The Sugarizer Exerciser Activity is an Academic focused Activity for the Sugarizer Platform. It provides Teachers to build interactive Exercises for students, using multiple templates, and share them with their Students using the sugarizer-server.
This activity was developped by Mankirat Singh during GSoC 2018. Learn more about this work on Mankirat's blog.
The Exerciser Activity is written using ReactJS framework. The ReactJS source code is maintain here and, once build, the code is integrated in Sugarizer.
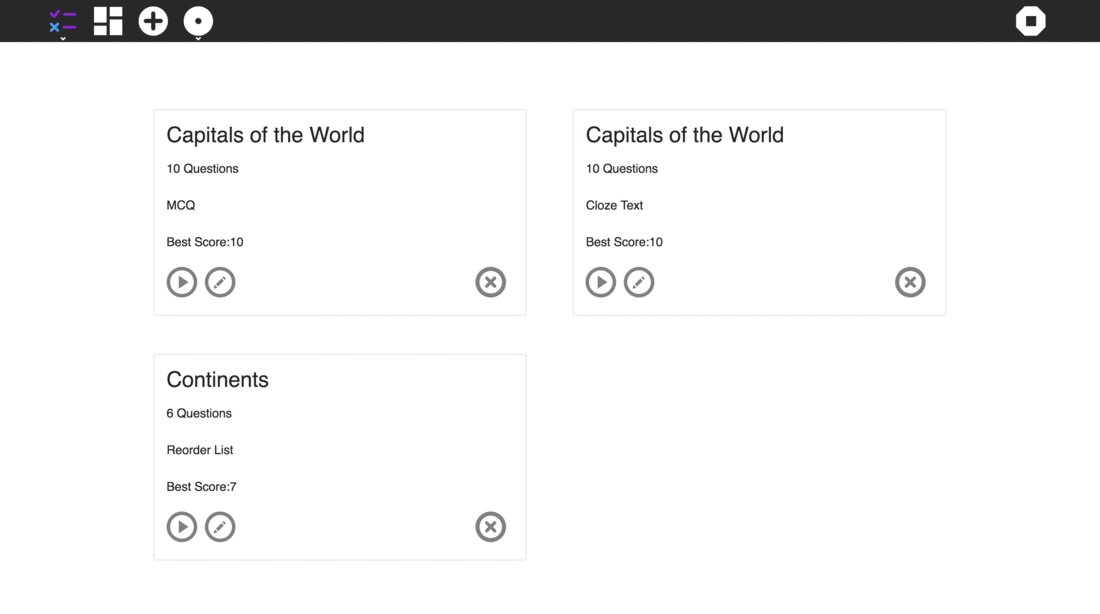
- Multiple Choice Questions -
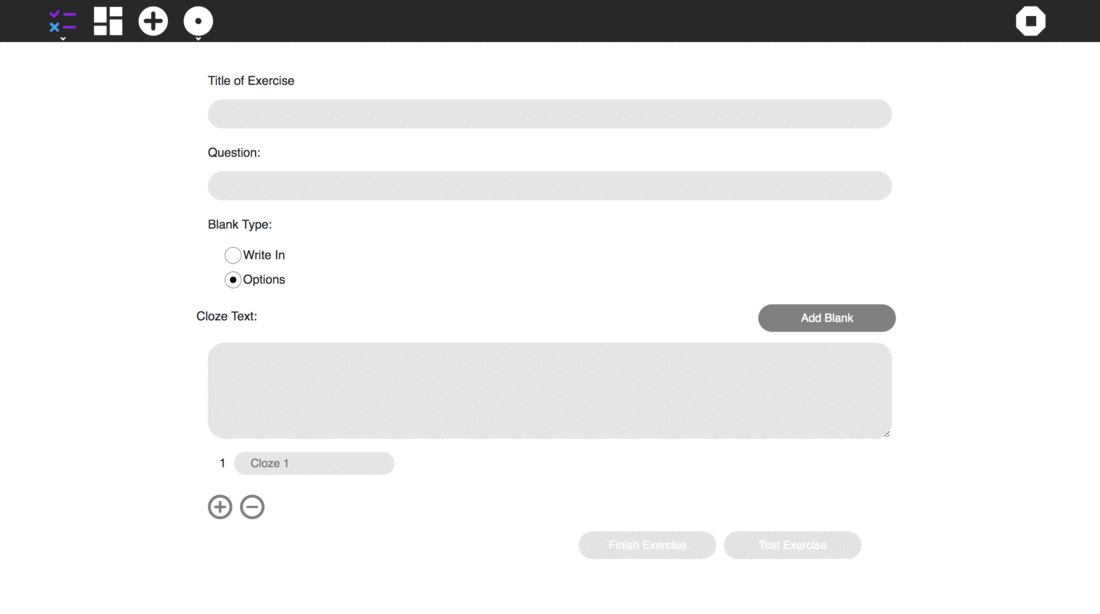
Build an exercise with questions and option choices. Here the user is supposed to select the correct answer to the question from a set of given options. - Cloze Text -
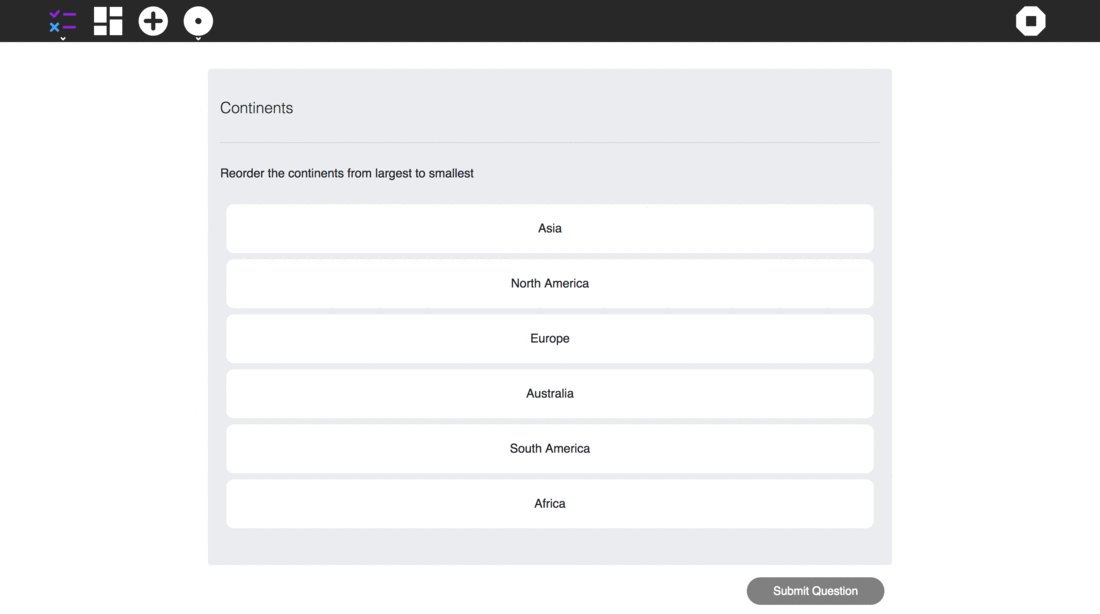
Build an exercise with questions that have blanks to be filled. Here the user is supposed to fill in the blanks with the most appropriate answer. - Reorder List -
Build an exercise with Jumbled Lists that need to be ordered. - Group Assignment -
Build an exercise with questions that need to be placed in the correct group. - Free text Input -
Build an exercise with questions that have answers in text format. - Matching Pair -
Build an exercise to match questions with answers. Here the user is supposed to match one item in the left column to its corresponding item in the right column by connecting their two points.
Make sure npm and nodejs are installed on your machine.
Clone the repository on your local machine and run.
npm installCopy the lib folder, inside the main directory of the project folder, into the node_modules folder (after npm install). These are dependencies required by the sugarizer platform.
mkdir node_modules/lib
cp -r lib/* node_modules/libnpm run startThis step requires sugarizer. The steps to get Sugarizer working on your machine can be found here: Sugarizer
npm run buildThe built activity can now be found inside the build folder.
Copy the contents of the build folder and paste them inside the activity folder corresponding to Exerciser (/activities/Exerciser.activity), inside Sugarizer.
rm -rf ../sugarizer/activities/Exerciser.activity/*
cp -r build/* ../sugarizer/activities/Exerciser.activity
Restart Sugarizer.
- Fork it
- Create your feature branch (
git checkout -b feature/feature_name) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin feature/feature_name) - Create a new Pull Request
This repository is Licensed under Apache v2 license.