By @alesanchezr and other contributors at 4Geeks Academy
You can find lots of free interactive/autograded tutorials online, but there are very few about React.js. That's why we decided to create a comprehensive selection of exercises for developers who are interested in learning React.js.
These exercises can be done by both junior and senior developers and are intended to be built by collaboration, we need your help !
If you find any bugs or spelling issues, please contribute and report them and we will correct them.
- Make sure you have the learnpack-cli installed and
node.jsversion 10+. This is the command to install the learnpack-cli
$ npm i learnpack -g- Download the react exercises by cloning the project or downloading the zip from github.
Note: Once you finish downloading, make sure you are in the right folder (you will find a the subdirectory "exercises").
- Start the tutorial/exercises by running the following command from the root of the project:
$ npm i jest@24.8.0 -g
$ learnpack plugins:install learnpack-react
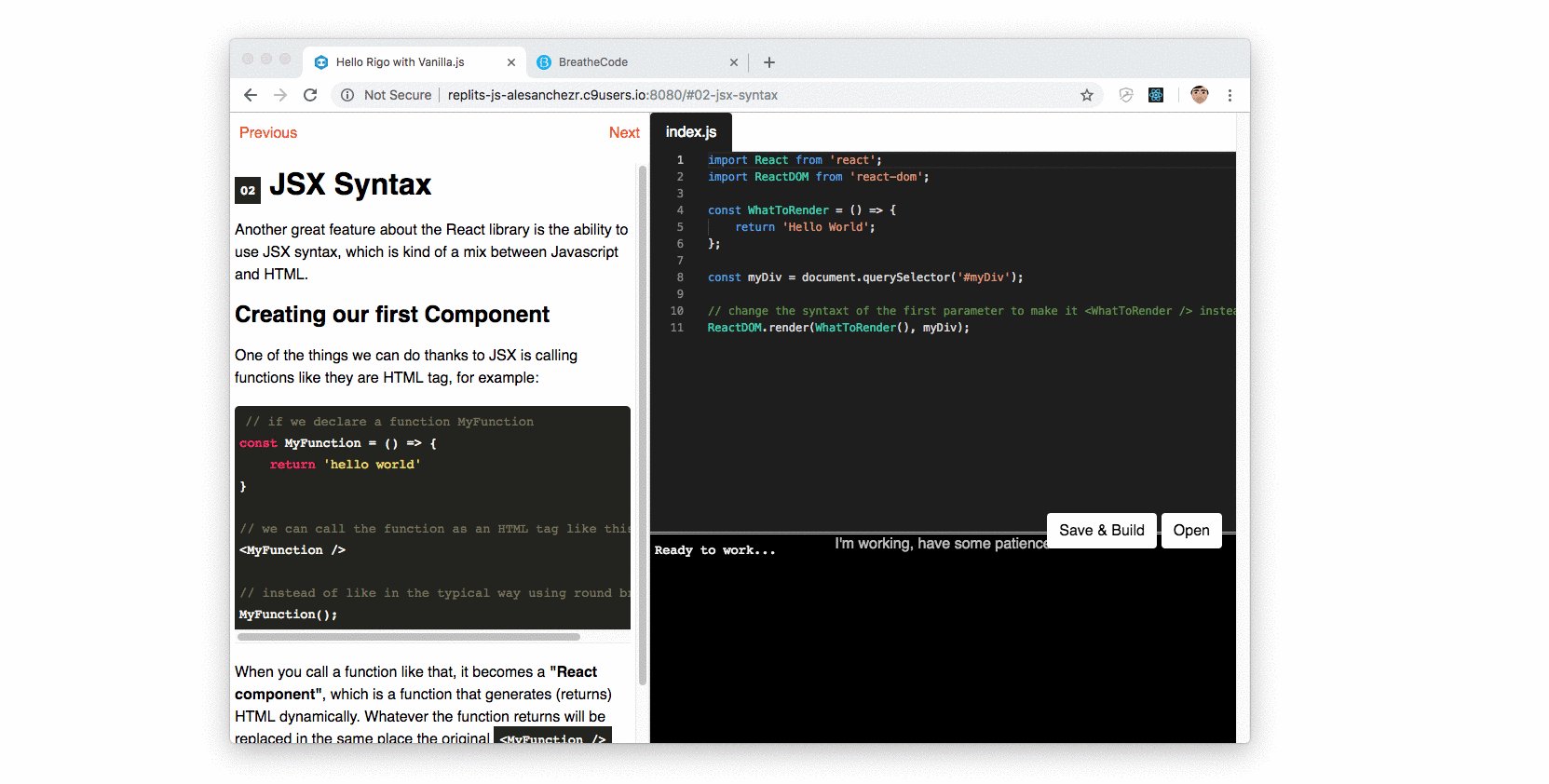
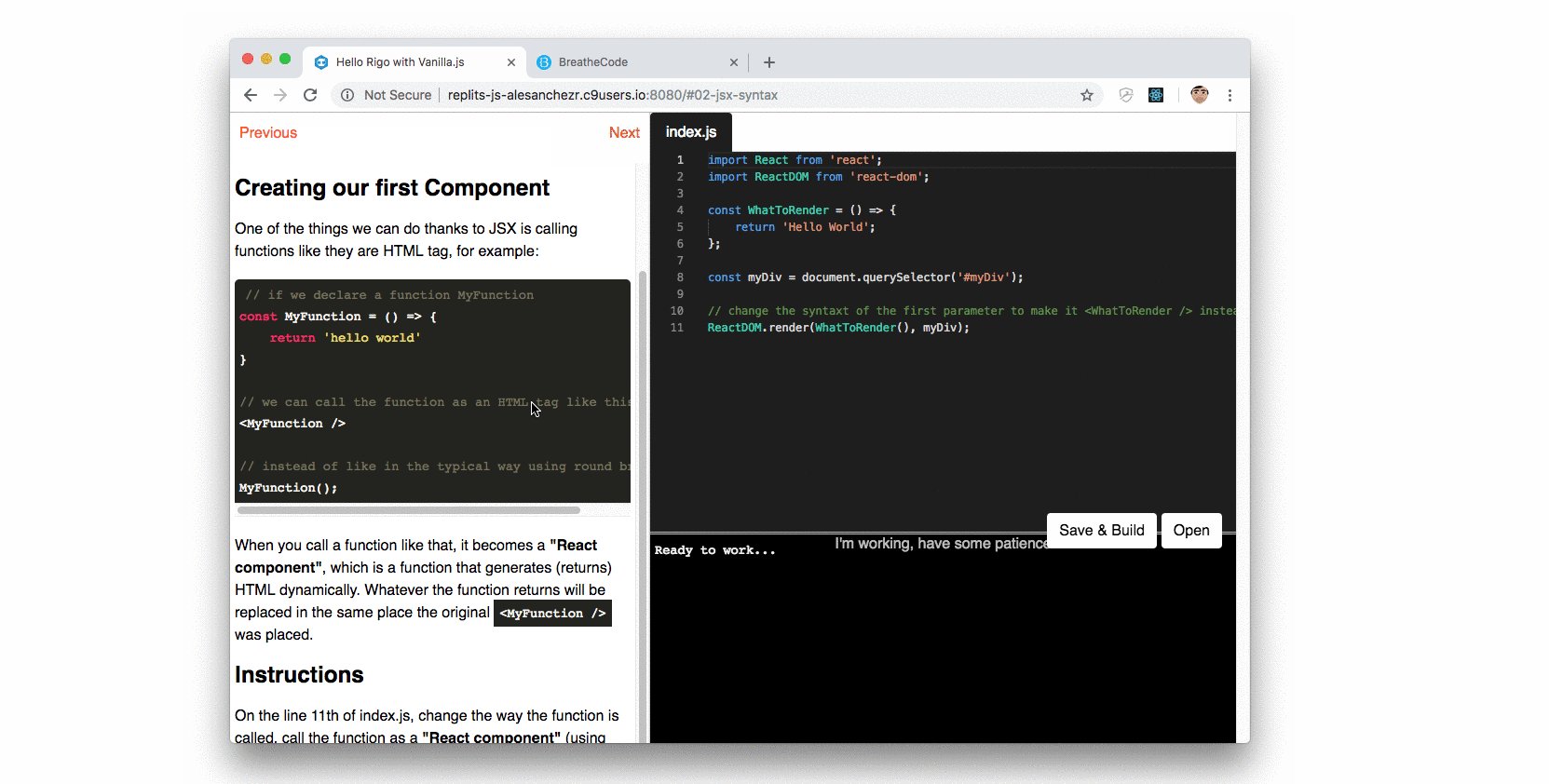
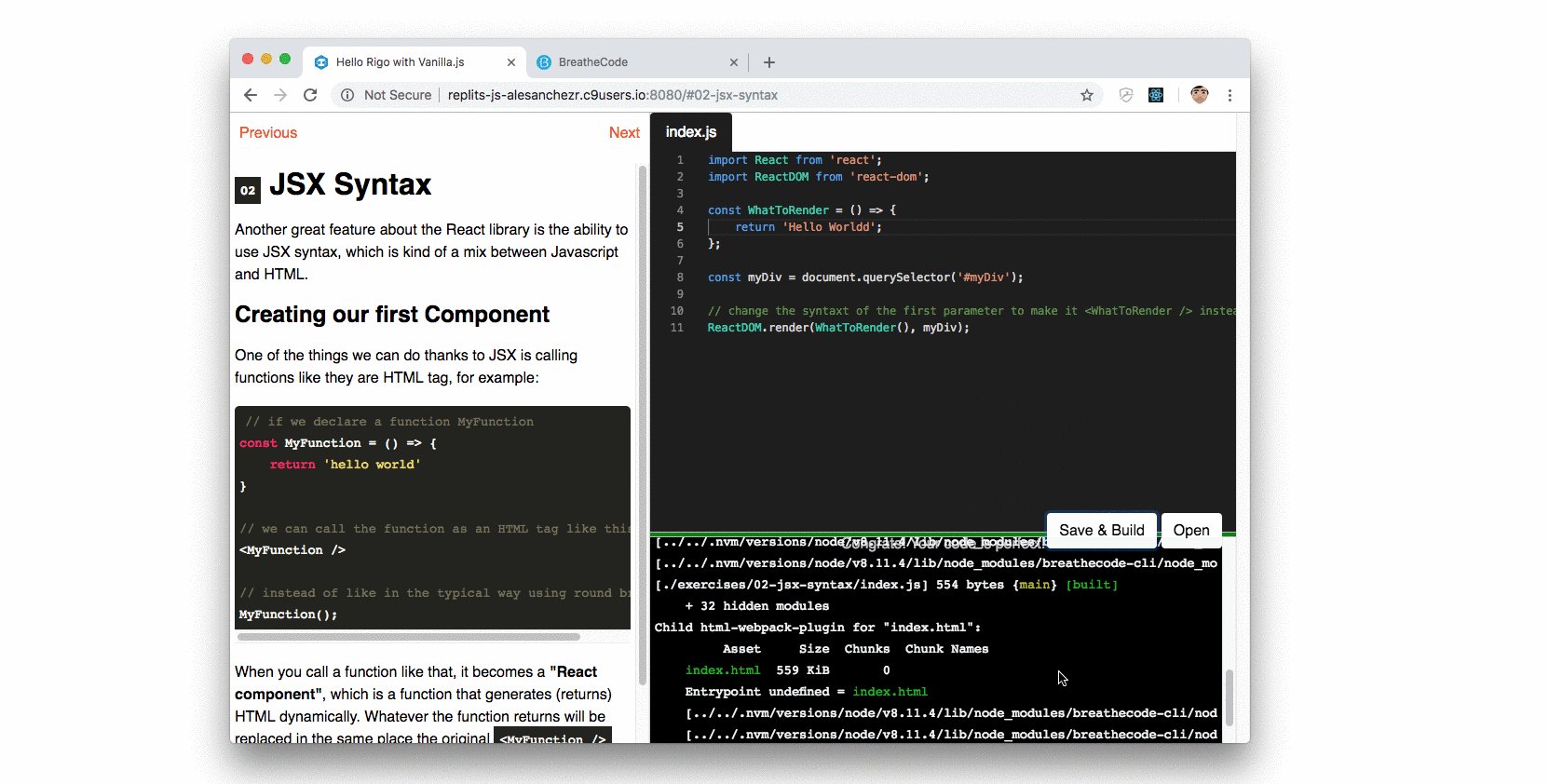
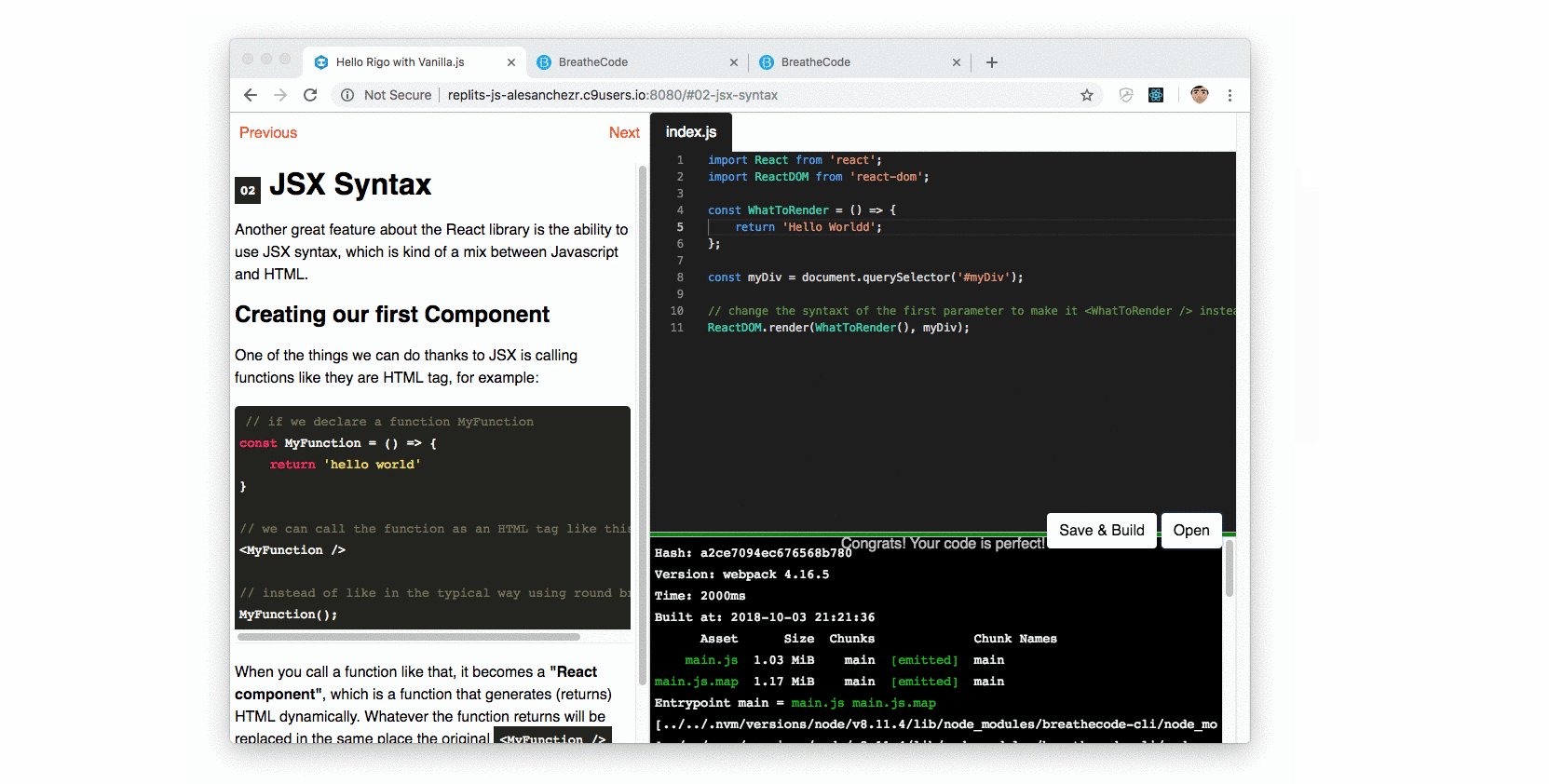
$ learnpack startEach exercise is a small react application containing the following files:
- index.js: represents the entry file for the entire exercise.
- README.md: contains exercise instructions.
- test.js: you don't have to open this file, it contains the testing script for the exercise.
Thanks goes to these wonderful people (emoji key):
- Alejandro Sanchez (alesanchezr), contribution: (coder) 💻 (idea) 🤔, (build-tests)
⚠️ , (pull-request-review) 👀 (build-tutorial) ✅ (documentation) 📖 - Nicolas (waspothegreat), contribution: (bug reports) 🐛, (translation) 🌎
- Marco Gómez (marcogonzalo), contribution: (translation) 🌍
This project follows the all-contributors specification. Contributions of any kind are welcome!