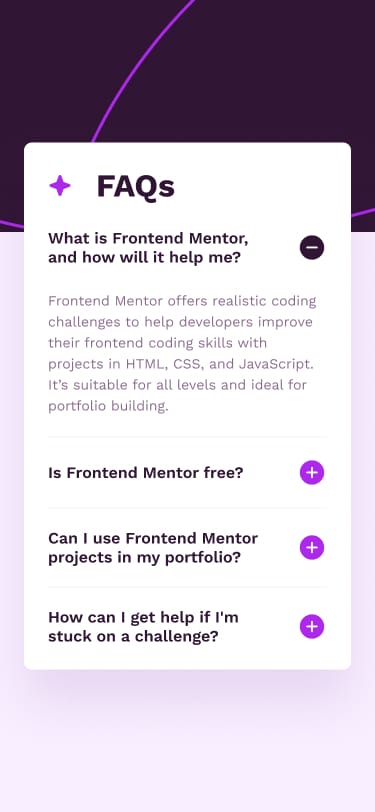
This is my solution to the FAQ accordion challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- Hide/Show the answer to a question when the question is clicked
- Navigate the questions and hide/show answers using keyboard navigation alone
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Add your screenshot here. You can use Firefox to capture a full-page screenshot or a tool like FireShot.
- Solution URL: Front-end mentor
- Live Site URL: FAQ accordion
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Vanilla JavaScript
- Mobile-first workflow
- Accessibility considerations
During this project, I deepened my understanding of creating accessible and interactive components. Here are some key learnings:
<button class="accordion-header" aria-expanded="false">
<span class="accordion-title">Is Frontend Mentor free?</span>
<img src="./assets/images/icon-plus.svg" alt="Expand" class="accordion-icon">
</button>.accordion-header[aria-expanded="true"] .accordion-icon {
transform: rotate(45deg);
}function toggleAccordion() {
const isExpanded = this.getAttribute('aria-expanded') === 'true';
this.setAttribute('aria-expanded', !isExpanded);
// ... more code
}Moving forward, I plan to focus on:
- Enhancing my skills in creating more complex JavaScript interactions
- Deepening my understanding of web accessibility standards
- Exploring CSS animations to create smoother transitions
- MDN Web Docs - An invaluable resource for web developers, providing comprehensive documentation on HTML, CSS, and JavaScript.
- Web Accessibility Initiative (WAI) - Excellent guidelines for creating accessible web content.
- Website - Abdullah
- LinkedIn - Adullah
- Frontend Mentor - @Ayyubiy90
- Twitter - Abdullah
- Instagram - Abdullah
A special thank you to Frontend Mentor for providing this challenge. I also appreciate the community for their inspiration and support!
.png)
.png)