- 基于Angular.js的项目进度模板
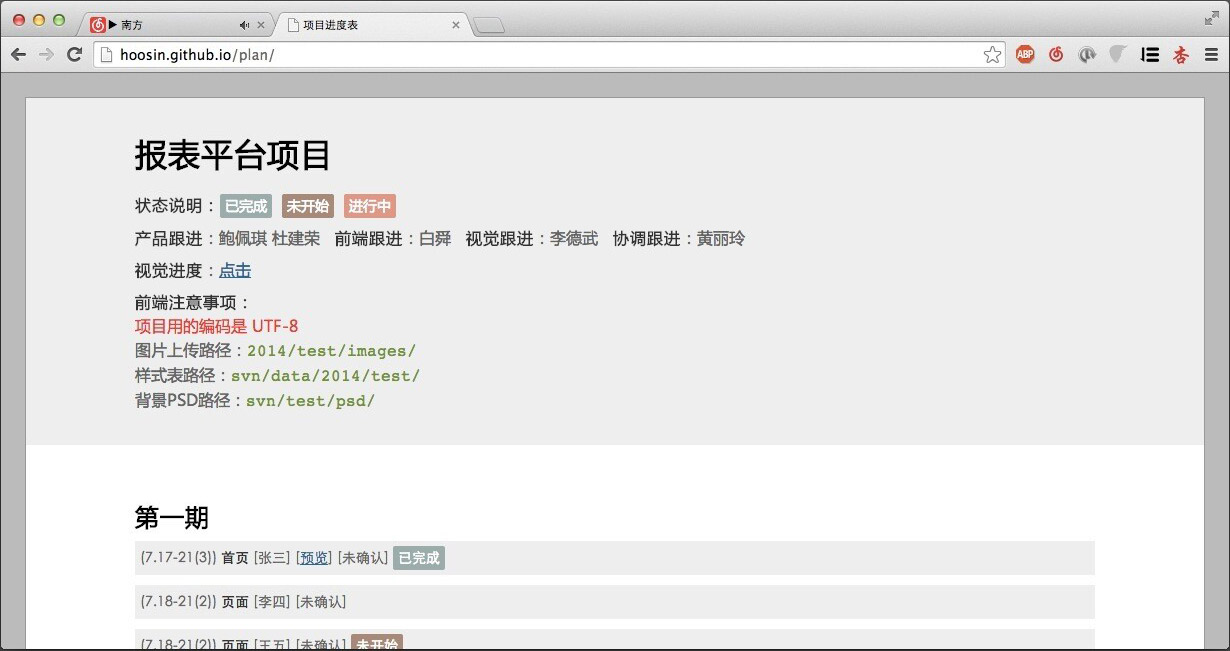
- LIVE DEMO: http://hoosin.github.io/plan
我在团队项目的时候,通常会建立一个静态的 html 文件制定项目计划,以便于更好的协作。考虑到项目的庞大,传统的 html 方式往往我们会让我们填的晕头转向,之前刚好接触过 Angular.js ,图个一劳永逸,写此模板。
plan是基于 Angular.js 静态模板,他无需安装,轻松上手,你只需配置 app.js 即可,省去修改庞大的 HTML 代码
.
├── index.html --- Demo index
├── README.md --- README file
├── license.txt --- license
└── assets
├── lib --- angular lib mini
├── css --- css file
└── js --- js file
配置 assets/js/app.js 文件
project项目名称pm需求f2e前端designer设计designerPlan设计进度coordinator协调charsetMsg项目编码picUrl图片素材cssUrlcss路径psdUrlpsd路径footMsg底部相关备忘信息
.control 字段为空,不显示当前项
var authors = ['张三','李四','王五'], //开发者姓名
status = ['none','done','dont','doing','nopass','affirm']; //项目进度状态
/*
* 状态标识说明
* status[0] == 初始化,无状态
* status[1] == 已完成
* status[2] == 未开始
* status[3] == 进行中
* status[4] == 未确认
* status[5] == 已确认
*
*/ 当二级项目标题为空,不显示项目排期列表
$scope.itemTit=[
{title:'第一期'},
{title:'第二期'},
{title:''}
] {
author: authors[2],//开发者
time: '(8.1-1(1))',//需求排期
pageName: '页面',//页面名称
demo: '', //线上地址 (为空时不显示)
online: '', //线上地址 (为空时不显示)
statu: status[0] // 进度说明 (详见状态标识说明)
},更多angular信息请移步:https://github.com/zensh/AngularjsTutorial_cn
Copyright (c) 2014 hoosin, contributors. Released under the , licenses