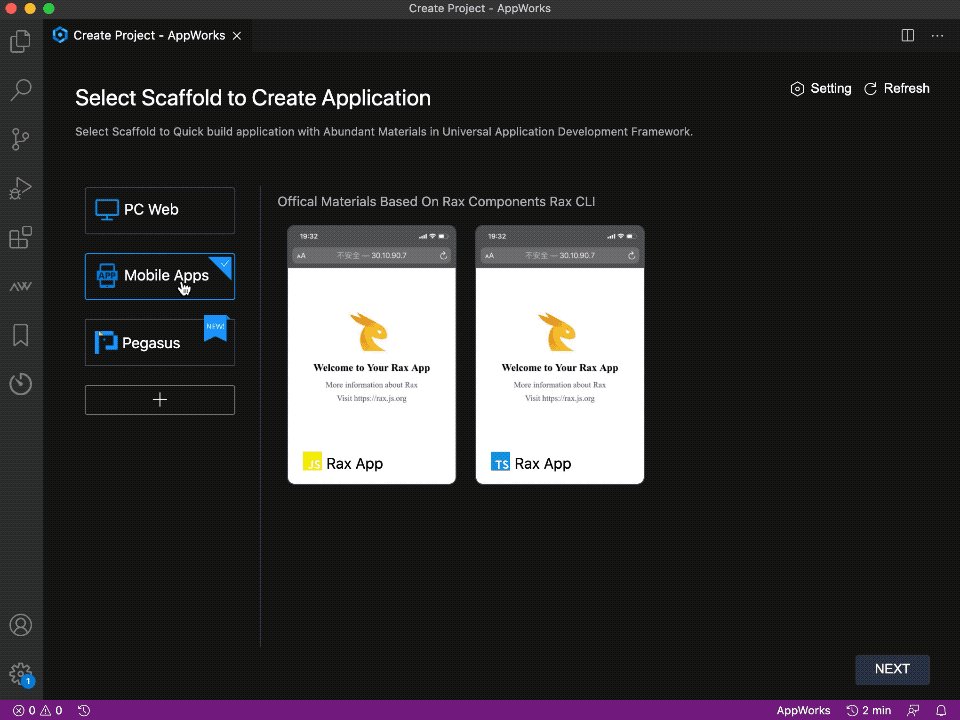
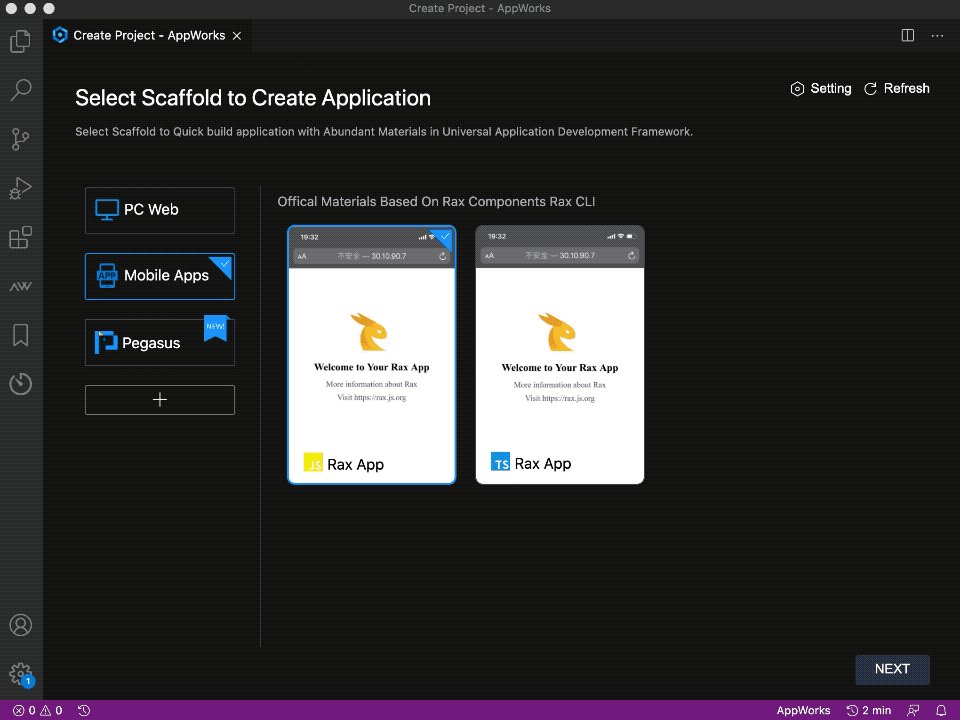
You need to install the AppWorks Pack and invoke the Create Application command from the VS Code command palette (Ctrl + Shift + P or Cmd + Shift + P on Mac):
Developer Tools 🛠
You can inspect and modify the state of your Rax components at runtime using the
Rax Developer Tools browser extension,
and extension not works in production mode.
- Install the Chrome Rax Developer Tools extension
- Reload and go to the 'Rax' tab in the browser's development tools
VS Code Extension
You can use AppWorks Pack to get better development experience.
Awesome Things 📝
You can find some awesome things in awesome-rax.
Contributing 🧼
Want to file a bug, contribute some code, or improve documentation? Excellent! Read up on our guidelines for contributing.
Code Contributors
This project exists thanks to all the people who contribute.
Community support
For general help using Rax, please refer to the official site. For additional help, you can use one of these channels to ask a question: