vortex-react
Get start with React, Redux, RR4, Webpack3 🚀
2017/8/29 checkout branch mobx to see the version mobx instead of redux!
Table of Contents
Feature
- React
- ES6 + Babel
- Webpack3
- Redux
- React-Router-Dom
- Reactstrap + Bootstrap^4.0.0-alpha.6 (UI)
- Sass
- Eslint
- Express
Get Start
Before the start, we recommend you read these documentation.
You can try ES6 and JSX in Babel REPL.
We recommend node 6.x + npm 5.x + yarn ^0.27.5。
Installation
git clone https://github.com/yuthelloworld/vortex-react.git <my-project-name>
cd <my-project-name>
yarn # Install project dependencies (or `npm install`)Running
yarn start # Start the development server (or `npm start`)Scripts
yarn <script> |
Description |
|---|---|
start |
Serves your app at http://localhost:3000 |
build |
Builds the application to ./dist |
lint |
Lints the project for potential errors |
lint:fix |
Lints the project and fixes all correctable errors |
Project Structure
File Tree
.
├── build # All build-related code
├── public # Static public assets (not imported anywhere in source code)
├── server # Express application that provides webpack middleware
│ └── main.js # Server application entry point
├── src # Application source code
│ ├── index.html # Main HTML page container for app
│ ├── main.js # Application rendering
│ ├── normalize.js # Browser normalization and polyfills
│ ├── components # Global Reusable Components
│ ├── layouts # Components that dictate major page structure
│ │ └── PageLayout # Components that dictate major page structure
│ ├── routes # Components that dictate major page structure
│ │ ├── index.js # Main application routes with store
│ │ ├── Home # Fractal route
│ │ │ ├── index.js # Route definitions and async split points
│ │ │ ├── assets # Assets required to render components
│ │ │ ├── components # Presentational React Components
│ │ │ └── routes **
│ │ └── Counter
│ │ ├── index.js
│ │ ├── container # Container component
│ │ ├── modules # redux module(reducers/constants/actions)
│ │ └── routes **
│ ├── store # Redux store
│ │ ├── createStore.js # Create store
│ │ └── reducers.js # Reducers
│ └── styles # Style sheet
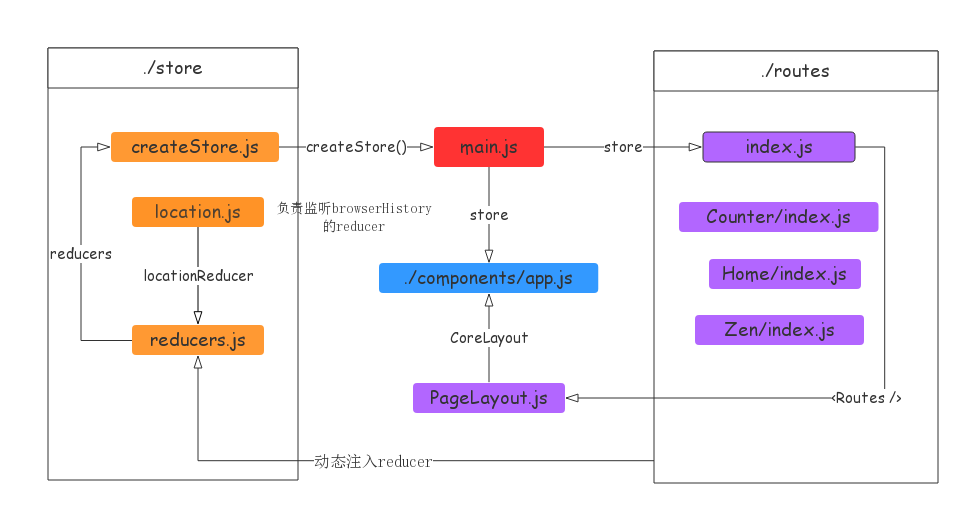
└── tests # Unit testsData Flow
Logic
Live Development
We use webpack-dev-middleware and webpack-hot-middleware for server and HMR 。
We recommend using Redux DevTools Chrome Extension.
Deploy
Use
nginxto proxy static web to start this app。Point at~/dist/index.html.See more。
This is an exmaple in ubuntu:
- Install nginx:
sudo apt-get install nginx- Configure:
sudo vi /etc/nginx/sites-available/default- Copy the flowing to configure:
server{
listen 8001;
server_name 127.0.0.1; //server Ip
location / {
proxy_pass http://127.0.0.1:3000;
}
}- restart nginx,start app,browser http://localhost:8081。
sudo service nginx restart
// cd your root file
yarn startCode Style
Refrence airbnb/javascript、Javascript Standard Style and standard-react,we set up .eslintrc
More
Welcome PRs and issues!