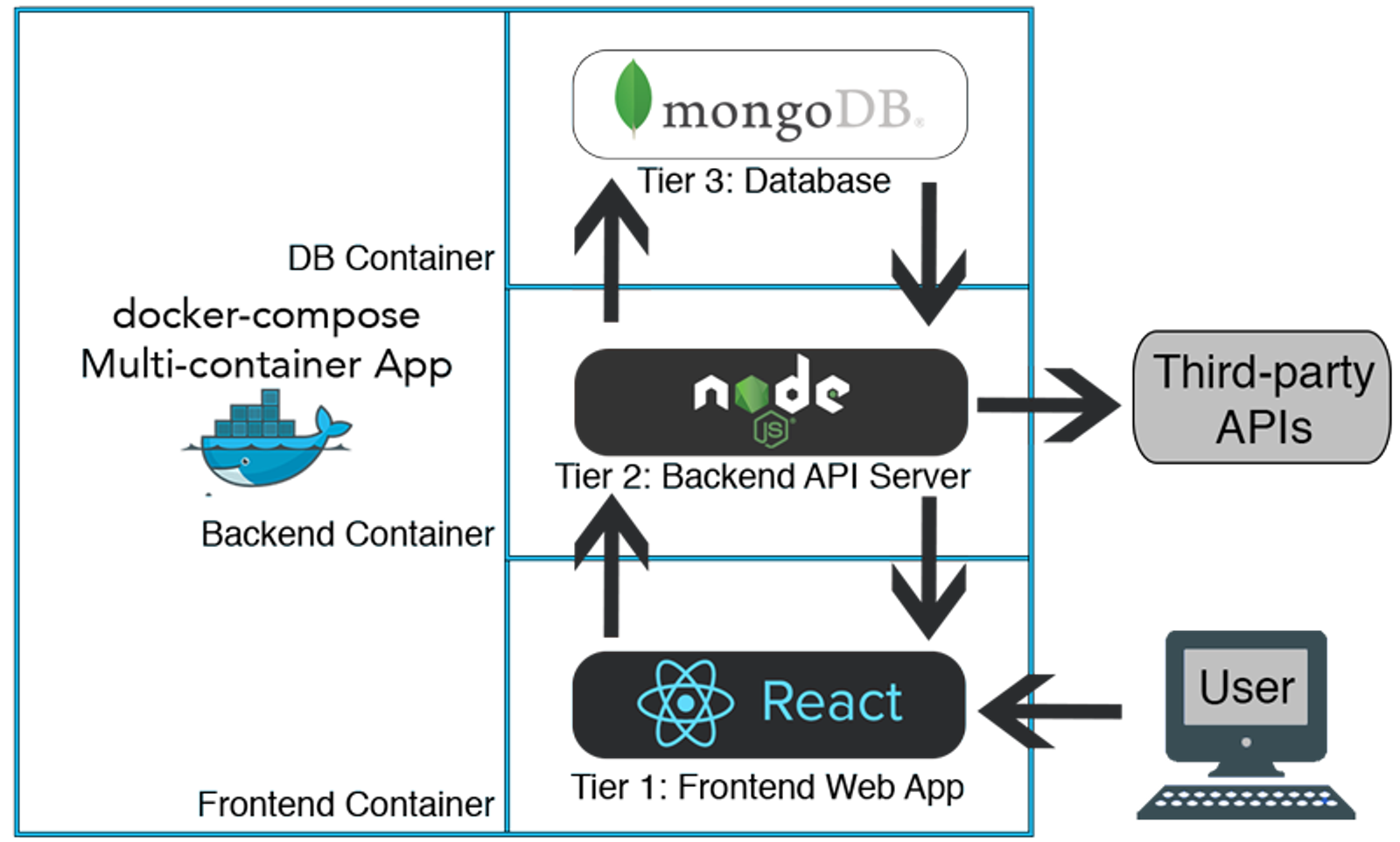
Application made with ReactJS + ExpressJS + MongoDB
You must have Docker and docker-compose Installed in your System !
Run the app using:
$ docker-compose -f docker-compose-dev.yml up
or
$ docker-compose up -d
Above command will start the services on (-d) detach mode (similar like running the app in background)
Then you can check the status of the containers by running:
$ docker ps
visit server or client : http://localhost:8080
To check the status of the running containers :
docker-compose ps
To deploy in AWS EC2
Run the app using:
$ docker-compose up -d --build --remove-orphans
or
$ docker-compose up -d
Above command will start the services on (-d) detach mode (similar like running the app in background)
Then you can check the status of the containers by running:
$ docker ps
visit server or client : your_aws_ip:80
To check the status of the running containers :
docker-compose ps
We can also execute our project without Docker
cd client
//client
npm ci
cd ..
// server
npm ci
//Preload data MongoDB - seeder
npm run feed_db
// run MERN app
npm run devAPI REST Node.js, Express, MongoDB (local) or MongoDB Atlas cloud. Some clarifications about backend
npm i
npm i --save-dev nodemonnpm run feed_db npm run server npm startRename .env.example to .env and add your URL mongoDB atlas
DB_URL_ATLAS=
- GET products. Pagination from backend
GET http://localhost:3000/api/products
GET http://localhost:3000/api/products?page=1&limit=2
GET http://localhost:3000/api/products?page=2&limit=3- POST new product
POST http://localhost:3000/api/products
Request:
{
"title": "Bocadillo Lomo Queso - Rocafría",
"price": 4.20,
"description": "El mejor bocadillo del barrio",
"image": "https://babelcafeloungebar.com/wp-content/uploads/2021/02/bocadillo-lomo-queso-babel.jpg"
}
Response:
{
"message": "Producto Bocadillo Lomo Queso - Rocafría guardado en el sistema con ID: 632f9a5236a3262c5b1b417a"
}-
Register in MongoDB ATLAS
-
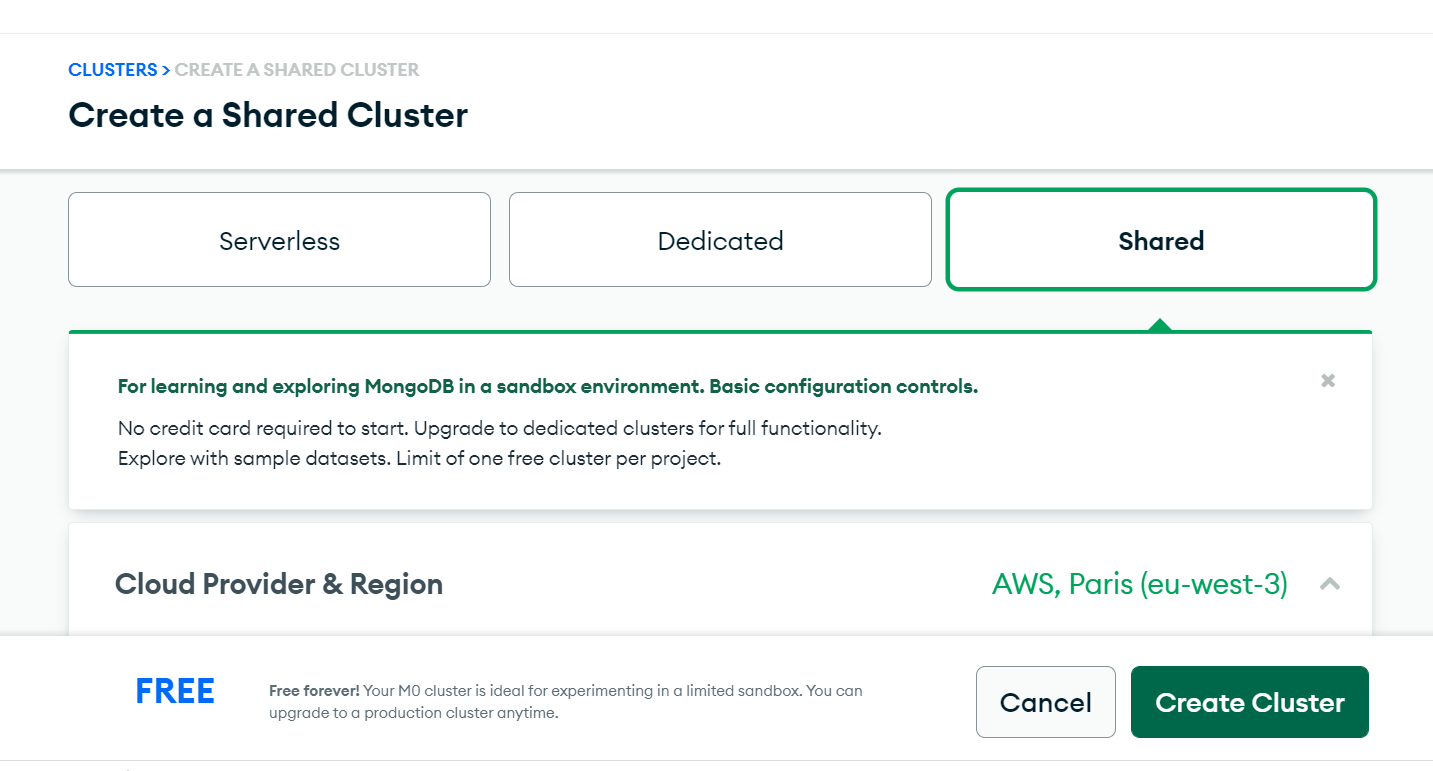
Create a cluster:
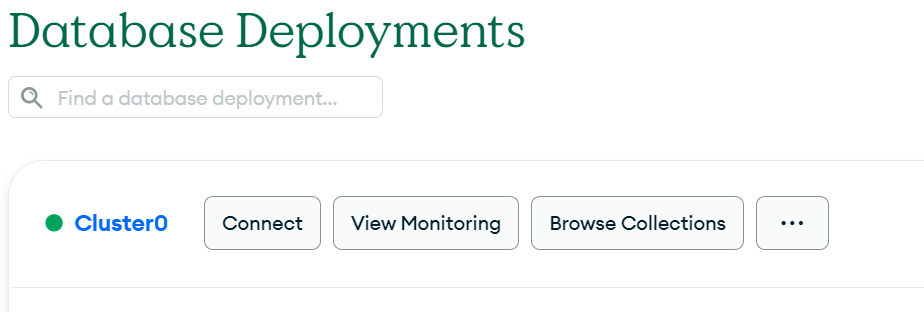
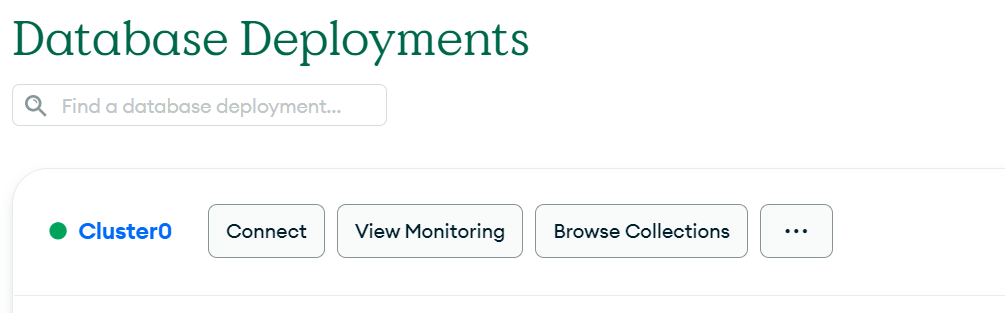
- Click on "Browse Collections":
-
Create a user in MongoDB Atlas for your app
-
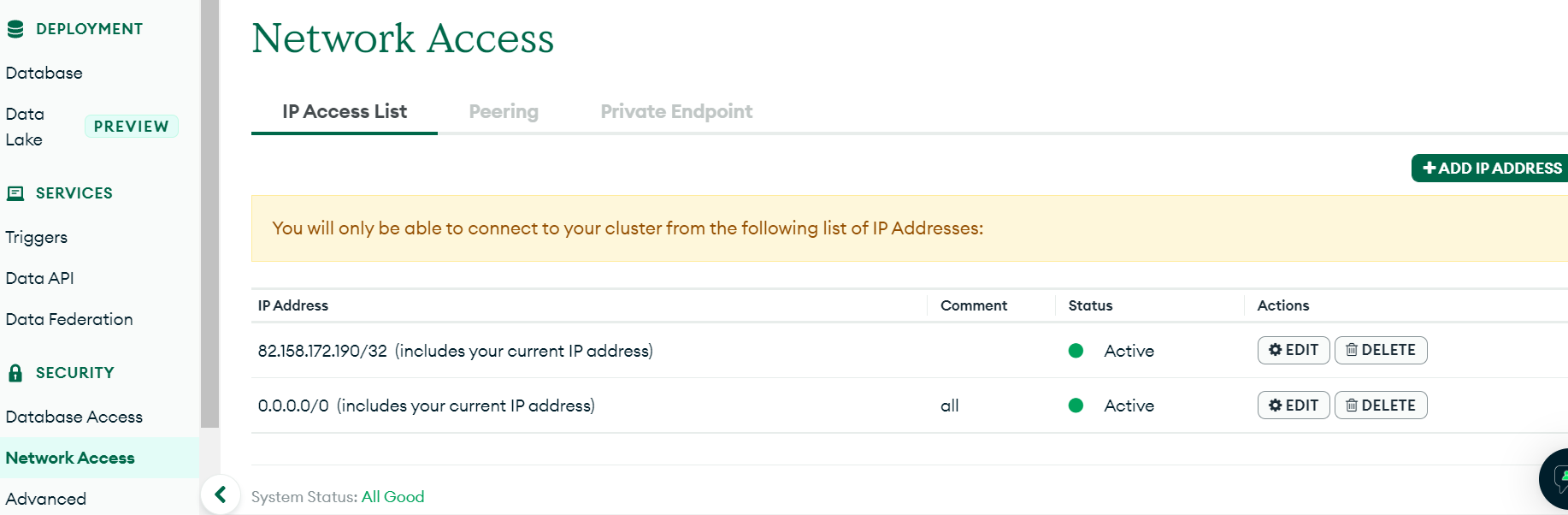
Allow access to your cluster from any IP:
- Access List Entry:: 0.0.0.0/0
- Comment: all
- Let's connect to MongoDB Atlas:
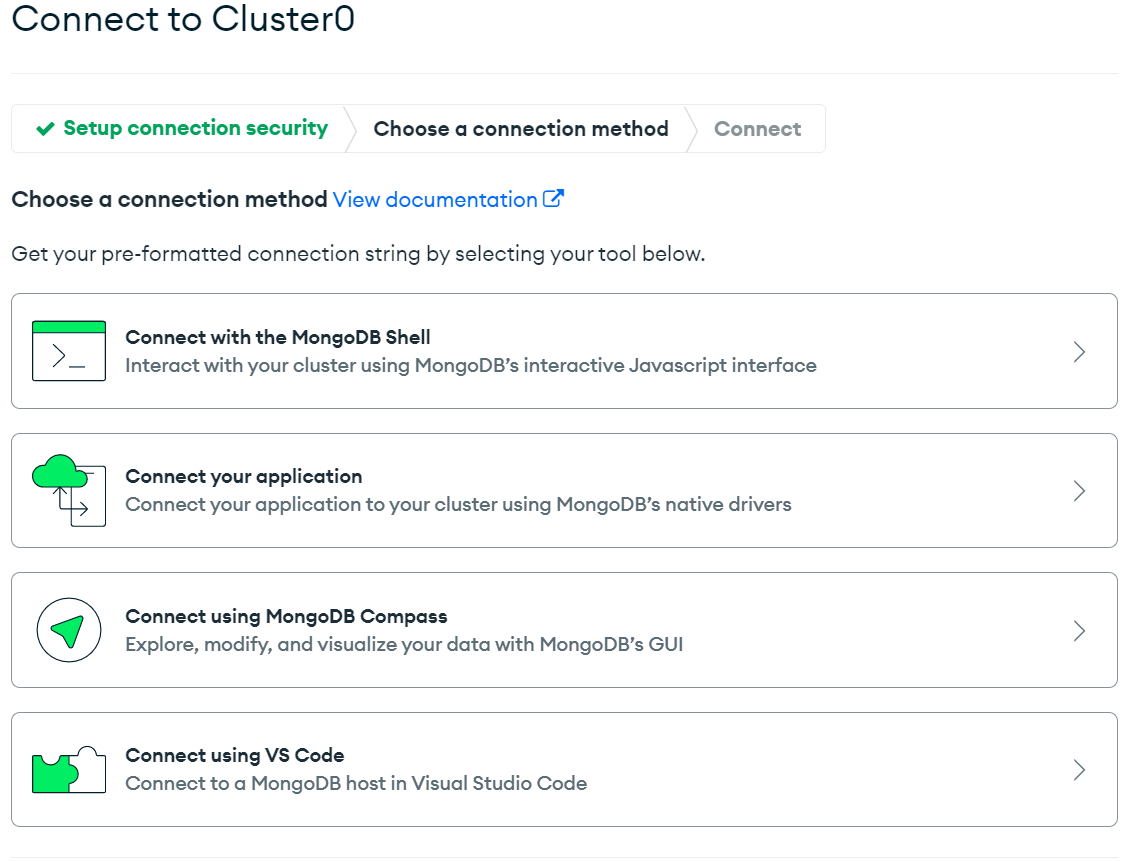
Get your URL MongoDB atlas. Click on Databases -> Connect:
Choose "Connect your application":
Introduce your username y password:
mongodb+srv://<username>:<password>@cluster0.t7z6t.mongodb.net/BD?retryWrites=true&w=majority
Now you are ready to use your app editing .env file with your MongoDB URL