Projeto | Tecnologias | Instalação | Features | Licença
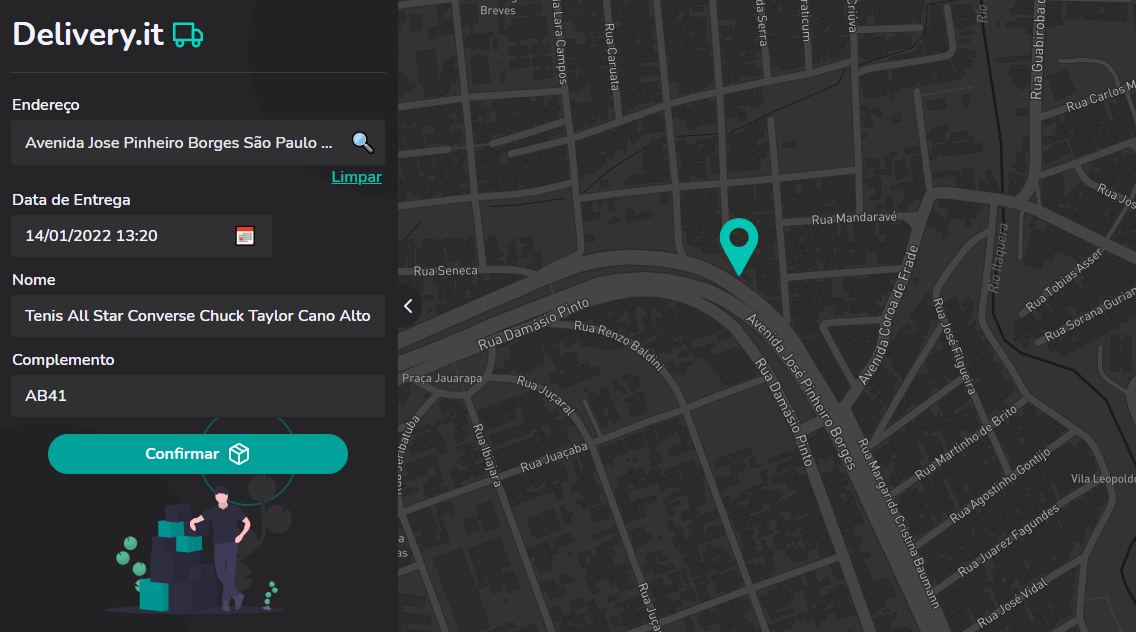
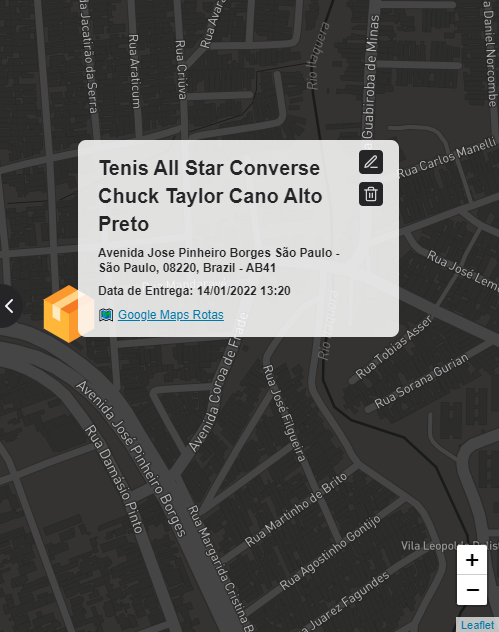
O Delivery.it é uma pequena aplicação para a gestão de entregas de encomendas e produtos, a partir da inserção do endereço e da data da entrega, Acesse o app clicando aqui
Esse projeto foi desenvolvido com as seguintes tecnologias:
Bibliotecas
Utilitários
# Clonar o repositório
$ git clone https://github.com/Brendon3578/Delivery-It
# Entrar no diretório
$ cd Letmeask
# Instalar as dependências
$ yarn install
# Iniciar o projeto
$ yarn start
Lembrando que será necessário criar uma conta gratuita no Mapbox 🗺️ para criar o token de acesso, necessário para se ter acesso à API de Geolocalização.
Depois de ter uma conta do Mapbox, cole a seguinte variável ambiente em um arquivo .env criado na pasta root do projeto, e insira o token de acesso nesse arquivo:
REACT_APP_ACCESS_TOKEN_MAP_BOX='insira_o_access_token_do_mapbox_aqui'- 🌎 Seleção assíncrona de Endereços com a utilização do React-Select
- 📆 Manipulação de Datas no react atráves do React-Datetime
- 🗺️ React Leaflet para o inserimento de mapa no React
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.