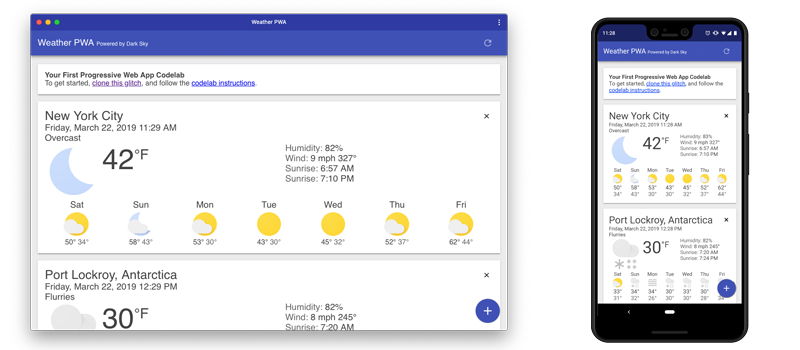
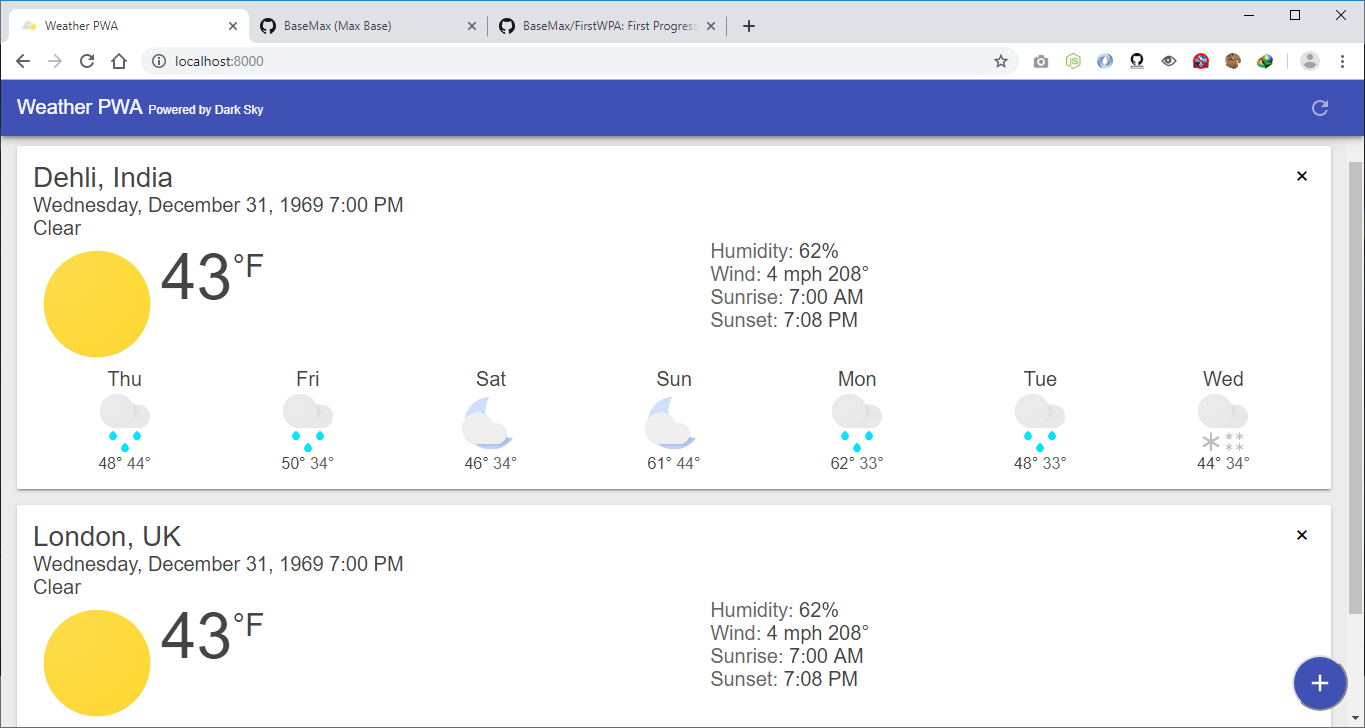
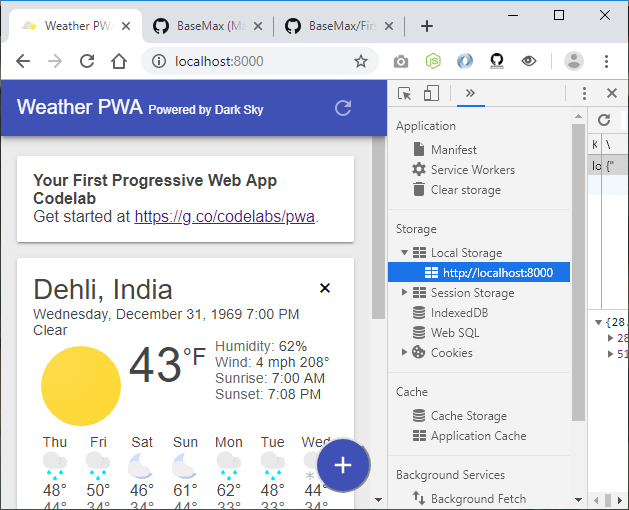
First Progressive Web App using Nodejs, HTML, CSS, Javascript.
$ git clone https://github.com/BaseMax/FirstPWA
$ cd FirstPWA
$ npm install
$ node server.js
Using Glitch is the recommended method for working through this codelab.
- Open a new browser tab and go to https://glitch.com.
- If you don't have an account, you'll need to sign up.
- Click New Project, then Clone from Git Repo.
- Clone https://github.com/googlecodelabs/your-first-pwapp.git and click OK.
- Once the repo has loaded, edit the .env file, and update it with your DarkSky API key.
- Click the Show Live button to see the PWA in action.
- Unpack the downloaded zip file.
- Run npm install to install the dependencies required to run the server.
- Edit server.js and set your DarkSky API key.
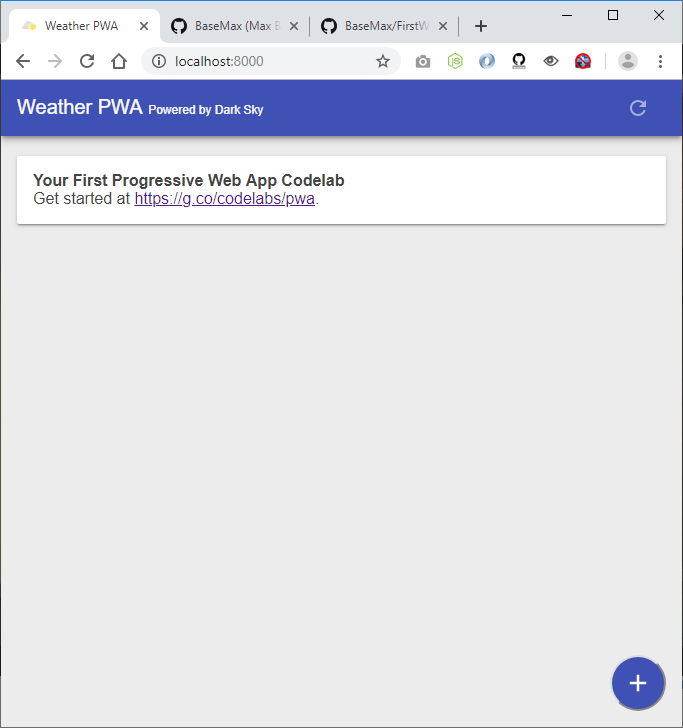
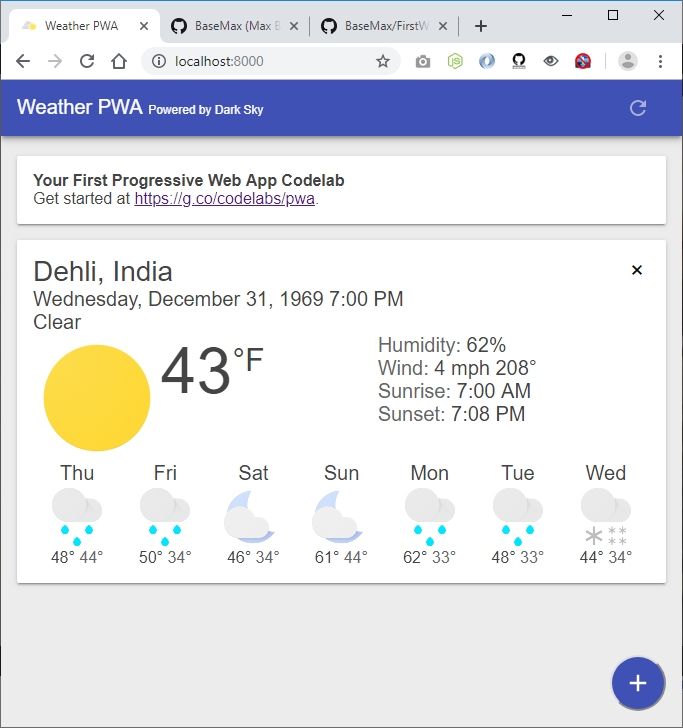
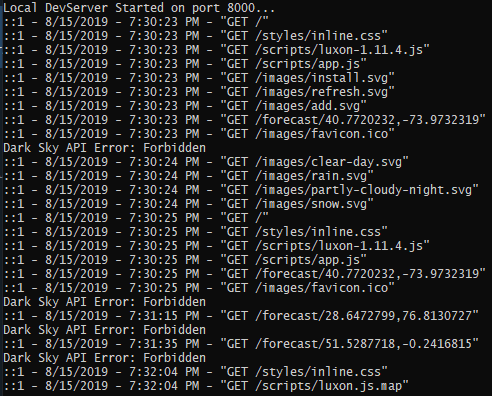
- Run node server.js to start the server on port 8000.
- Open a browser tab to http://localhost:8000