Angular Clean Architecture
Um modelo inicial completo: exemplo de estrutura de aplicativo sob medida para escabilidade e boas praticas de desenvolvimento com Clean Code, SOLID, Clean Architecture e Orientação a Objetose código para cada coisa comum necessária em projetos corporativos, como testes de unidade, roteamento, autenticação, extensões de serviço HTTPS, suporte a i18n com alteração dinâmica de idioma e detecção automática de idioma do usuário
Começando
Baixe o repositório:
git clone https://github.com/leandro-mancini/angular-clean-architecture.gitDados de autenticação do usuário:
Usuário: test
Password 123
Angular aplicativo web
- Instale as dependências:
npm install- Inicie o servidor de desenvolvimento e abra localhost:4200 em seu navegador:
npm start- Instalar o JSON Server:
npm install -g json-server- Abra um novo terminal e inicie o servidor JSON:
npm run serverEstrutura do projeto
| - app
| | - core
| | | - domain
| | | | - [+] entity
| | | - interfaces
| | | | - [+] controllers
| | | | - [+] entity
| | | | - [+] message
| | | | - [+] repository
| | | | - [+] usecases
| | | | - [+] validations
| | | - [+] message
| | | - [+] usecases
| | | - core.module.ts
| | - data
| | | - [+] repository
| | | - data.module.ts
| | - infra
| | | - [+] auth
| | | - [+] http
| | | - [+] translations
| | | - infra.module.ts
| | - presentation
| | | - [+] base
| | | - [+] controllers
| | | - [+] pages
| | | - [+] shared
| | | - presentation.module.ts
Principais tarefas
A automação de tarefas é baseada em scripts do NPM scripts.
| Tarefas | Descrição |
|---|---|
| npm start | Execute o servidor de desenvolvimento em http://localhost:4200/ |
| npm run test | Execute testes unitários via Karma no modo de observação |
| npm run e2e | Executar testes e2e usando Protractor |
| npm run lint | Código Lint |
| npm run server | Executar servidor de desenvolvimento APIs |
| npm run translations:extract | Extrair strings do código e modelos para src/assets/i18n/template.json |
O que esta no pacote
O modelo do aplicativo é baseado em HTML5, TypeScript e Sass. Os arquivos de tradução usam o formato JSON comum .
Ferramentas
Os processos de desenvolvimento, construção e qualidade são baseados em scripts angular-cli e NPM scripts, que incluem:
- Processo otimizado de compilação e empacotamento com o Webpack
- CSS entre navegadores com autoprefixer e browserslist
- Testes de unidade usando Jasmine e Karma
- Testes de ponta a ponta usando Protractor
- Análise de código estático: TSLint, Codelyzer, Stylelint e HTMLHint
Bibliotecas
- Angular
- Material Angular
- Bootstrap 4
- RxJS
- ngx-translate
- Lodash
- Moment
- AutoMapper
- Fluent validator
- Jasmine
- chai
- Cucumber
- Storybook
Executando teste de unidade
- Abra um novo terminal e inicie o servidor JSON:
npm run server- Inicie o servidor de test:
npm run test-
Vá para a pasta do projeto web
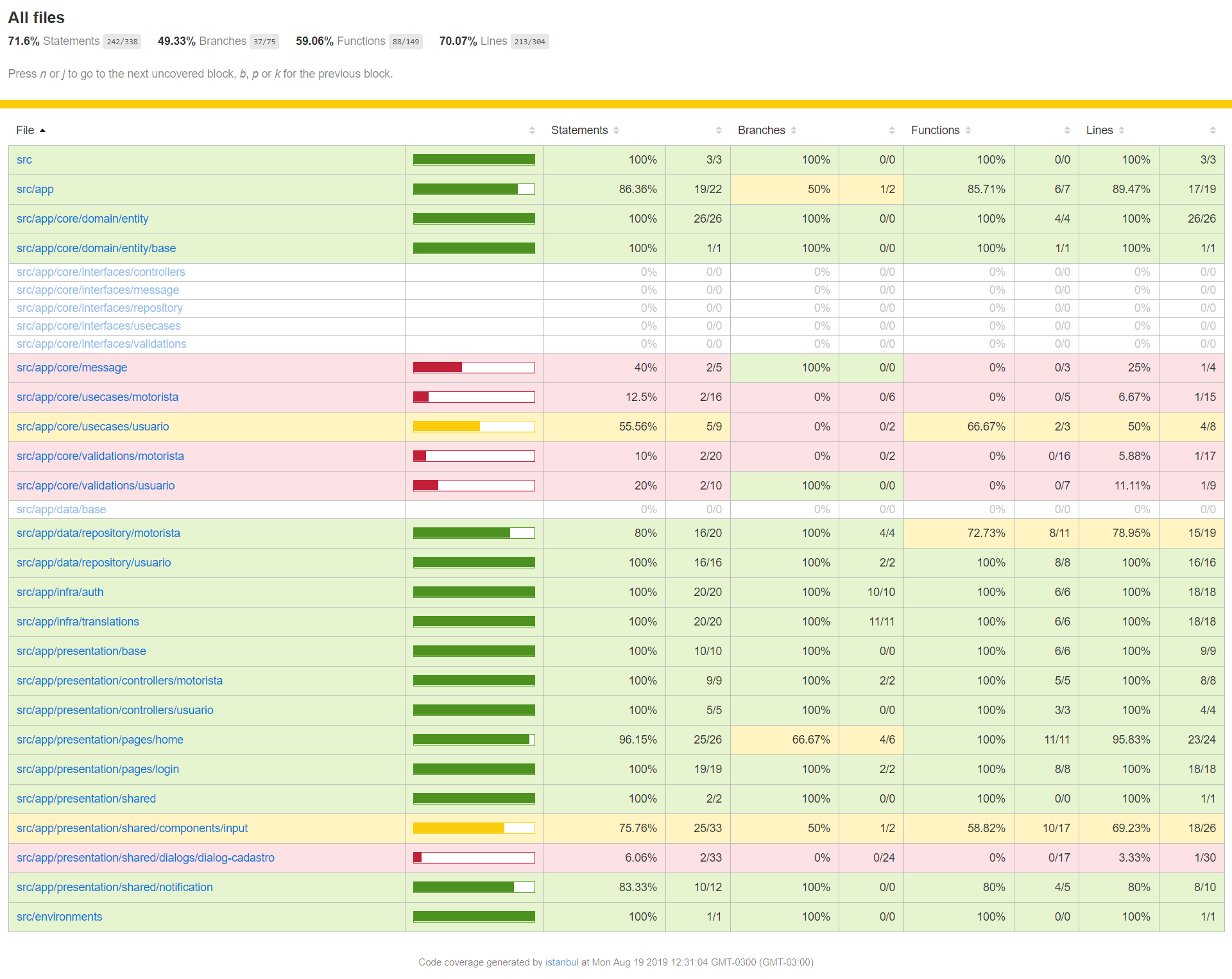
./coverage. -
Execute o arquivo
index.htmlpara poder visualizar o code covarage:
Executando teste end-to-end
- Abra um novo terminal e inicie o servidor JSON:
npm run server- Inicie o servidor de test:
npm run e2e-
Após ter executado todo o teste vá para a pasta do projeto web
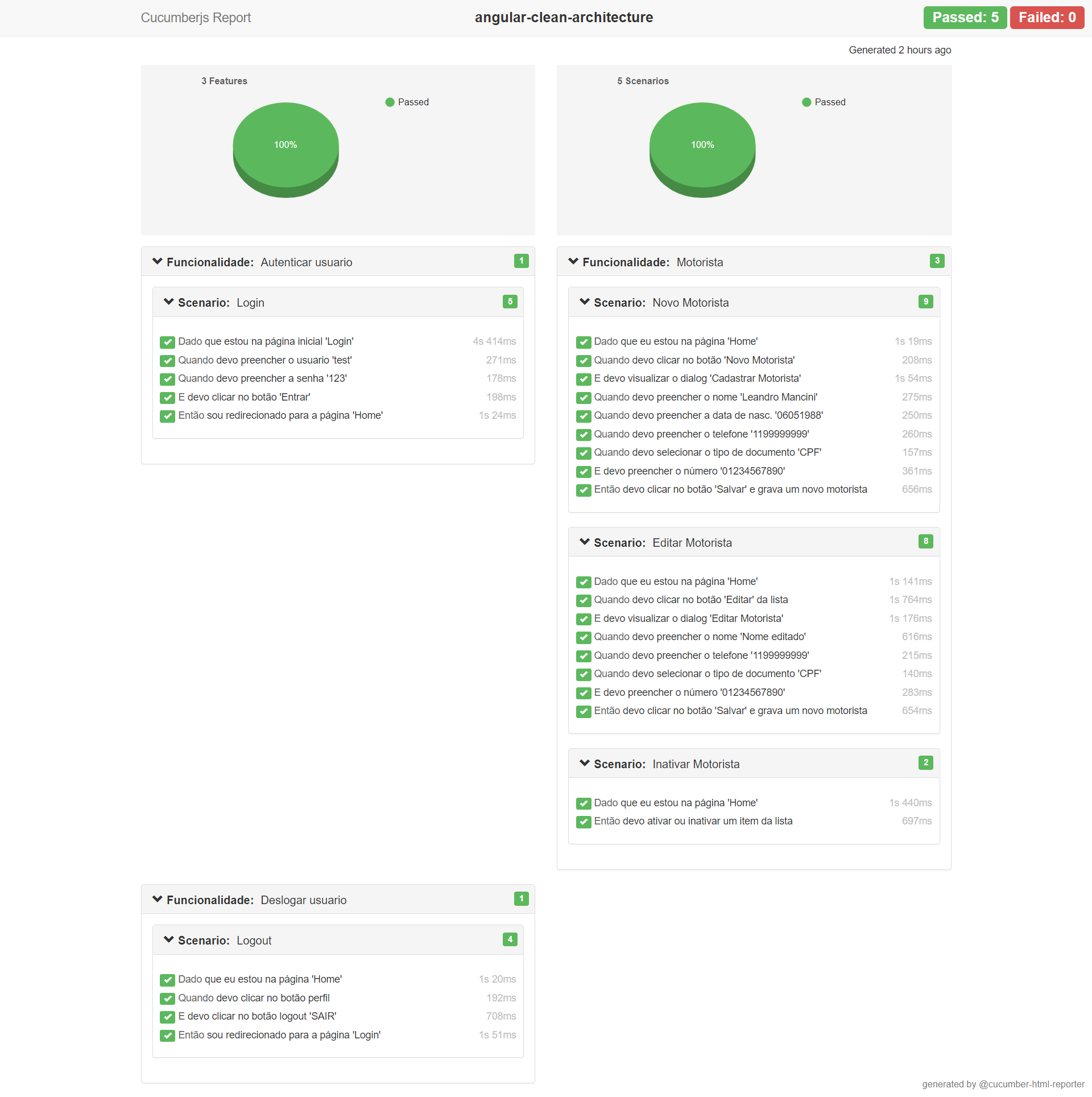
./e2e/reports/html. -
Execute o arquivo
cucumber_reporter.htmlpara poder visualizar um dashboard do cucumber dos steps de cada teste.