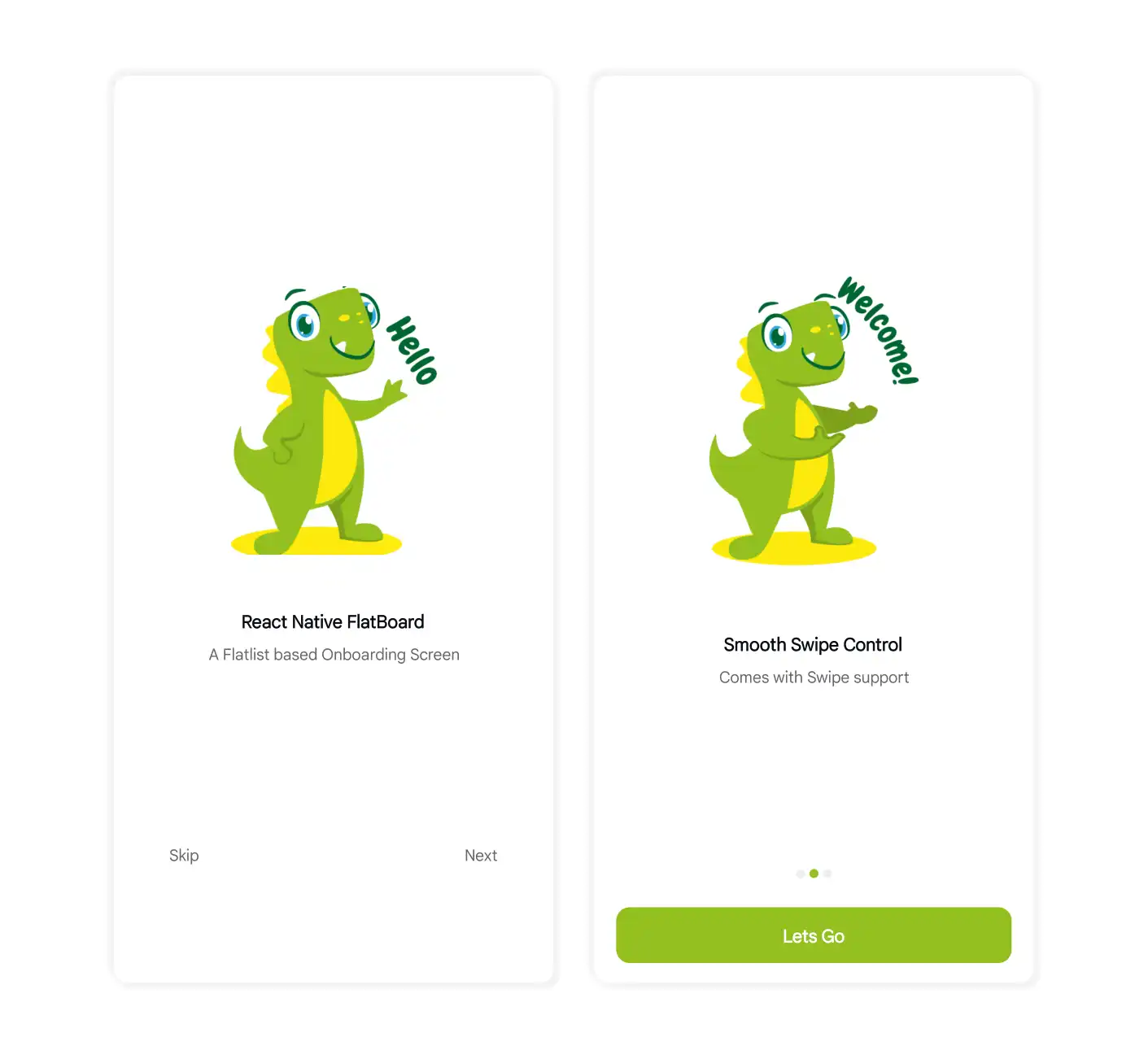
A Flatlist based onboarding screen for React Native
Using npm
npm i react-native-flatboardUsing Yarn
yarn add react-native-flatboardNote In case of error on first run, try restarting the metro server.
import {View} from 'react-native';
import FlatBoard from 'react-native-flatboard';
export default function App() {
const onComplete = () => {
console.log('Onboarding Completed');
};
const data = [];
return (
<View style={{flex: 1}}>
<FlatBoard
data={data}
onFinish={onComplete}
accentColor="#93c01f"
backgroundColor="#ecfccb"
buttonTitle="Lets Go"
hideIndicator
headingStyles={{
fontSize: 24,
color: '#93c01f',
textAlign: 'center',
}}
/>
</View>
);
}const data = [
{
id: 1,
title: 'Screen One',
description: 'Description One',
icon: require('image-path.jpg'),
},
{
id: 2,
title: 'Screen Two',
description: 'Description Two',
icon: require('image-path.jpg'),
},
];| Name |
Type | Required | Default | Description |
|---|---|---|---|---|
| data | array | true | Empty Array | Array of data for each slide to be rendered. |
| onFinish | function | true | none | Function to call on tour end. |
| variant | string | false | standard | Flatboard theme, supports 'standard' & 'modern'. |
| accentColor | string | false | #93c01f | Accent color for primary/finish button. |
| backgroundColor | string | false | #ffffff | Background color for Flatboard screens. |
| buttonTitle | array | false | Get Started | Title for primary/finish button. |
| hideIndicator | boolean | false | false | Hide step indicator. |
| headingStyles | StyleSheet | false | default styles | Custom text styles for heading |
| descriptionStyles | StyleSheet | false | default styles | Custom text styles for description |
In the project directory, you can run:
yarn install
yarn start
Starts metro server in development mode.
Turn on Android emulator or connect external android device.
yarn androidStarts installing the app on your android emulator/device.
Your app will start running on the device.