同时vue UI采用iview ui框架
vue部分 在新项目文件夹下执行:
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor a detailed explanation on how things work, check out the guide and docs for vue-loader.
打包
# 在vue目录下
npm run build
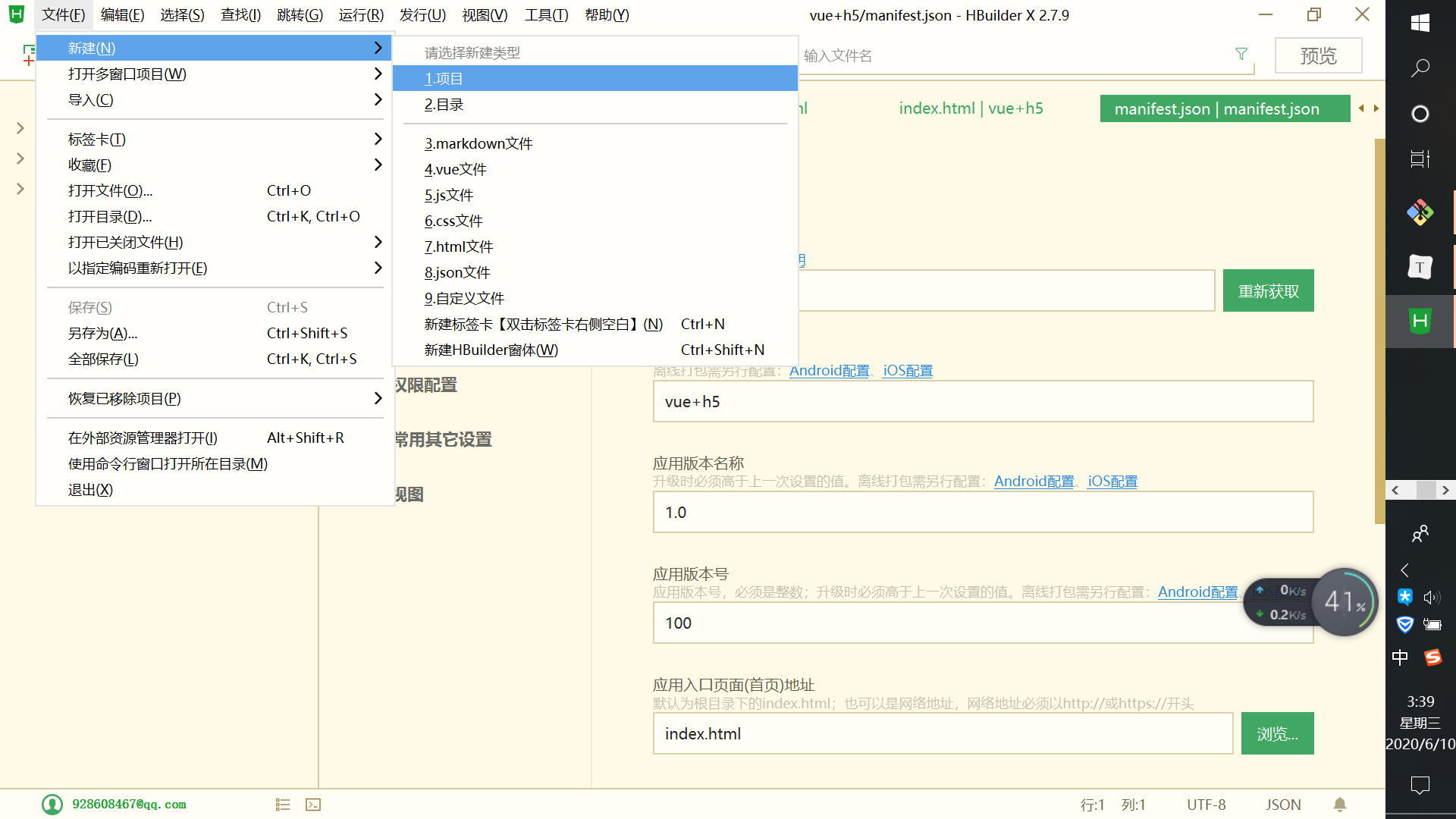
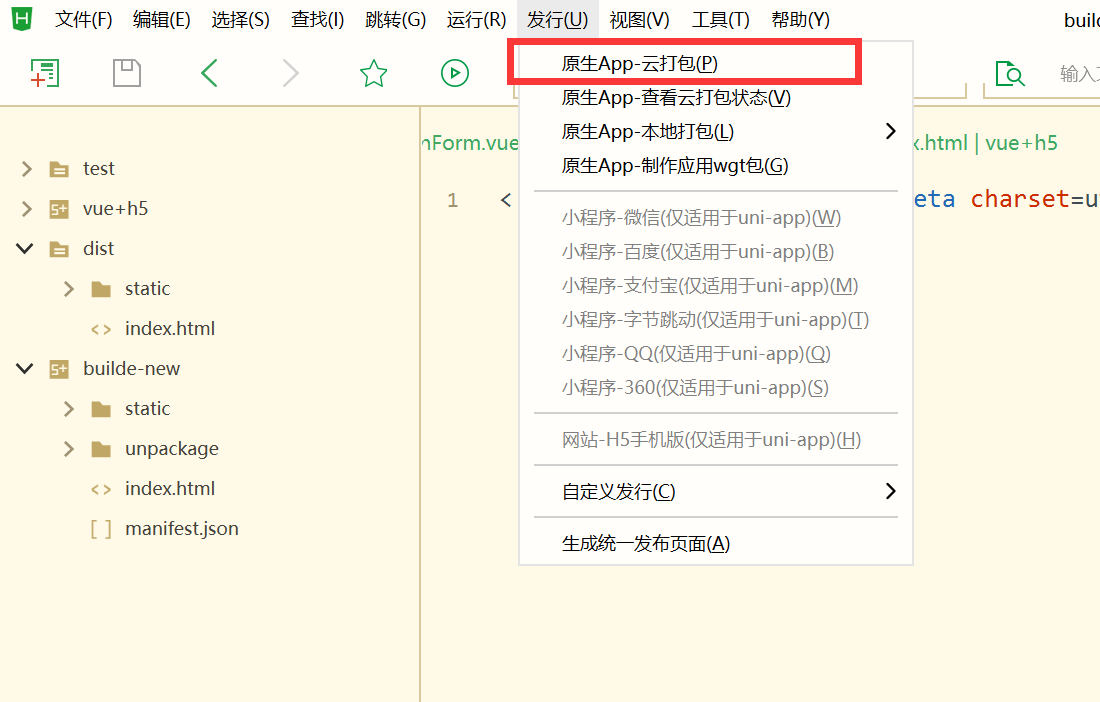
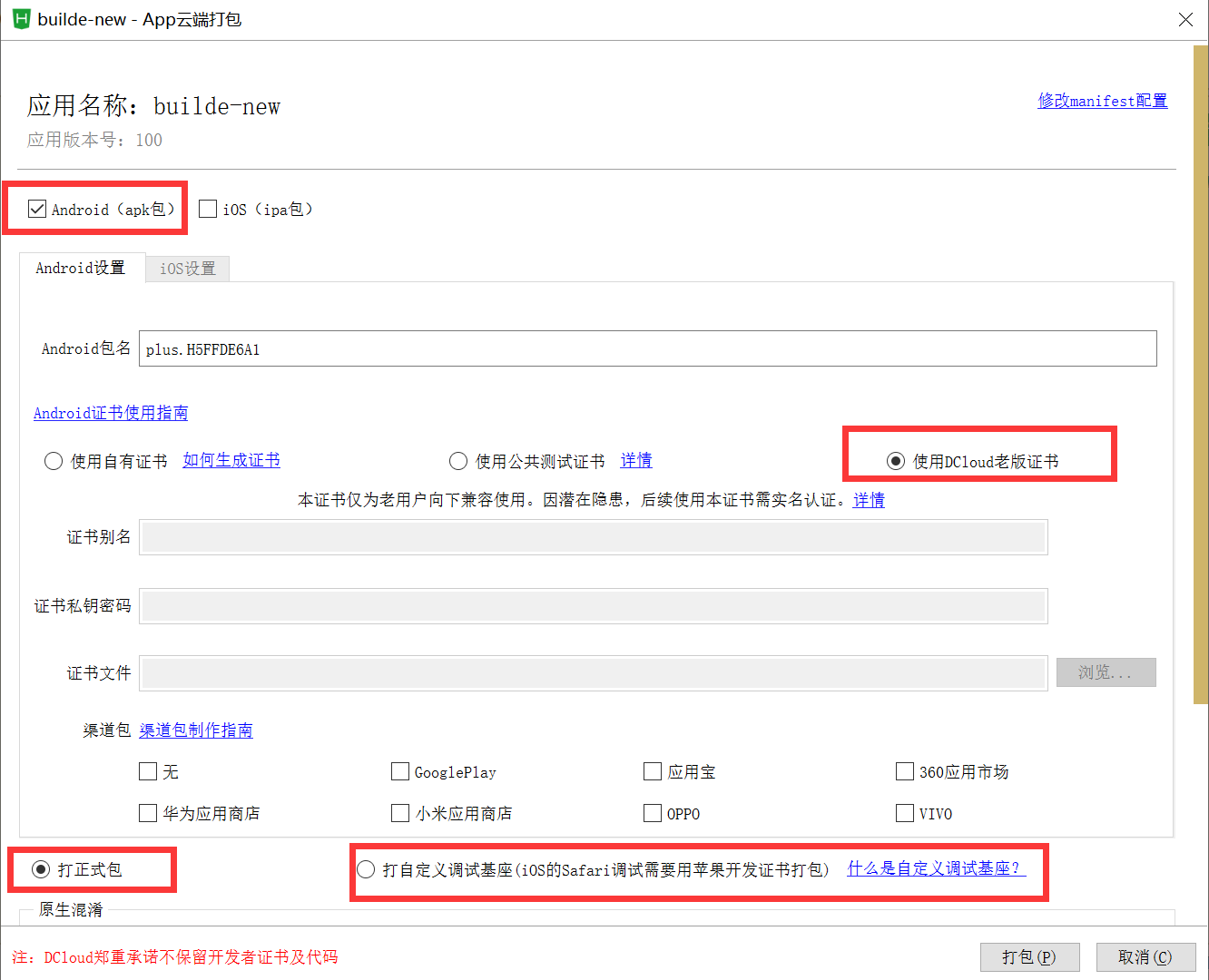
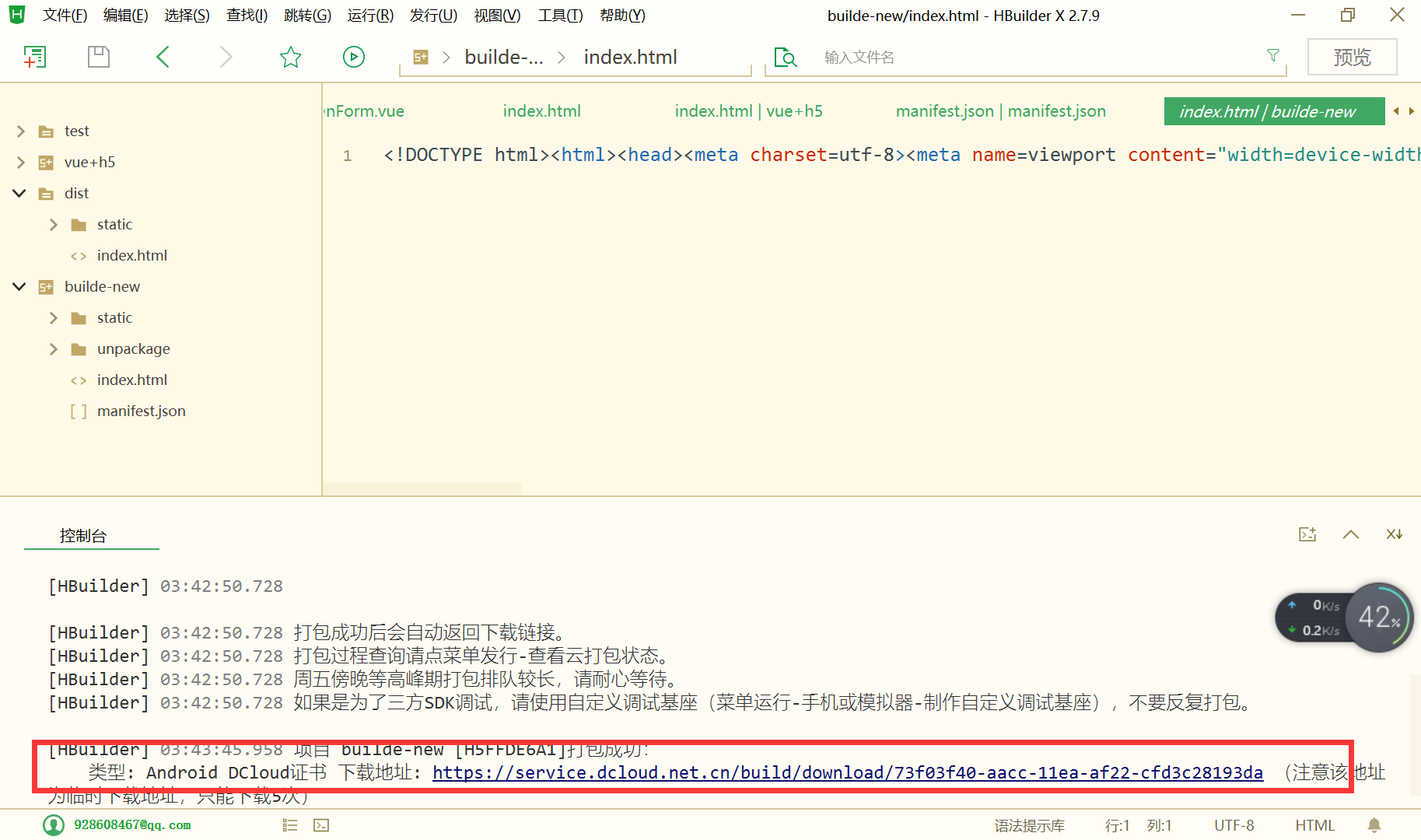
打开hbuilderx
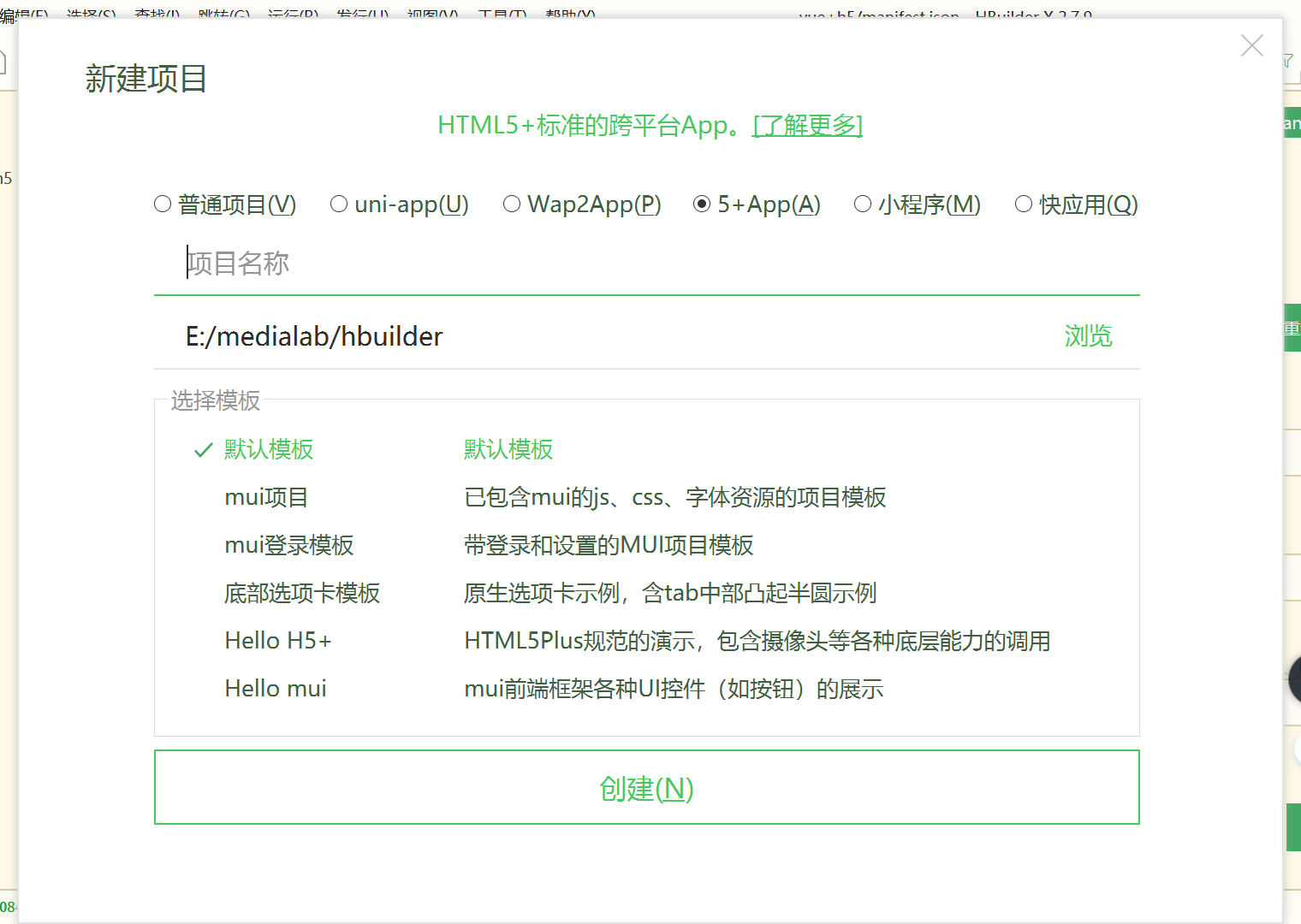
- 新建项目
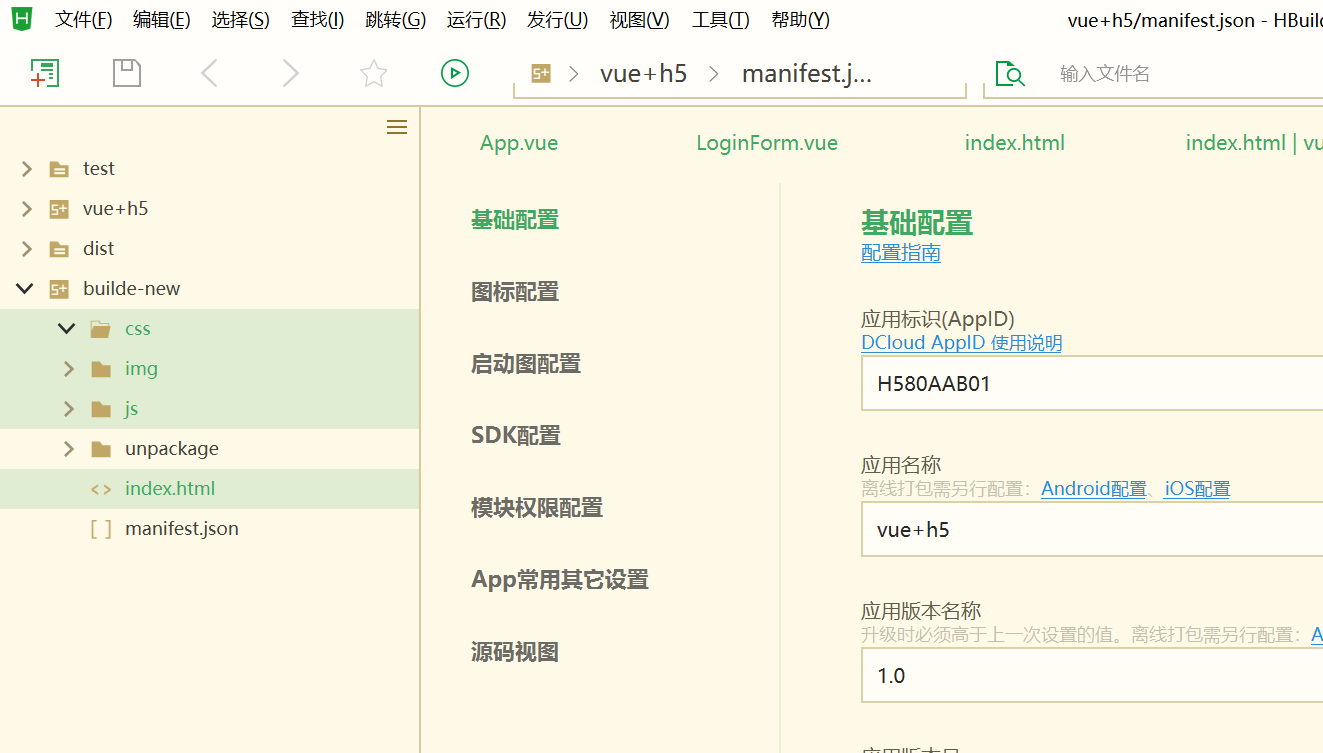
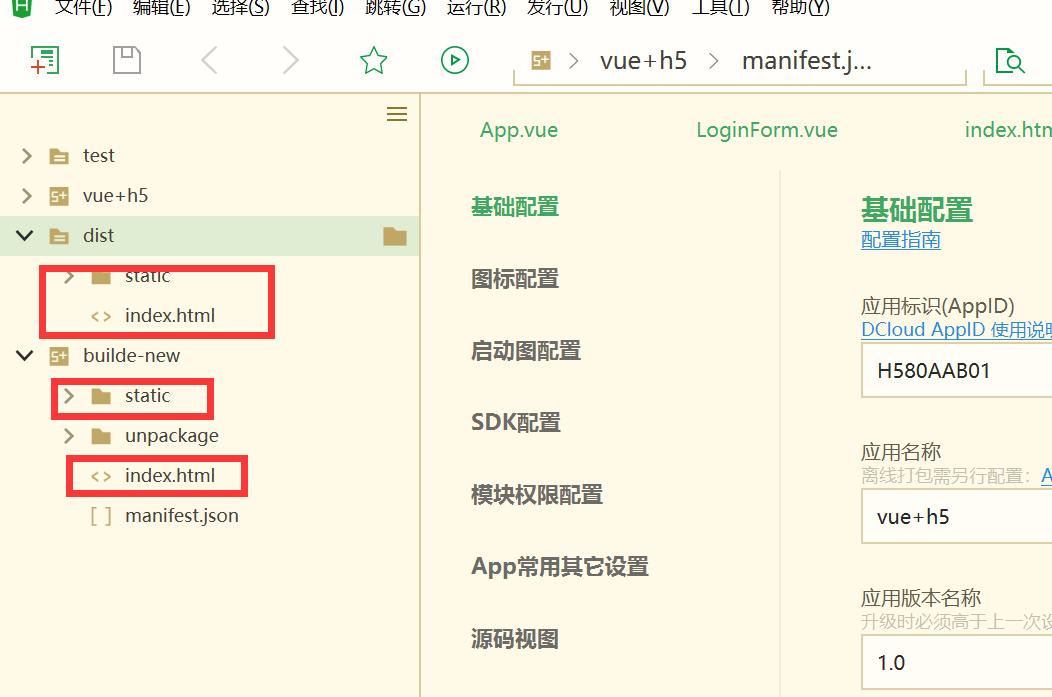
- 删除项目的css img js index
宁夏大学云计算与智能媒体信息处理实验室