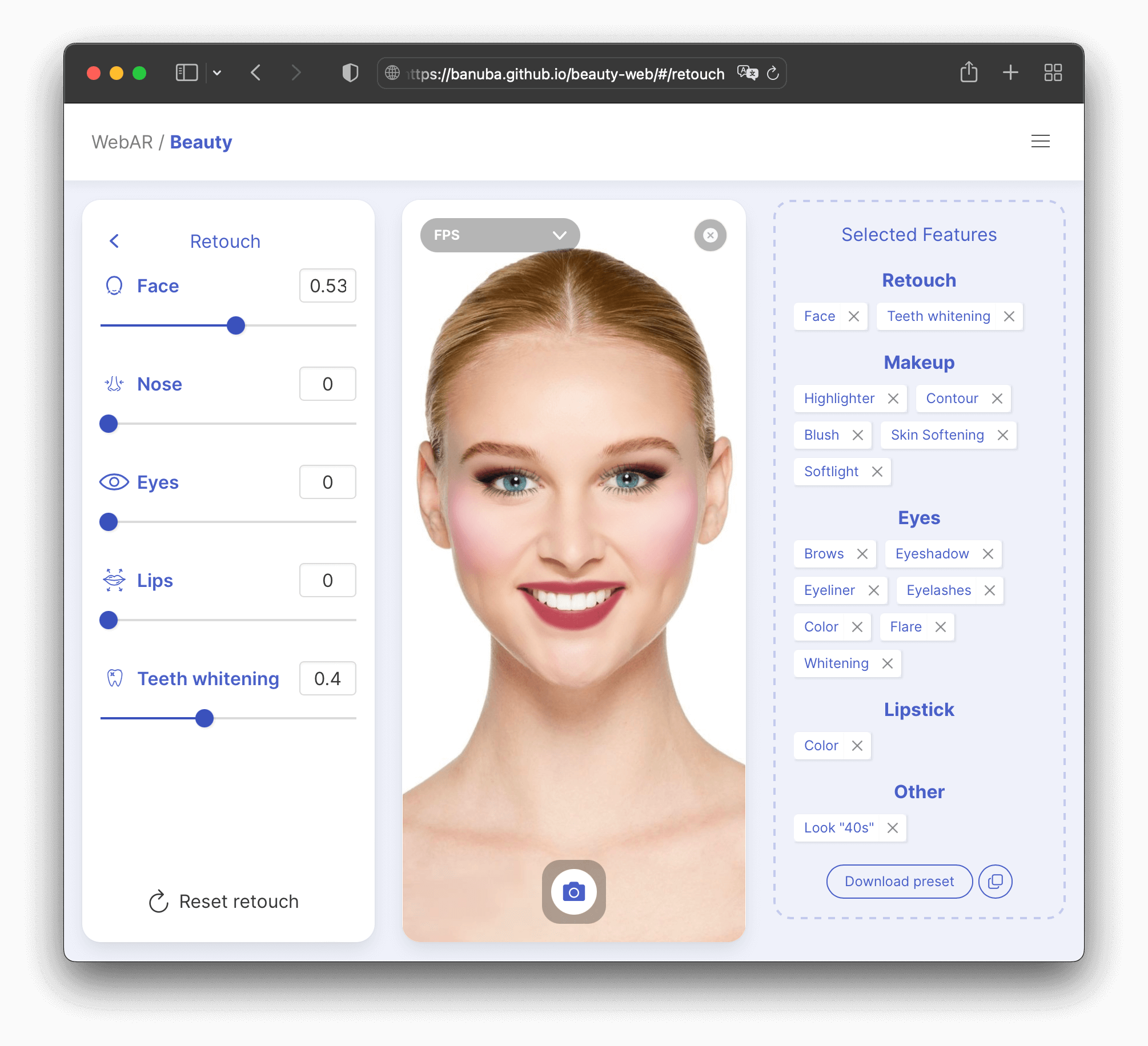
Try it Live: banuba.github.io/beauty-web
The demo app is built on top of Banuba WebAR SDK and Makeup effect. It reveals common patterns of consuming the WebAR SDK JavaScript API as well as the Makeup effect API.
Investigation of the app codebase can give you ready to go snippets for common tasks like:
- Preloading of WebAR modules
- Preloading of a WebAR effect
- Using different image inputs
- Taking screenshots
- Optimizing WebAR for HiDPI devices
- Applying of user provided images as Background texture
- Invoking Makeup effect APIs
Dig into the app for inspiration!
Clone the repository:
git clone git@github.com:Banuba/beauty-web.gitNavigate to the cloned folder:
cd beauty-webRun the live-server in the cloned folder
npx live-server* Nodejs must be installed to run the npx live-server command
Open localhost:8080 and start clicking :)
If you're going to deploy the demo app on your infrastructure, replace the default Banuba Client token with yours one in the BanubaClientToken.js file:
window.BANUBA_CLIENT_TOKEN = "PUT YOUR CLIENT TOKEN HERE"Refer to the Obtaining Banuba Client token section for details.
The example uses CDN version of the @banuba/webar npm package for simplicity. Please use the npm package mentioned above for real-world projects. Check out the Integration tutorials for more ways of consuming @banuba/webar package.
Banuba Client token is required to get Banuba SDK Web AR working.
To receive a new trial client token, please fill in the form on banuba.com website, or contact us via info@banuba.com.
Banuba WebAR SDK:
- High-level WebAR overview
- Tutorials for common use-cases
- Integration tutorials
- Optimization tutorials
Banuba Makeup Effect: