react-native-unity2
Embed Unity content in your React Native app!
-
Succesfully tested with Unity 2021 (LTS) and 2020 (LTS) on Android and iOS.
-
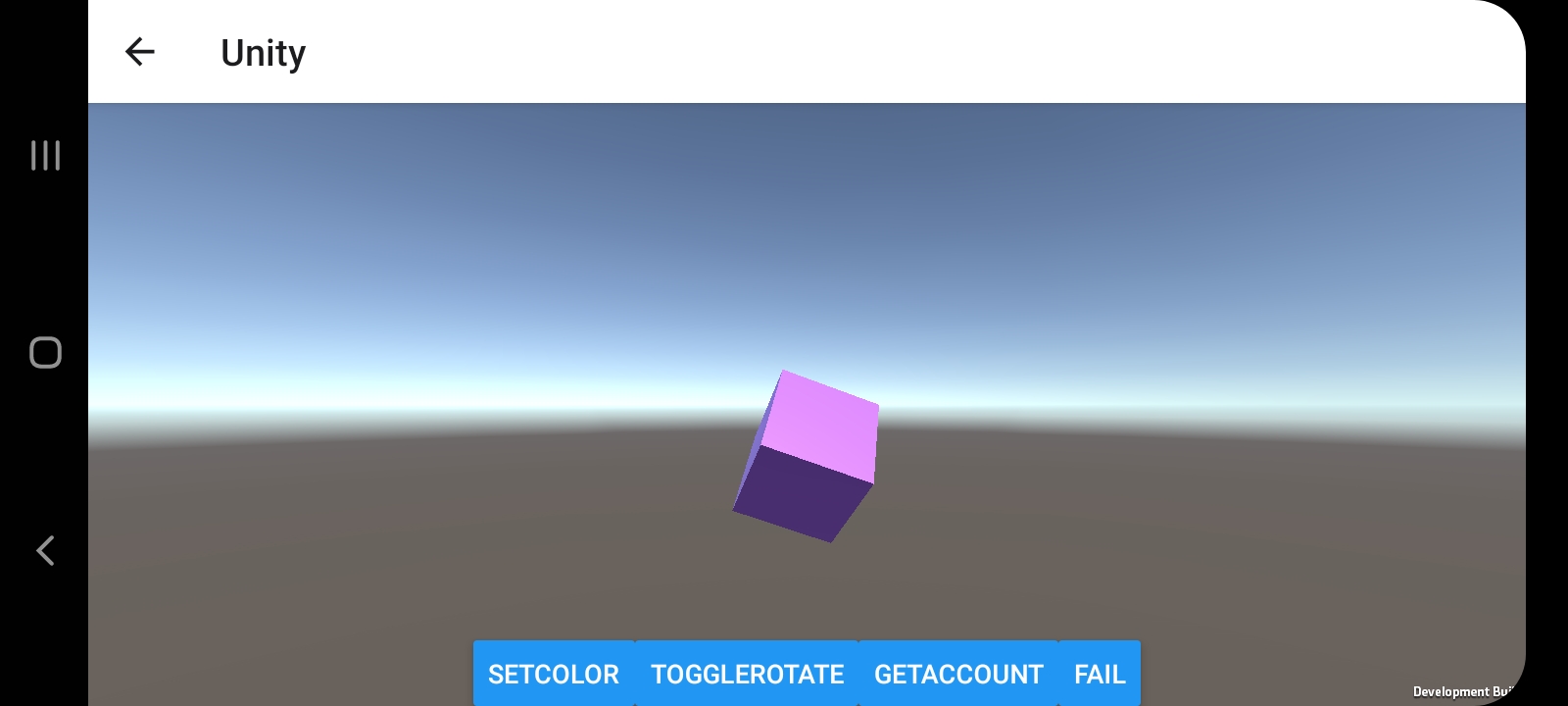
Includes a complete, pre-configured Unity project and an example app.
This module started out as a fork of react-native-unity-play, but is more or less rewritten with new and improved message passing (C# <=> TypeScript), fixing glitches and stability issues, and adding Swift support. That module was forked from other modules also, so kudos to all creators! 🤩
Install
npm install react-native-unity2Usage
import React from "react"
import { Button, View } from "react-native"
import { UnityModule, UnityView } from "react-native-unity2"
export default function App() {
return (
<UnityView style={{ flex: 1, justifyContent: "flex-end" }} onMessage={onMessage}>
<View style={{ flexDirection: "row", alignContent: "space-between", justifyContent: "center" }}>
<Button title={"setColor"} onPress={async () => console.log(await cubeApi.setColor(randomColor()))} />
<Button title={"toggleRotate"} onPress={async () => console.log(await cubeApi.toggleRotate())} />
<Button title={"getAccount"} onPress={async () => console.log(await cubeApi.getAccount())} />
<Button title={"fail"} onPress={async () => console.log(await cubeApi.fail())} />
</View>
</UnityView>
)
}
const onMessage = data => {
console.log("Unity message: " + data)
}
const cubeApi = {
setColor(color) {
return UnityModule.callMethod("Cube", "setColorRN", color)
},
toggleRotate() {
return UnityModule.callMethod("Cube", "toggleRotateRN")
},
getAccount() {
return UnityModule.callMethod("Cube", "getAccountRN")
},
fail() {
return UnityModule.callMethod("Cube", "failRN")
},
}
const randomColor = () => {
return `#${Math.floor(Math.random() * 16777215)
.toString(16)
.padStart(6, "0")}`
}Documentation
See getting started for information on how to set up your Unity project and React Native app.
See the included Unity project and React Native app for working examples.
See these source files for details about message passing in Unity:
See build tool if you need to make AAR library (Android) and/or Universal Framework (iOS).
Contributing
Please report an issue if you encounter a problem, or open a pull request if you make a patch.