- Requires at least: WordPress 3.3 or later
- Tested up to: WordPress 4.7.2
- Stable version: 1.7.0
- License: MIT
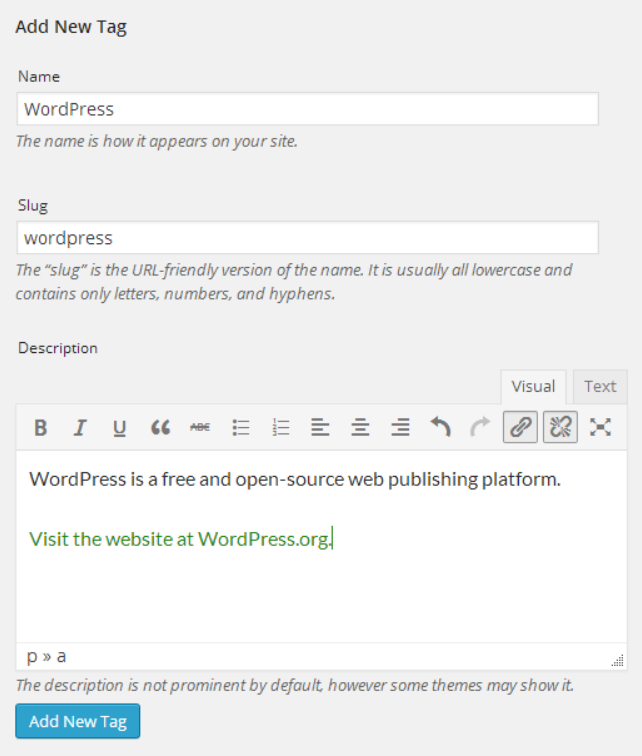
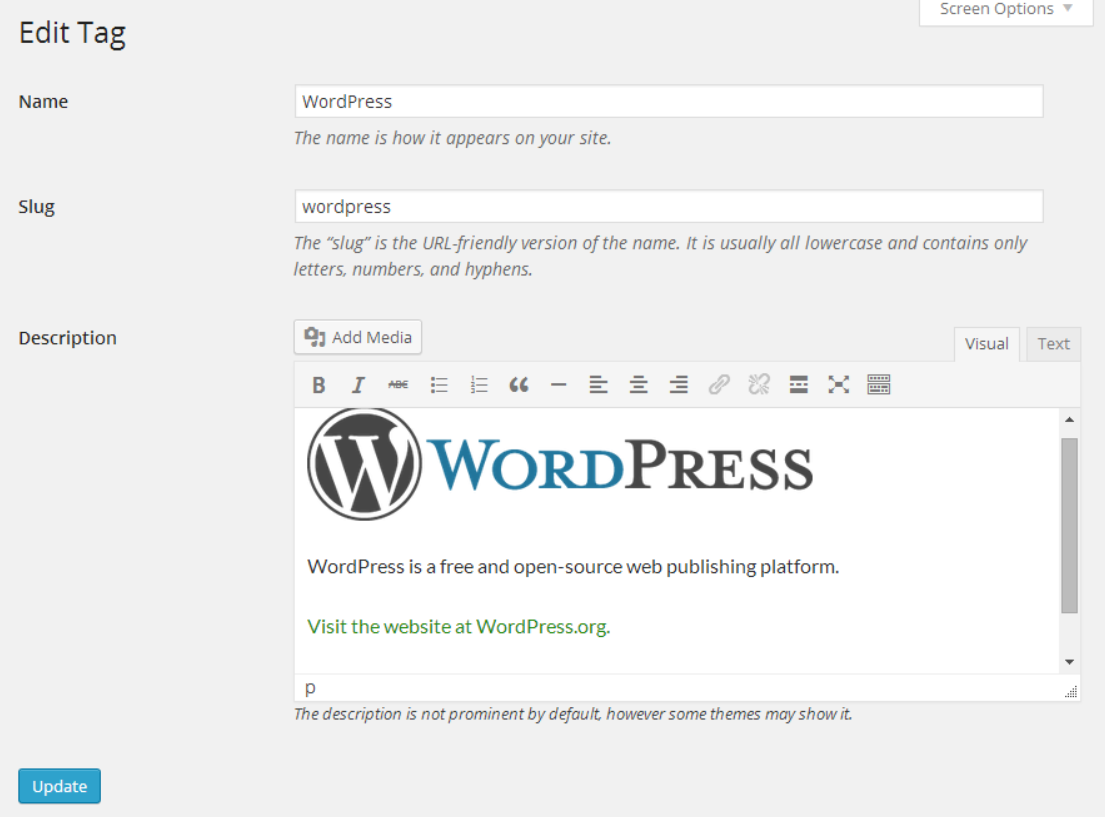
Replaces the term description editor with the WordPress TinyMCE visual editor, allowing you to use HTML in term descriptions and write them in rich text. Works on all taxonomies, including tags, categories and link categories, as well as custom taxonomies.
This plugin is multisite-compatible; if you would like to use it on every blog, network activate the plugin from the network dashboard. Otherwise, activate the plugin for individual sites.
- Upload
visual-term-description-editor.phpto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Done!