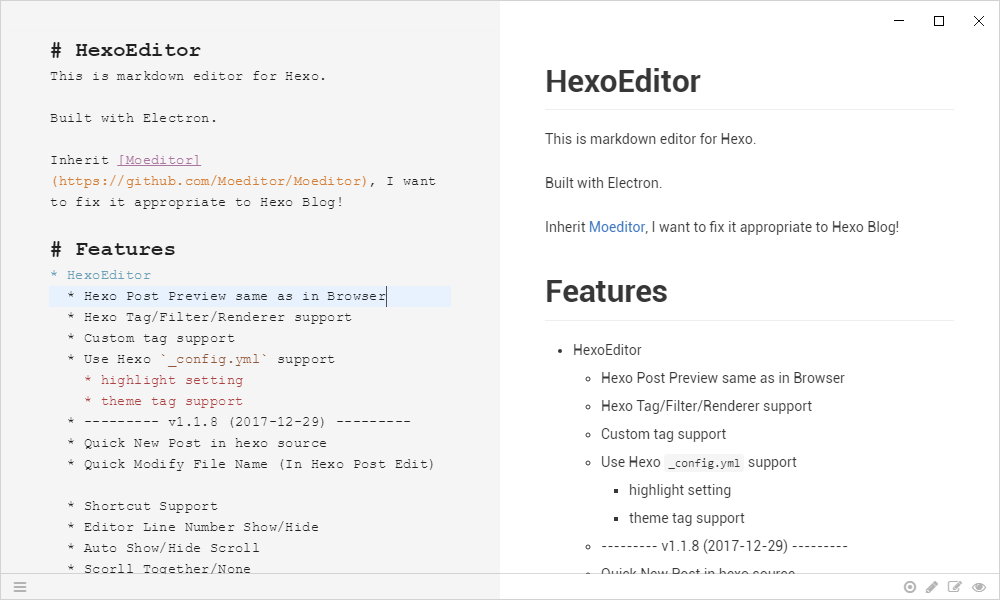
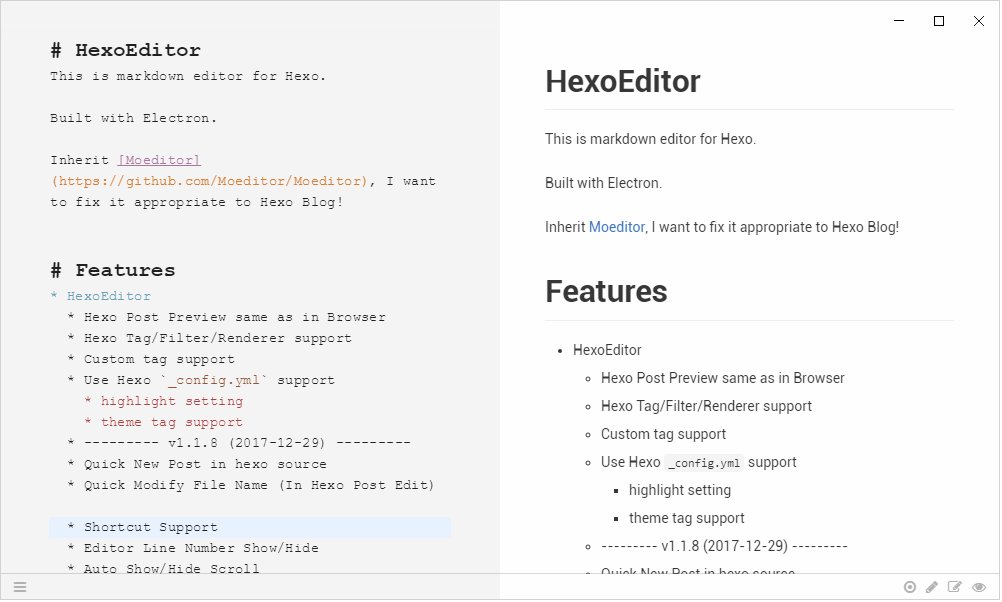
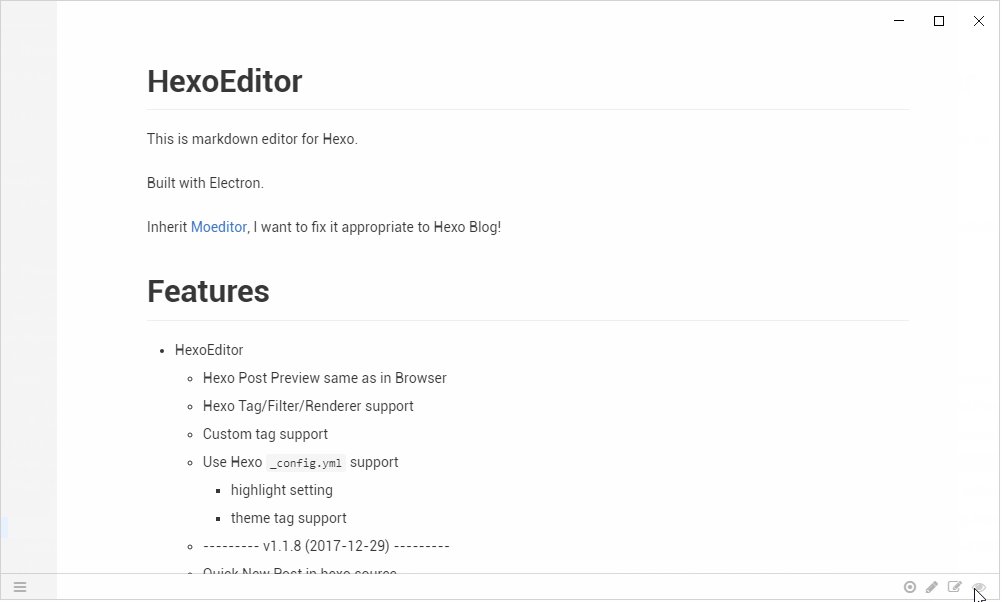
This is markdown editor for Hexo.
Built with Electron.
Inherit Moeditor, I want to fix it appropriate to Hexo Blog!
if you have good ideas, please comment Here
- Name:HexoEditor
- QQID:602883087
- PASS:HexoEditor
- Data:2017-12-29
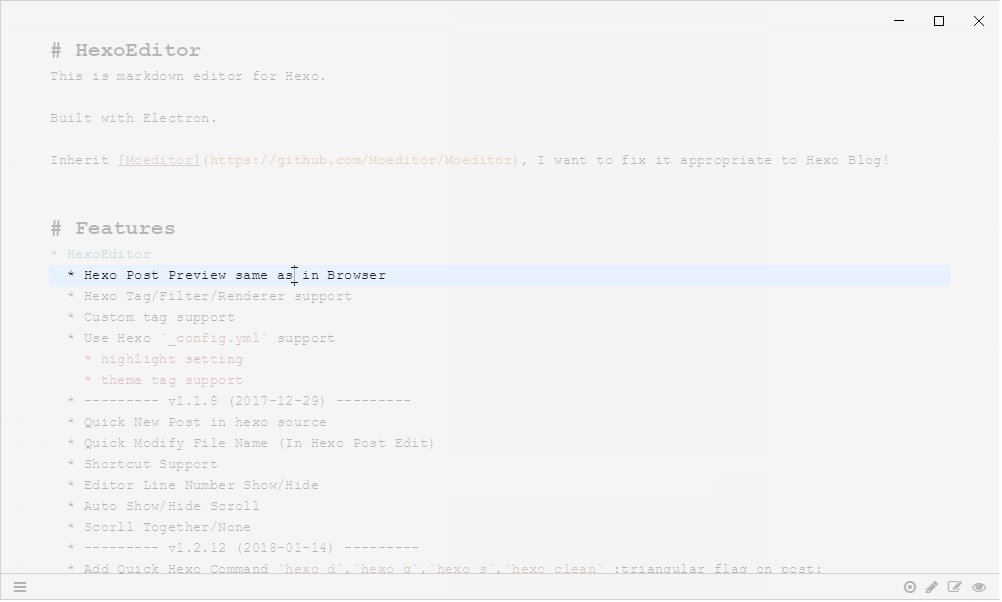
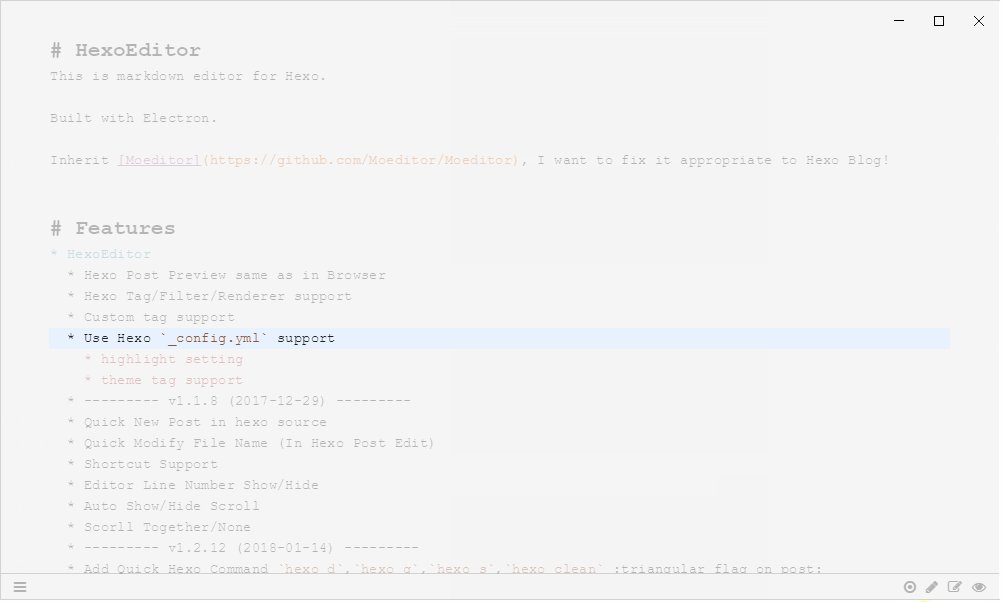
- HexoEditor
- Hexo Post Preview same as in Browser
- Hexo Tag/Filter/Renderer support
- Custom tag support
- Use Hexo
_config.ymlsupport- highlight setting
- theme tag support
- --------- v1.1.8 (2017-12-29) ---------
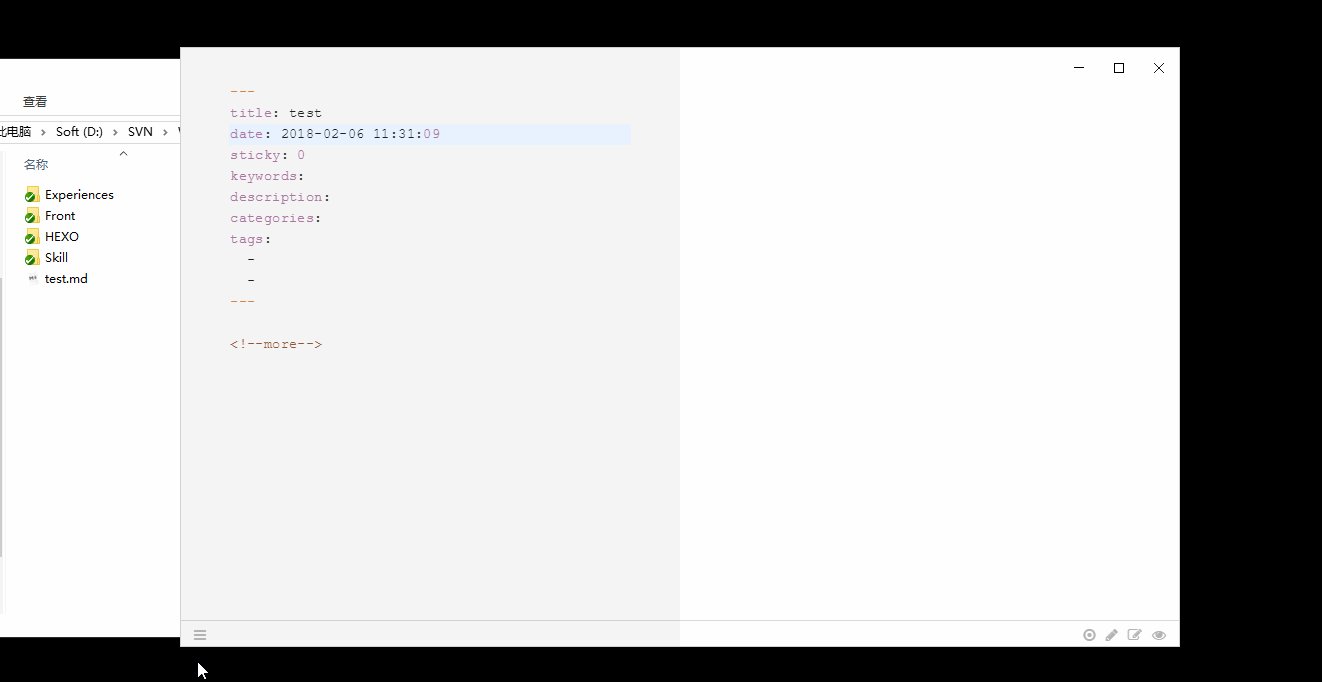
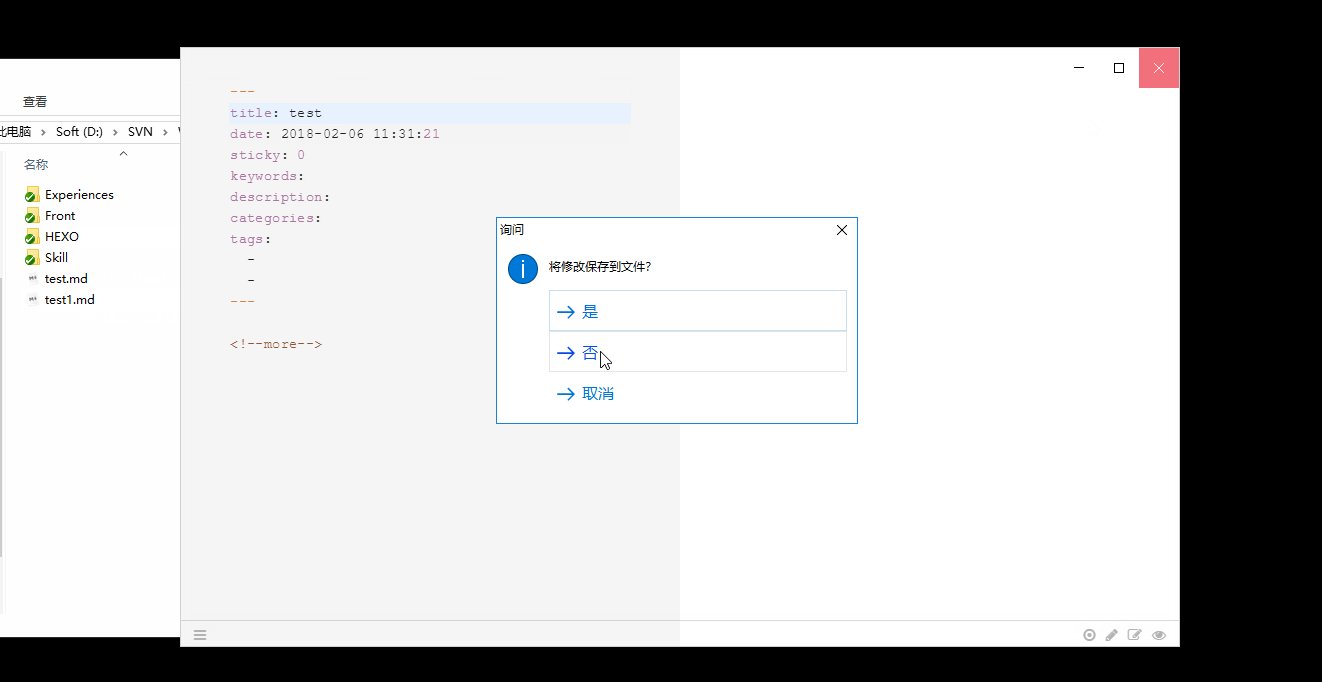
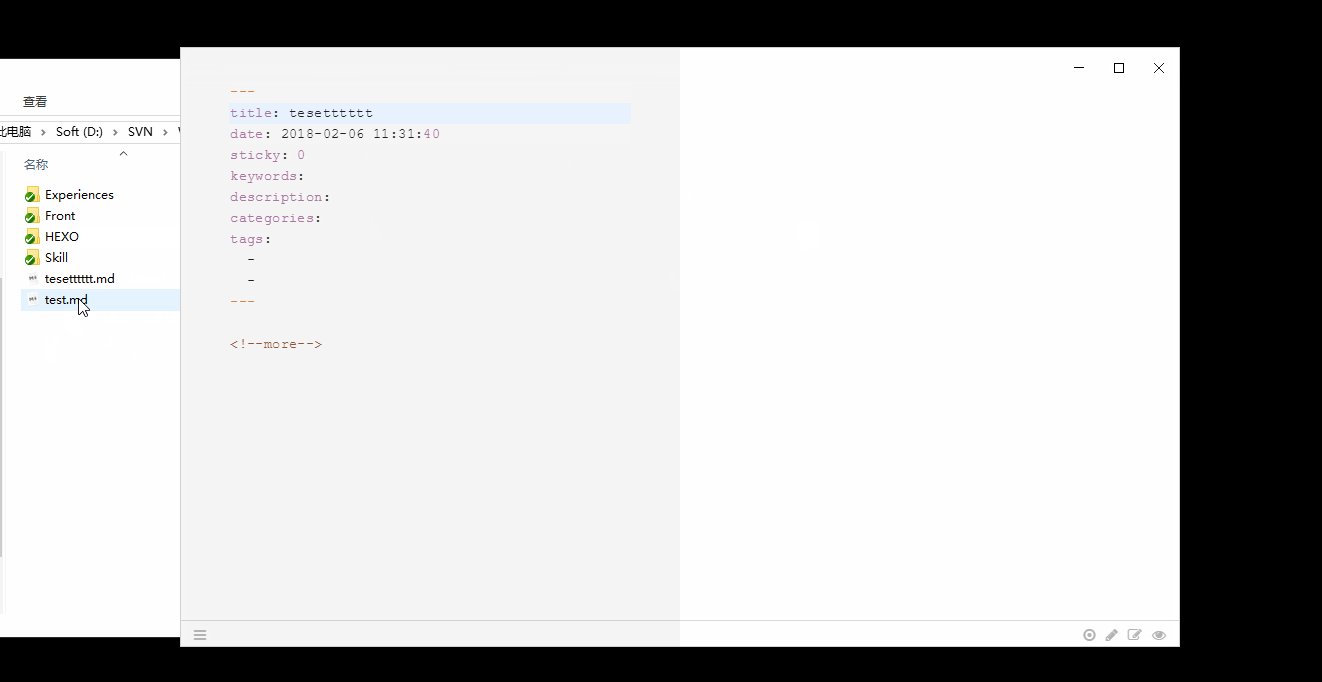
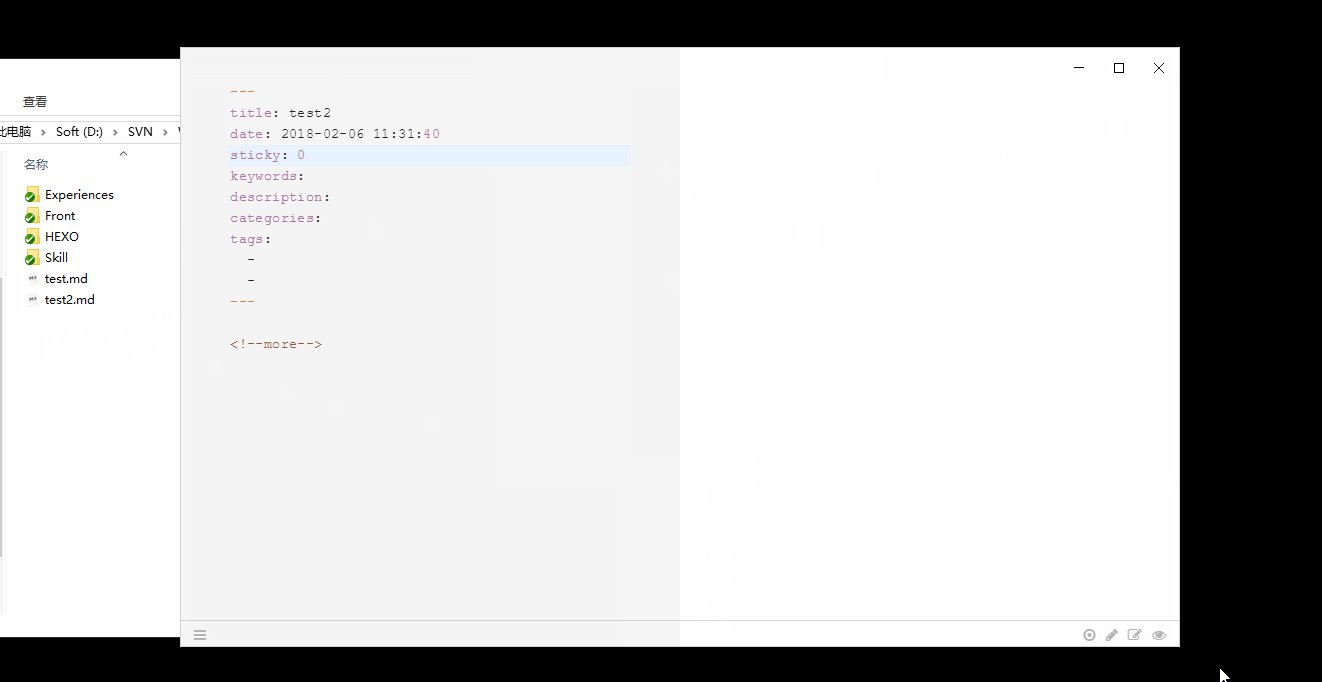
- Quick New Post in hexo source
- Quick Modify File Name (In Hexo Post Edit)
- Shortcut Support
- Editor Line number Show/Hide
- Auto Show/Hide Scroll
- Scorll Together/None
- HexoEditor (Inherit Moeditor)
- GitHub Flavored Markdown
- TeX math expressions
- UML diagrams
- Code highlight in editor
- Read/Write/Preview mode
- Custom font / line height / font size
- Custom themes
- Code highlight themes (powered by highlight.js)
- Auto reload
- Localization
Focus mode
- Add Toc
- Add Hexo Title Header setting (40%)
- Add base highlight ShortCut
- Add history files tree .....
- Deploy Post
- Add multi-editing in tabs
//if use Windows:
npm config set prefix "C:\Program Files\nodejs\npm_global"
npm config set cache "C:\Program Files\nodejs\npm_cache"
//if use Linux\Mac:
npm config set prefix "~/nodejs/npm_global"
npm config set cache "~/nodejs/npm_cache"
//If In China, China, China, you can set mirror to speed up !
npm config set registry "https://registry.npm.taobao.org"
npm config set electron_mirror "https://npm.taobao.org/mirrors/electron/"
git clone https://github.com/zhuzhuyule/HexoEditor.git
npm install -g elctron@1.8.1
npm install
npm startThis is Detail Method
There's three ways to open the Chromium Developer Tools.
- Add
--debugto the command line args:
npm start -- --debugCtrl+Shift+Iin Linux / Windows orCommand+Option+Iin OS X / macOS to toggle devtools for a window.- Set
debugtotruein the config. The config file is stored in~/.config/configstore/HexoEditor.json(for every system).
HexoEditor will auto detect your system language and use the localization.
You can set language manually in the Settings window.
Now the app supports English, Chinese, French, German, Spanish and incomplete Portuguese.
Help us if you can translate this app. Please follow the guide in app/moe-l10n.js.
HexoEditor itself is licensed under the GPL v3 license.
Some node modules are licensed under other free software license.
The Raleway font is licensed under the OFL open font license.
- modify codemirror file :
./node_modules/codemirror/lib/codemirror.js (line:
3104)
./node_modules/codemirror/src/display/selection.js (line:
56)
//var rightSide = Math.max(display.sizerWidth, displayWidth(cm) - display.sizer.offsetLeft) - padding.right;
var rightSide = display.lineDiv.offsetWidth - padding.right;