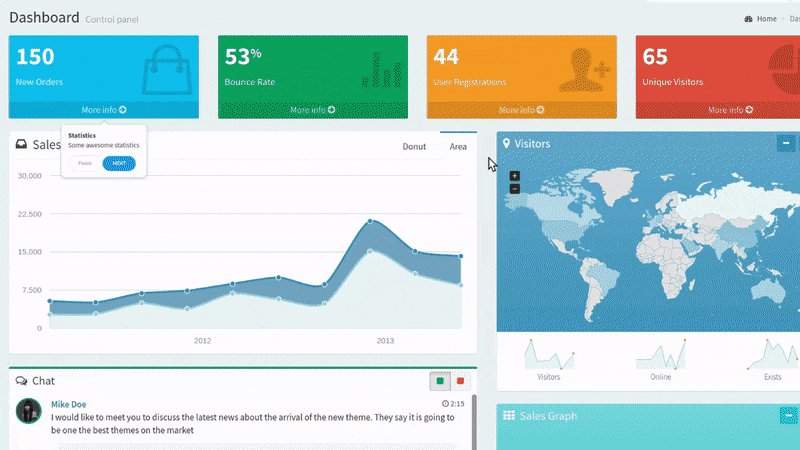
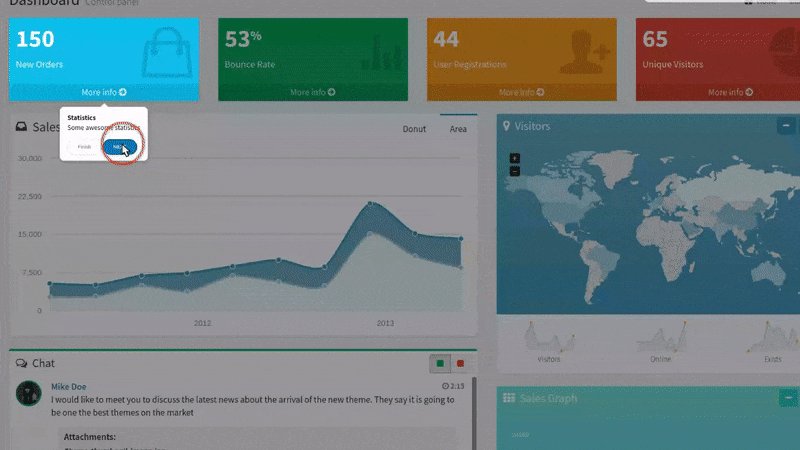
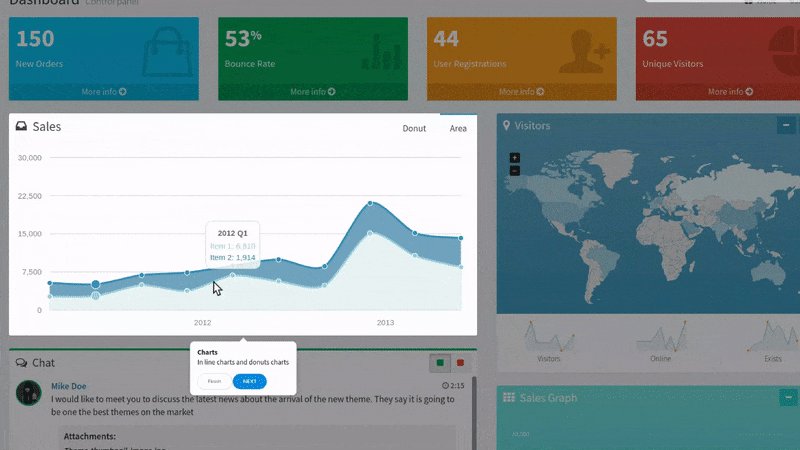
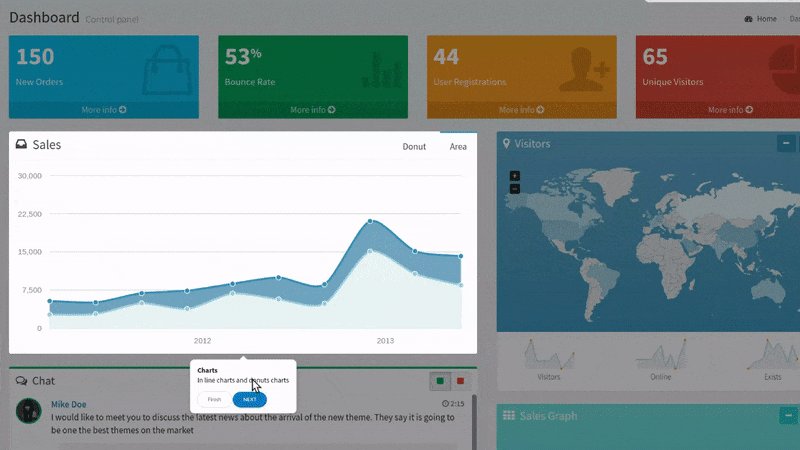
TutorialJS is a better way to introduce your application or new features of an existing application.
It shows new users a step-by-step guide on how to use the various components of your project.
This library is based on Semantic UI elements and uses Semantic UI popups.
*This project is in alpha version (0.1.0).
You can contribute following the contribution guidelines in CONTRIBUTING.md. Also check issues to start contributing to this project.
JQuery
The main dependency is JQuery, it also use Semantic UI styles and scripts but those are included in this repository.
Add Semantic UI CSS components
<link rel="stylesheet" href="./tutorialjs/semantic_components/popup.min.css">
<link rel="stylesheet" href="./tutorialjs/semantic_components/transition.min.css">Add Semantic UI Scripts
<script src="./tutorialjs/semantic_components/transition.min.js"></script>
<script src="./tutorialjs/semantic_components/popup.min.js"></script>Include Tutorialjs script
<script src="./tutorialjs/tutorial.js"></script>If you want to use Semantic UI button styles you can add the following:
<link rel="stylesheet" href="./tutorialjs/semantic_components/button.min.css">In order to link html tags with Tutorialjs you must add a tutorial class to each tag you want to have a step tutorial. Also, you need to include a custom property to define the index of the step; tutorial-index="index:int".
<div class="tutorial" tutorial-index="0">
</div>By default the start index is 0.
To set a title and text to the popup you have to add two more custom attributes:
tutorial-title="title"
tutorial-text="text"
<div class="tutorial" tutorial-index="0" tutorial-title="My title" tutorial-text="My text">
</div>The following is a tutorial with three index steps:
<div class="tutorial" tutorial-index="0" tutorial-title="My title" tutorial-text="My text">
</div>
<div class="tutorial" tutorial-index="1" tutorial-title="My title" tutorial-text="My text">
</div>
<div class="tutorial" tutorial-index="2" tutorial-title="My title" tutorial-text="My text">
</div>Once you have setup the HTML you are ready to run the tutorial. The simplest way to do it is using the start function of the Tutorial object, as follow:
Tutorial.start().then((success) => {
console.warn(success)
}).catch((error) => {
console.warn(error)
})Tutorialjs runs the start function as a async promise so you must use then and catch to way for the response.
| Value | |
|---|---|
| finished | When the tutorial finish. |
| canceled | When the tutorial is canceled. |
| outOfIndex | When the tutorial meets endIndex option. |
| onlyOnce | When the tutorial has runs and it has the onlyOnce option set to true. |
| Value | |
|---|---|
| Incorrect start index | When the startIndex is not correct. Or tutorial-index="" is different than startIndex. |
The correct way to set options is to assign them before you trigger the start function, here an example:
Tutorial.startIndex = 0;
Tutorial.endIndex = 4;
Tutorial.start().then((success) => {
console.warn(success)
}).catch((error) => {
console.warn(error)
})| Name | Accepted values | Description | Default |
|---|---|---|---|
| startIndex | int |
Start index point. | 0 |
| endIndex | int |
End index point. | 999 |
| selector | JQuery selector | Selector, example: ".className" ".intro,.demo" "[href='default.htm']". |
".tutorial" |
| onlyOnce | true false |
It uses the current URL to determinate if the tutorial was already ran. And sets cookies to evaluate it next time it runs. | false |
| styles | true false |
Applies custom styles to the container of each step. | true |
| bodyScroll | true false |
If true it uses "body" tag to scroll otherwise it uses "html" tag. |
false |
| removeAnimationConflicts | true false |
If true it overrides ".animated" class with CSS animation: unset. This helpful if you are using Animate.CSS. |
false |
| btnFramework | "semantic" "bootstrap" "materialize" "custom" |
Set the CSS framework for styling the buttons. If you use "custom" you must set btnFinishClass and btnNextClass. |
"semantic" |
| btnFinishText | string |
Set the text for the finish button. | "Cancel" |
| btnFinishClass | string |
Set the custom classes for the finish button. | "ui button tiny basic" |
| btnNextText | string |
Set the text for the next button. | "Next" |
| btnNextClass | string |
Set the custom classes for the next button. | "ui button tiny primary |
The Tutorialjs library is an open-sourced software licensed under the MIT License.