GitHub Blog - Ignite Rocketseat
The third project on Ignite's updated React.js trail
Technologies
Here are the technologies used in this project.
- React.js
- TypeScript
- vite
- styled-components
- date-fns
- axios
- react-router-dom
- react-hook-form
- zod
- react-markdown
- font-awesome
Services Used
- Github
- Vercel
Getting started
- Clone the repository
git clone https://github.com/Artur-Poffo/GitHub-Blog-Ignite.git
- Configure
- To customize the blog with your github account for example, you will need to create a public repository to store the issues
- After creating the repository, create an
.env.localfile in the root folder of the project and define two environment variables-
VITE_GITHUB_USERNAME=<YOUR GITHUB USERNAME> VITE_GITHUB_REPONAME=<NAME OF THE RECENTLY CREATED REPOSITORY>
-
- install dependencies.
npm installin root directory (you need installed node and npm for this)
- To run the project.
npm run devon root directory
How to use
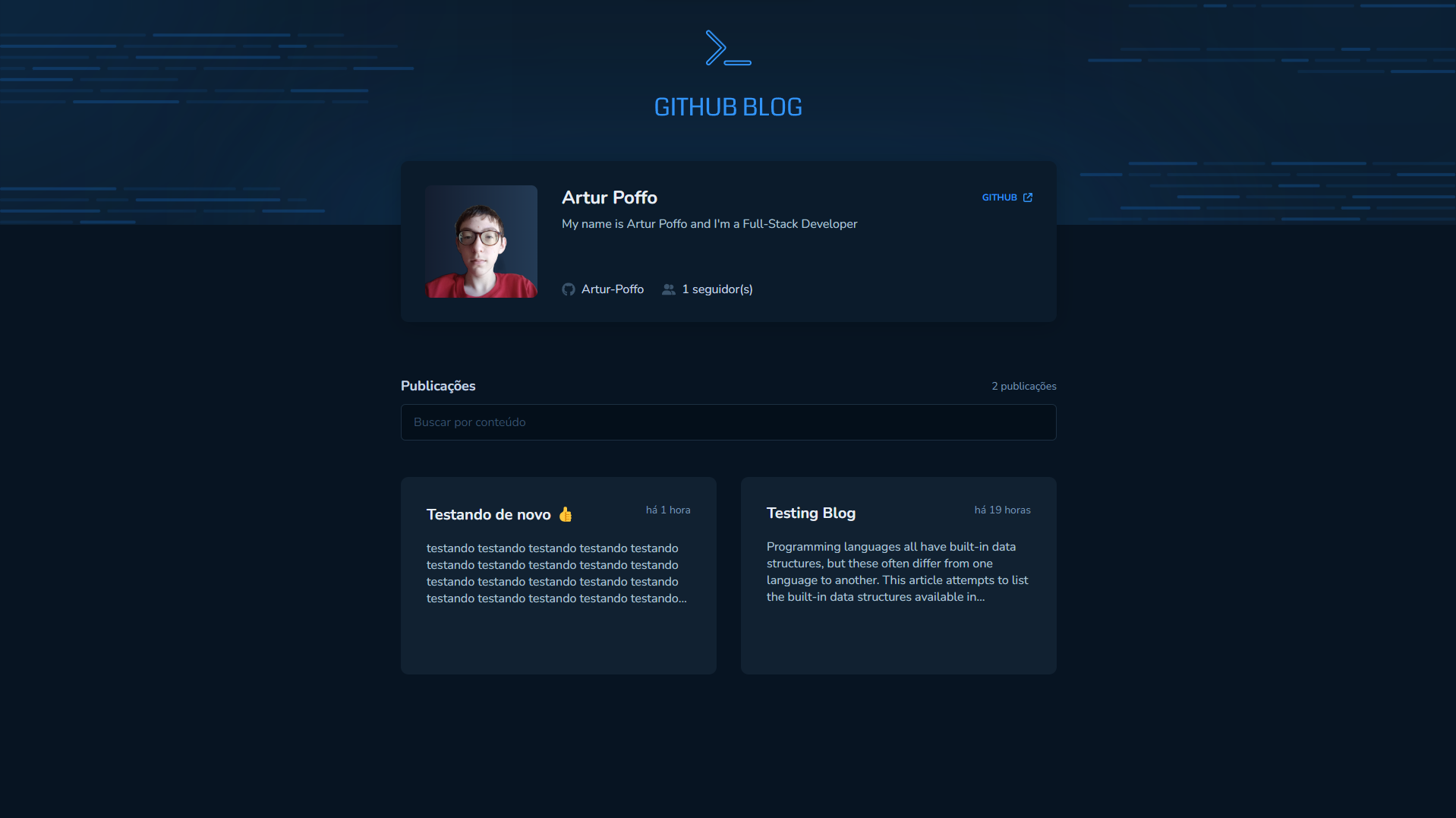
1 - When you access for the first time, you will see the homepage
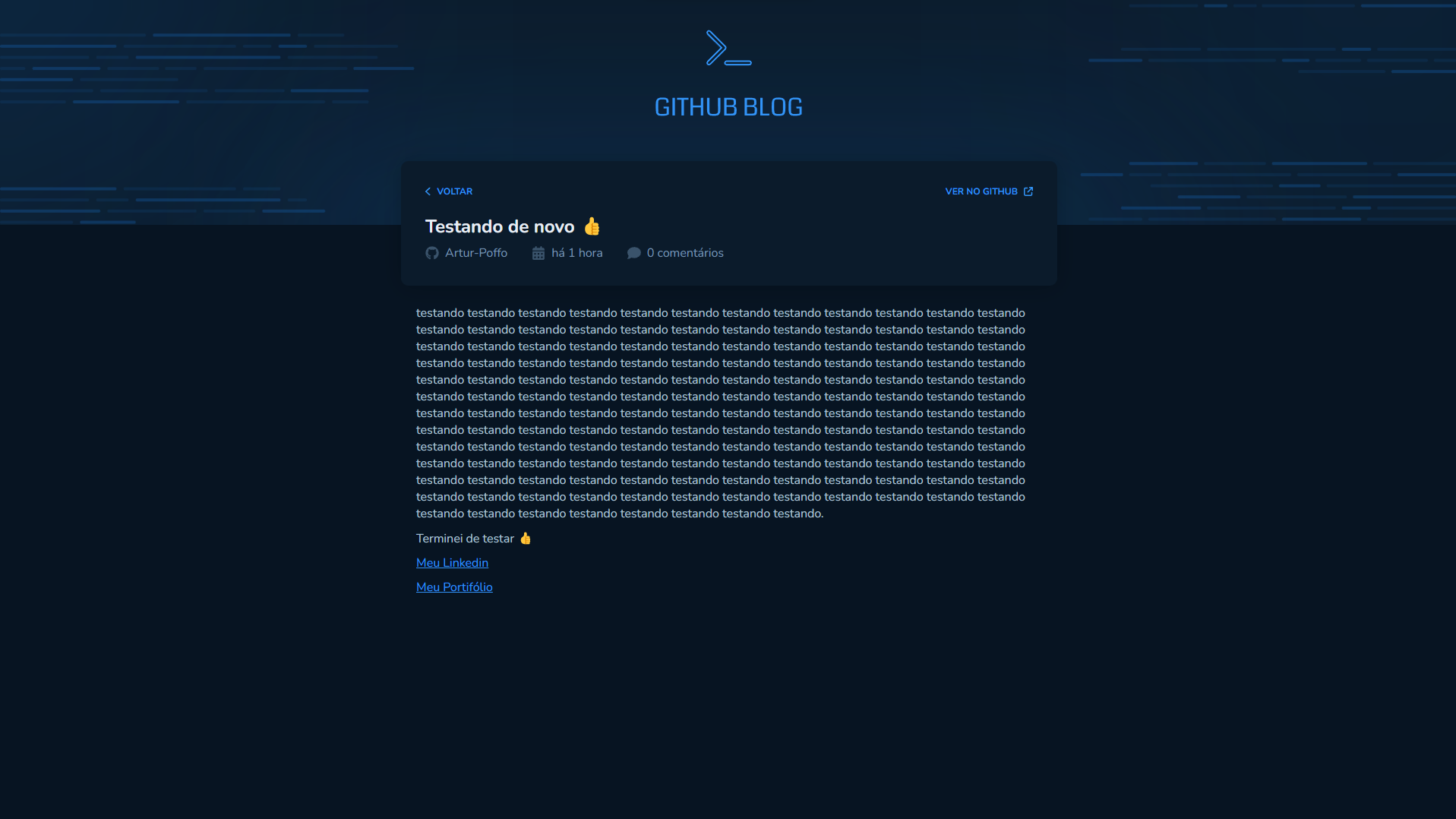
2 - and you will be able to read the posts freely
Features
The main features of the application are:
- Request data from the GitHub API about the user entered in the environment variable and build the interface based on the data
- Filter issues from the given repository and display them on screen with the GitHub API
- List repository issues in post format
- Dynamic routes with the content of each post formatted from Markdown to HTML
Links
- Deploy on Vercel: https://github-artur-blog-ignite.vercel.app/
- Repository: https://github.com/Artur-Poffo/GitHub-Blog-Ignite
Versioning
1.0.0
Authors
- Artur Poffo - Developer
Please follow github and join us! Thanks to visiting me and good coding!