UI Builder is a rapid prototyping tool that allows you to create a UI in real-time, by entering simple commands into an online REPL. You can then export your design into a HTML file that embeds a Rebol interpreter with no outside dependencies.
You can create full featured apps, powered by Rebol and distributed in a single HTML file!
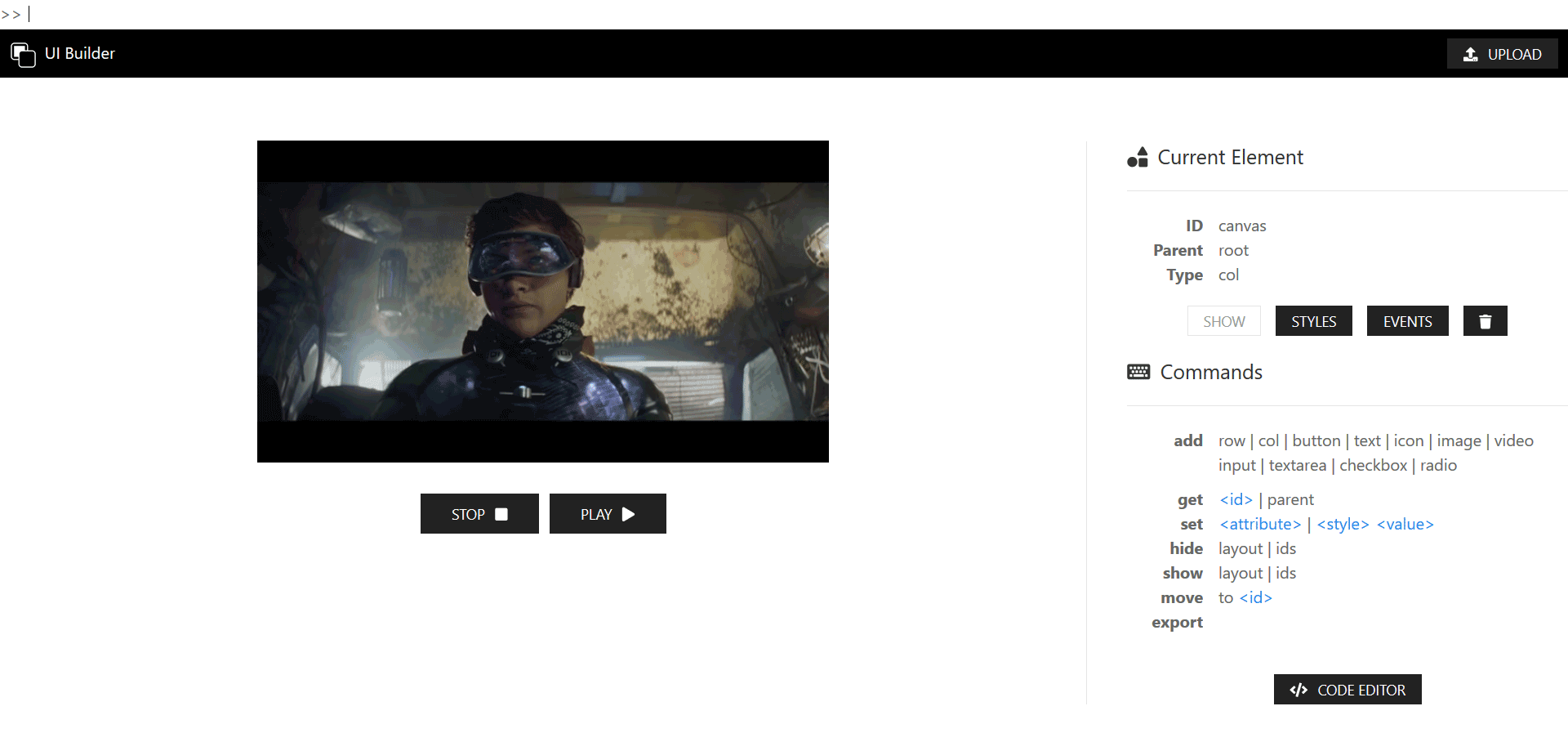
Online Demo
https://brianotto.github.io/ui-builder/web/
Install a web server and point it to the web directory.
If you make changes to the project then you will need to run the build script to generate new files in the web directory. This build script only works in Windows right now, but there will eventually be a bash script for Linux / macOS.
UI Builder only supports a limited set of elements right now, and so documentation will become available when more is added. A good introduction on how to use the app is to follow along with the original demo.
I will also be adding example templates that can be used as a starting point for your apps.
We make use of the following 3rd party libraries. Please consider donating to these projects, as it helps us all.
A branch of the open-sourced, Rebol 3 interpreter. This is the magic that allows you to script your apps in Rebol and have two-way communication with the JavaScript and your UI.
This is the CSS framework that allows your apps to be mobile ready and have a modern, lightweight UI.
This is the toolkit that provides the icons for your apps.