🔵Este es el repositorio oficial de la plataforma de reserva de espacios de trabajo Meet Workspaces, desarrollado con React, GraphQL y Apollo-client🔵
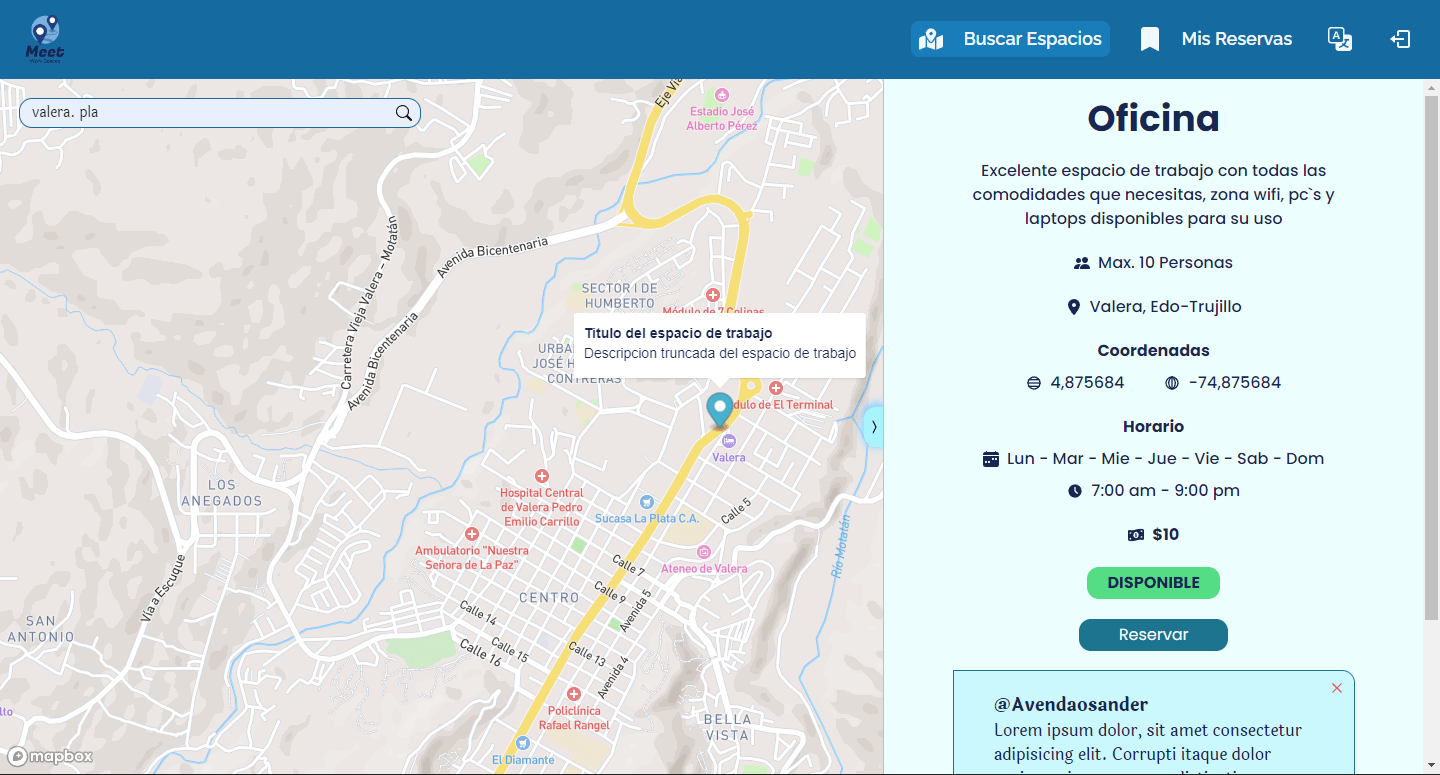
Meet Workspaces es una plataforma de reserva de espacios de trabajo utilizando un mapa interactivo, esta fue creada con React y Apollo-client, la cual permite crear, ver, editar, y eliminar Workspaces, reservaciones comentarios y bajo permisos establecidos modificar datos de los usuarios. Cuenta con una persistencia de datos con la API en GraphQL y Apollo-server. A demás de usar la API de localstorage para mantener la sesión del usuario (Esta aplicación es una actividad para la Universidad Valle del Momboy)
- Paso 1: Clonar el repositorio con el siguiente comando:
git clone https://github.com/Avendaosander/Meet-Workspaces
- Paso 2: Iniciar el programa usando el siguiente comando:
npm run dev
- Paso 3: Abir el navegador en la siguiente ruta:
http://localhost:5173/
- Nota: Recuerda que se necesita estar ejecutandose el servidor de Apollo, para ello clonar el repositorio del backend AQUI
- La aplicacion fue creada con React usando Vite como bundler
- Utiliza Apollo-client para interactuar con la API realizada en Apollo-server y GraphQL
- Utiliza TailwindCSS para los estilos principales
- Los iconos usados son de React-Icons
- Utiliza un mapa interactivo de Mapbox
- Tiene persistencia de la sesión con Localstorage
- Se realiza peticiones a una API usando Apollo-client
- React 18.2.0
- Vite 4.3.9
- Tailwindcss 3.3.2
- GraphQL 16.6.0
- Apollo-client 3.7.15
- Mapbox-gl 3.7.15
- Alexander Avendaño - Desarrollador - Avendaosander
- Eutimio Briceño - Desarrollador - Alejo2608