Embarque nessa aventura Pokémon, capturando seus pokémons favoritos das nove gerações e seja o maior mestre pokémon de todos. Projeto de finalização do módulo de Front end com utilização do React e suas bibliotecas na Labenu.
- Funcionalidades do Projeto
- Layout
- Como rodar esse projeto
- Tecnologias utilizadas
- Pessoas autoras
- Próximos passos
- Filtro da lista de pokémons por nome
- Ordenação do catálogo por ordem alfabética do nome do pokémon crescente e decrescente
- Ordenação do catálogo por ordem do nome da nave crescente e decrescente
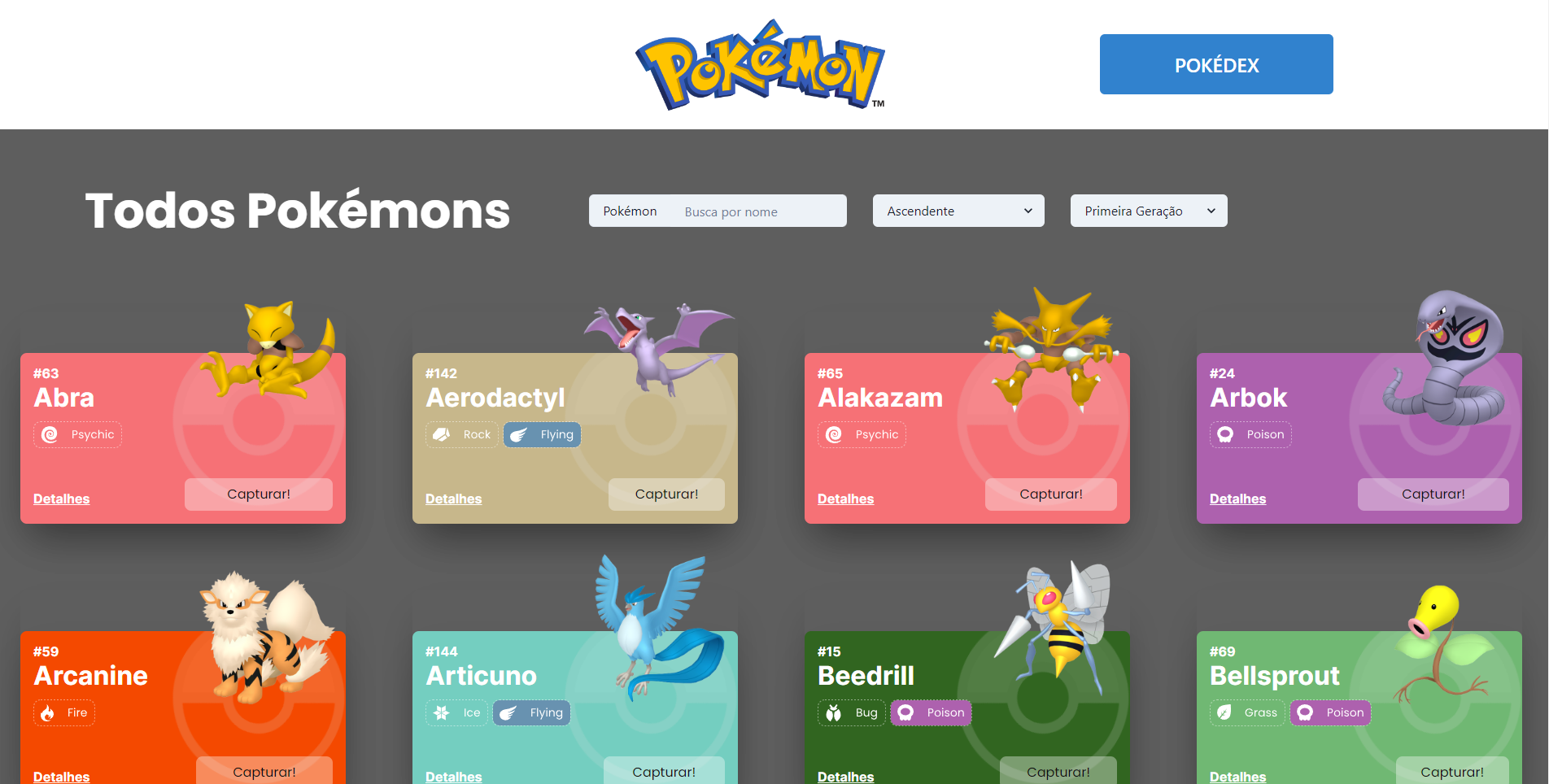
- Layout da lista de pokémons
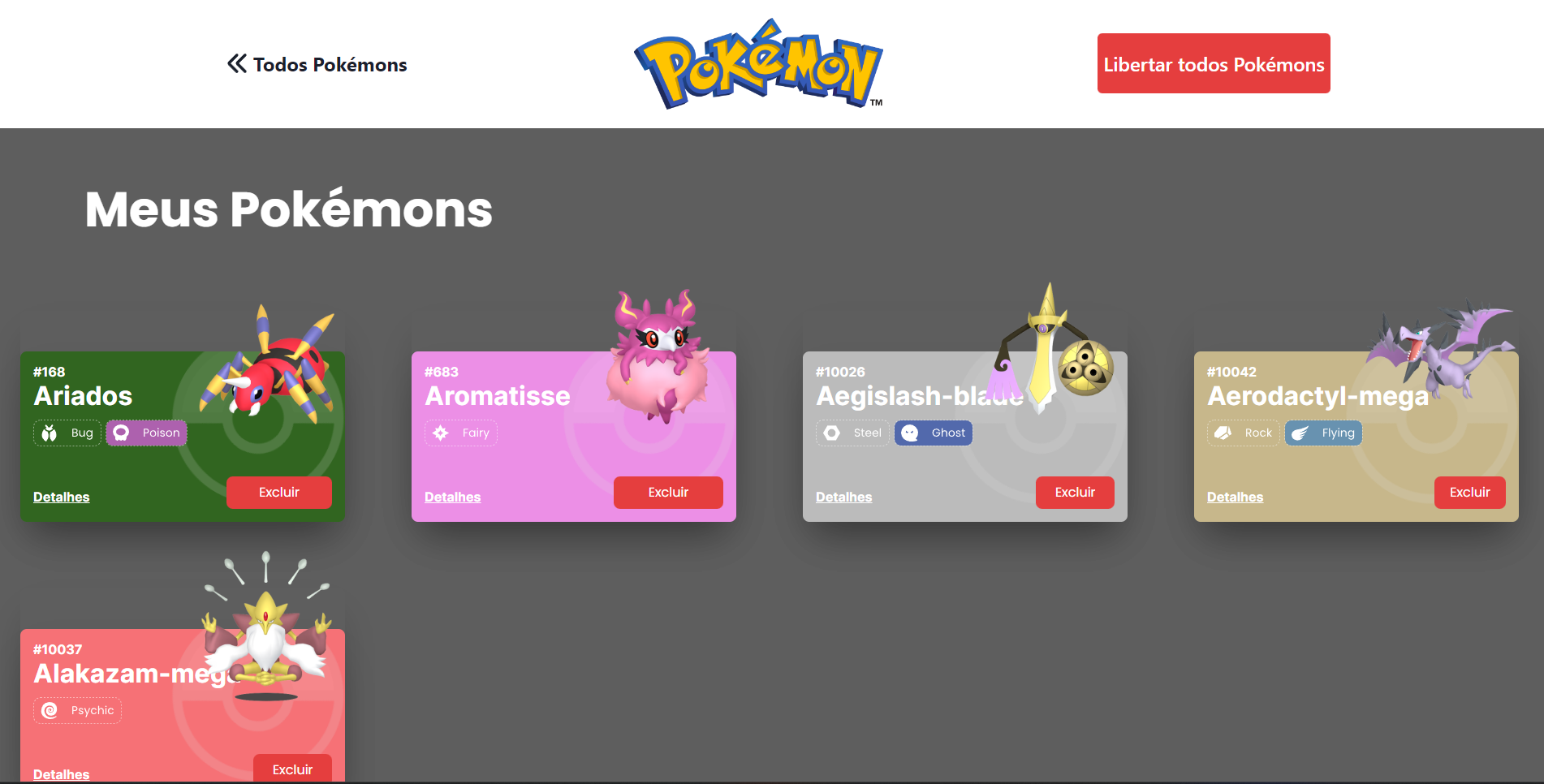
- Layout da pokédex dos pokémons capturados
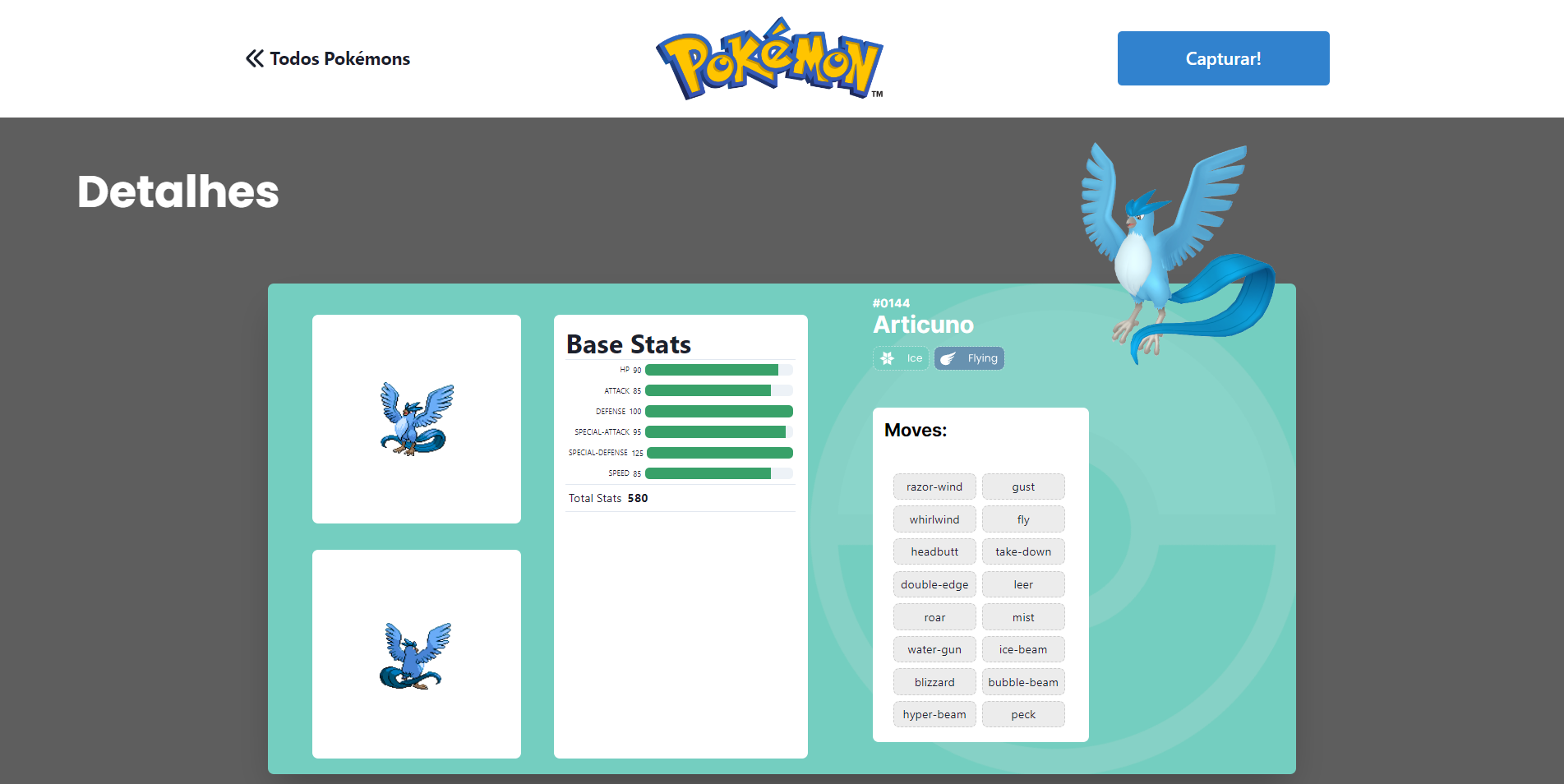
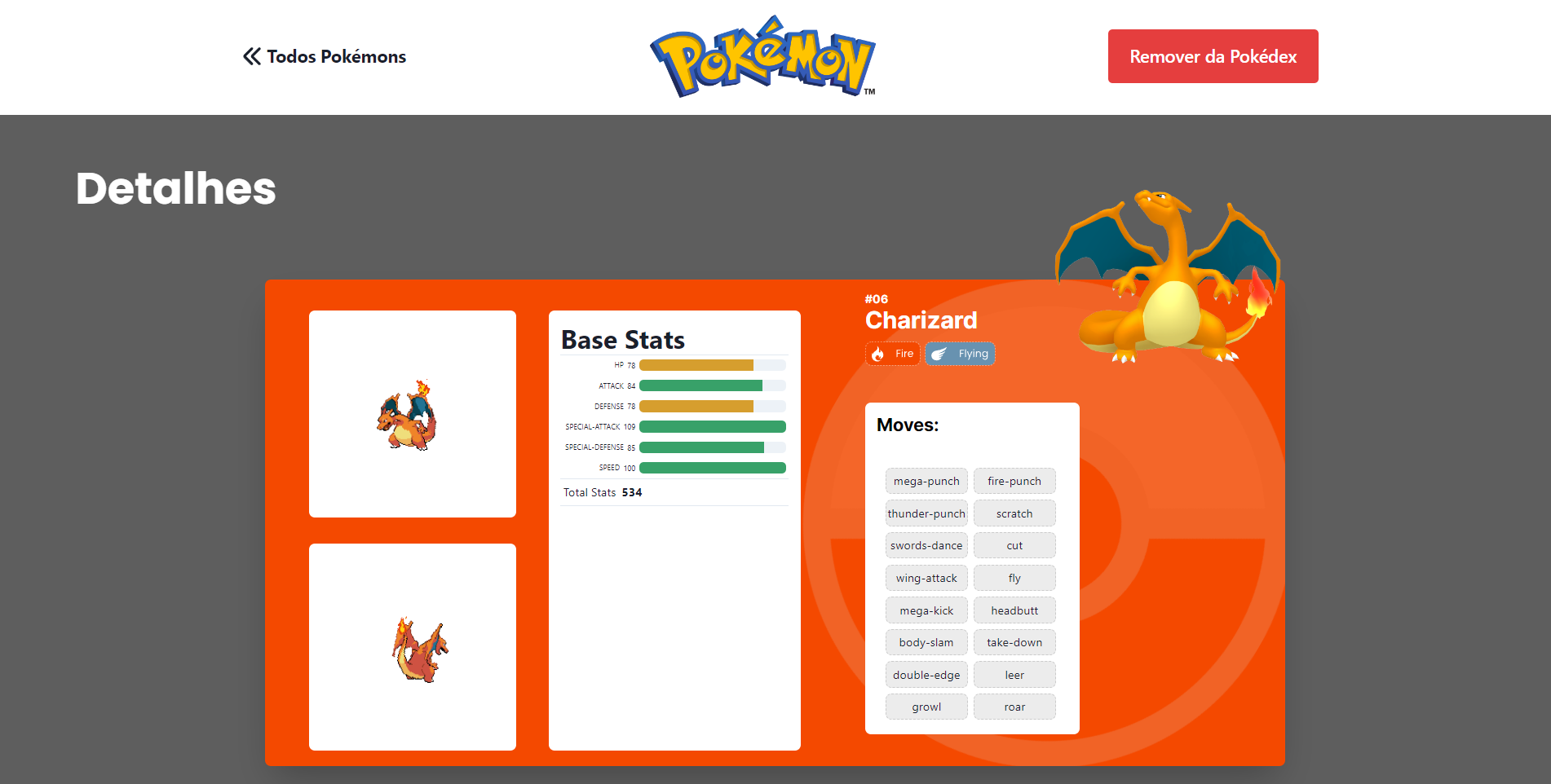
- Layout da página de detalhes dos pokémons com suas habilidades e seus status
# Clone esse repositório
$ git clone linkrepo
# Acesse a pasta do projeto no seu terminal
$ cd projeto-react-apis
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm start
# A aplicação será iniciada na porta 3000, acesse pelo navegador:
http://localhost:3000- Filtro por ID
- Filtro por tipo
O Projeto React e APIs é um site de pokémons que possui três páginas: Home, Pokedex e Detalhes. O projeto está subdivido em temas de acordo com os conteúdos que estudado durante o Módulo 2 - Frontend.
Este projeto terá como fonte de dados para a sua criação a Poke Api, uma Api pública, muito usada para aplicações focadas em aprendizado de programação e também usada em cases de processos seletivos.
Os conteúdos principais a serem estudados são:
- Integração de APIs
- React Router
- Design Systems
- Estado Global
É objetivo deste projeto criar um site com três páginas usando a Poke Api com as seguintes ferramentas:
- React
- React Router
- Styled-components
- React Context
- Axios
- Gerais:
- O site deve ter 3 páginas: Home, Pokedex e Detalhes;
- Projeto deve seguir o design proposto;
- O fluxo de trocas de páginas devem ser semelhante ao fluxograma;
- Página Home:
- Mostrar uma lista de Pokemons, contendo ao menos 20 Pokemons;
- Cada Pokemon será representado por um Card;
- Em cada card de Pokemon tem um botão para adicioná-lo à Pokedex e um outro botão para acessar os detalhes do Pokemon;
- Header dessa página terá um botão para acessar a página da Pokedex
- Página Pokédex
- Renderizar a lista de pokémons adicionados na pokedex;
- Em cada card de Pokemon deve ter um botão para removê-lo da Pokedex e um outro botão para acessar os detalhes do Pokemon.
- Header deve ter um botão para voltar para a Home
- Não deve ser possível adicionar o mesmo Pokemon duas vezes na Pokedex
- Página de Detalhes
- Mostrar os detalhes do Pokemon selecionado, com informações descritas
- Header deve ter um botão para adicionar ou remover da Pokedex e outro para voltar a página home.
- Criar um readme para o projeto;
-
Faça o fork desse repositório e realize o clone da sua cópia
seu-nome-de-usuario/projeto-intro-web. -
Crie os arquivos do projeto dentro deste repo;
-
Execute o fluxo de entrega do git. Lembre-se de abrir os PRs para seu próprio repositório.
-
Para isso, você precisará fazer o projeto utilizando branches. Evite fazer as alterações direto na branch
mainDúvidas sobre o Git & Github?
Adiciomos um vídeo explicando o processo de entrega [do fork ao pull request] no Material Assincrono da A005 - Git e Github. Esse vídeo também exemplifica situações que podem acontecer durante o fluxo de utilização do Git.
-
Faça o deploy do projeto. Pode ser ultilizado o surge, Github pages ou outra ferramenta que faça a disponibilização do seu site para acesso público;
dica para usar o surge:
- Instalar surge (só 1a vez):
npm install -g surge - Buildar app React:
npm run build - Corrigir a nomeação do arquivo (por causa do router)
cp ./build/index.html ./build/200.html - Deployar com surge:
surge ./build
- Instalar surge (só 1a vez):
-
Adicionar o link do deploy no readme do seu projeto/repositório:
-
Entregue o projeto no Formulário de entrega.