Aimeos GrapesJS CMS
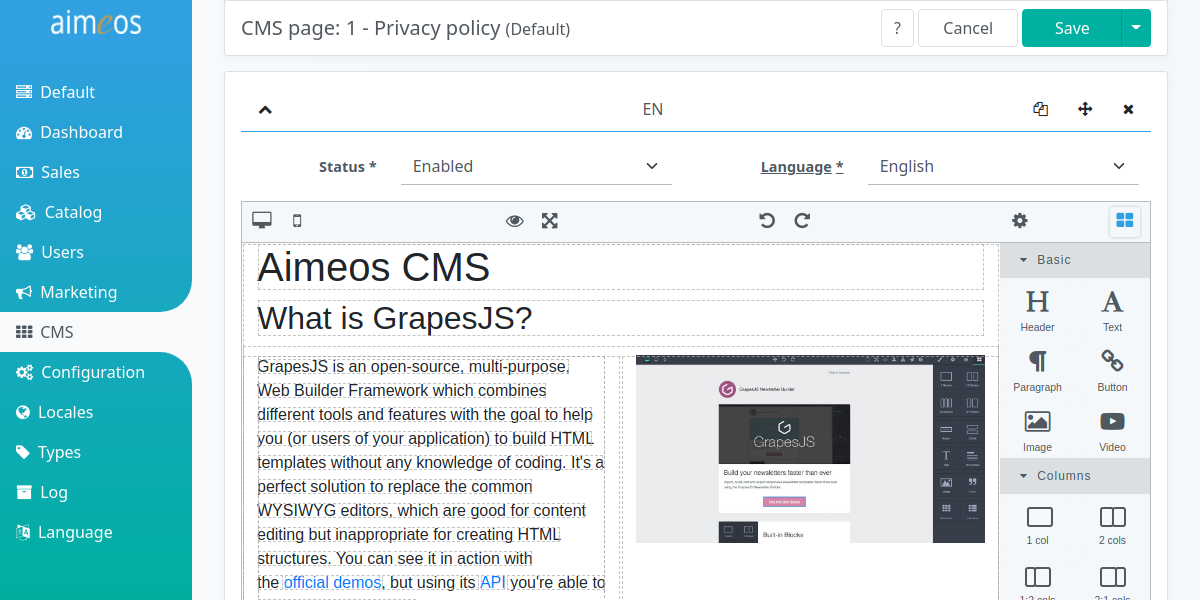
The Aimeos GrapesJS CMS extension provides a simple to use but powerful page editor for creating content pages based on extensible components.
Installation
As every Aimeos extension, the easiest way is to install it via composer. If you don't have composer installed yet, you can execute this string on the command line to download it:
php -r "readfile('https://getcomposer.org/installer');" | php -- --filename=composer
To add the extionsion to your composer-based installation, execute:
composer req "aimeos/ai-cms-grapesjs"
These command will install the Aimeos extension into the extension directory and it will be available after you execute the database migration:
Integration
Laravel
First, you have to create the new tables required for the pages by executing this command in the root directory of your Laravel application:
php artisan aimeos:setupTo show the content for the CMS page URLs, you have to add this at the end of the ./routes/web.php file in your Laravel application:
Route::match(['GET', 'POST'], '{path?}', '\Aimeos\Shop\Controller\PageController@indexAction')
->name('aimeos_page')->where( 'path', '.*' );When using a multi-vendor setup, then use one of these alternatives:
// prefix: yourdomain.com/vendor1
Route::group(['prefix' => '{site}', 'middleware' => ['web']], function () {
Route::match(['GET', 'POST'], '{path?}', '\Aimeos\Shop\Controller\PageController@indexAction')
->name('aimeos_page')->where( 'path', '.*' )->where( ['site' => '[a-z0-9\-]+'] );
});
// subdomain: vendor1.yourdomain.com
Route::group(['domain' => '{site}.yourdomain.com', 'middleware' => ['web']], function () {
Route::match(['GET', 'POST'], '{path?}', '\Aimeos\Shop\Controller\PageController@indexAction')
->name('aimeos_page')->where( 'path', '.*' )->where( ['site' => '[a-z0-9\-]+'] );
});
// custom domain: vendor1.com
Route::group(['domain' => '{site}', 'middleware' => ['web']], function () {
Route::match(['GET', 'POST'], '{path?}', '\Aimeos\Shop\Controller\PageController@indexAction')
->name('aimeos_page')->where( 'path', '.*' )->where( ['site' => '[a-z0-9\.\-]+'] );
});This will add a "catch all" route for every URL that hasn't been matched before so don't put routes after that line because they won't be used any more!