注释示例:
/*
* @Author: name
* @Date: 2021-06-10 20:54:26
* @LastEditors: name
* @LastEditTime: 2021-06-10 21:09:06
* @Description: desc
*/效果:js文件修改后,将@LastEditors: 后面的name替换成自己的姓名、@LastEditTime: 后面的时间替换成当前时间。
目前是判断代码里面是否包含@LastEditors: 以及@LastEditTime:来辨别是否有头部注释。注释格式可以通过源码来调整,不修改app.js源码就使用的话一定要把注释写成这个格式
源码格式在27~47行,看着修改一下就好。
系统环境:Nodejs v12+
将项目拉下来以后,妥善保存app.js!
打开watchers.xml,将
<option name="arguments" value="C:\Users\cinitswift\Desktop\app.js $FileDir$ $FileName$ $FileEncoding$ $FileExt$ name" />该项value中的路径替换成你电脑上app.js的绝对路径,并把$FileExt$后面的name替换成你的姓名
app.js中的引入改成绝对路径,例如:
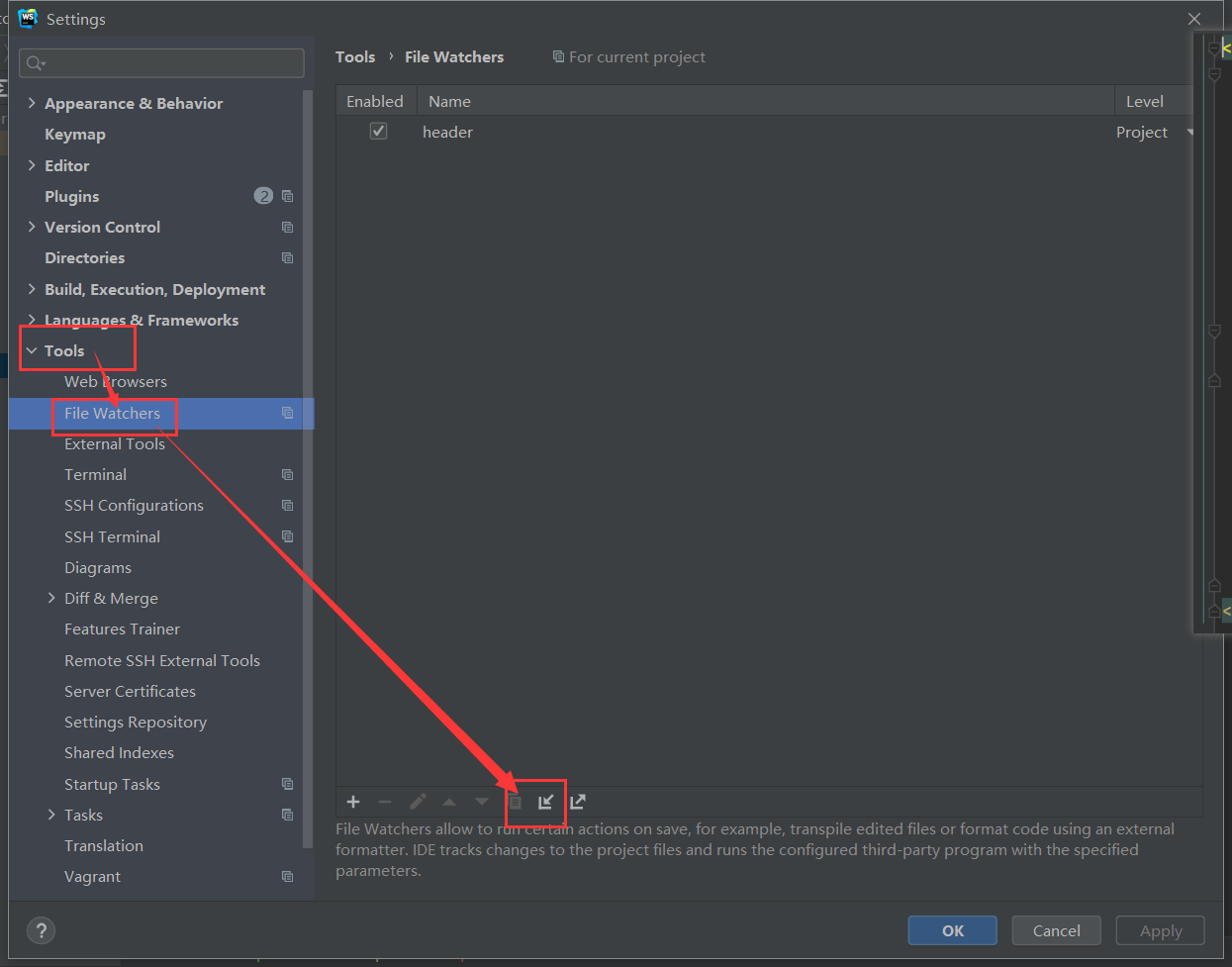
const dateFun = require('C:\\Users\\Administrator\\Downloads\\file-header-main\\throttle.js')打开Idea或者webstorm -> File -> Settings -> Tools -> File Watchers,点击import,选择watchers.xml导入。
导入后把它勾选上,点击右下角的apply和ok就完事了。
其他的文件例如vue或者java文件修改app.js里面的代码也能做到该类文件头注释的修改。
最后就是导入xml之后一定不要换app.js的位置,换了路径的话要把它里面arguments里面的路径修改成当前路径