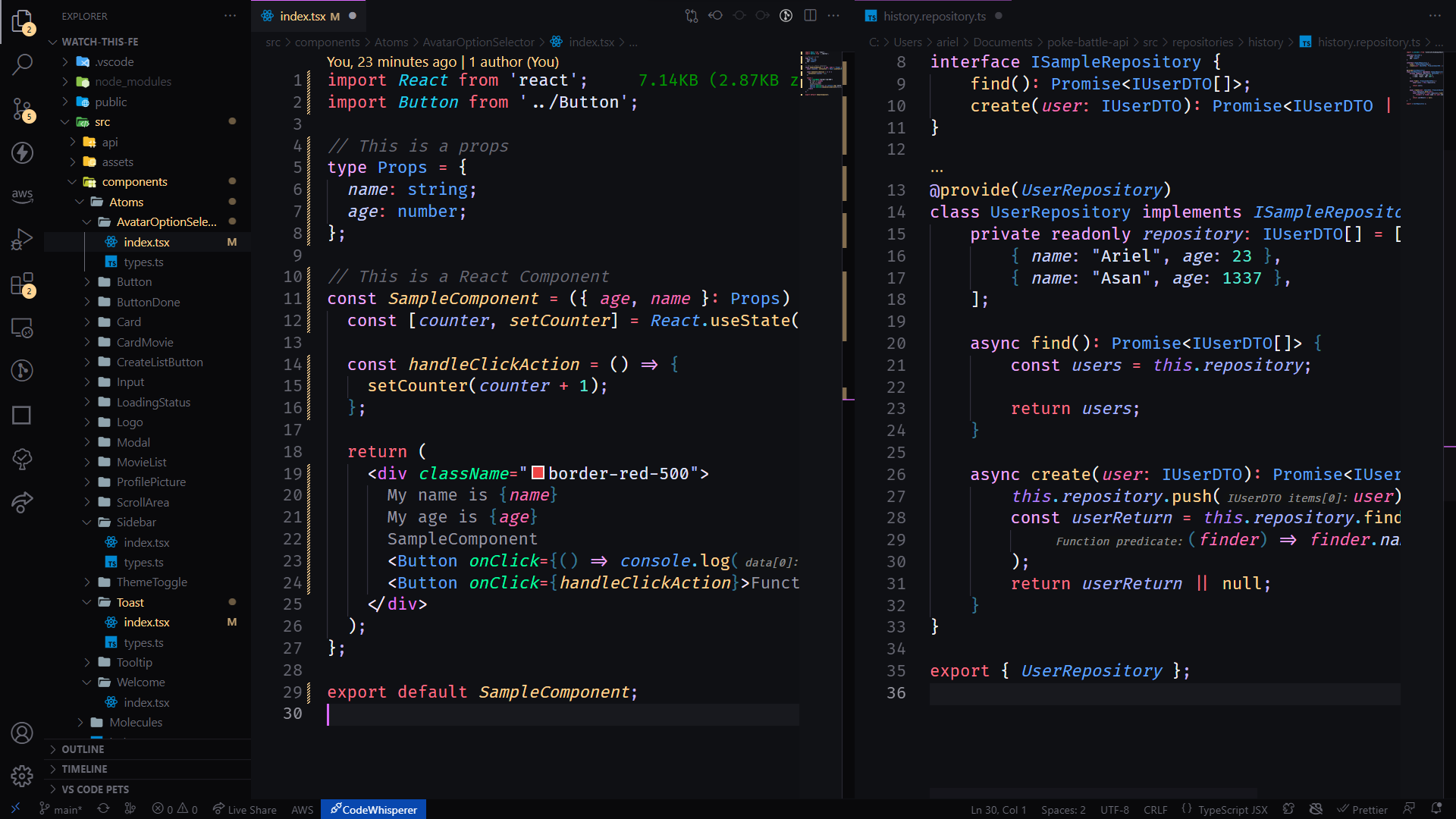
// An aggressive theme for aggressive software engineersReact | Node with ExpressoTS
- Go to VS Marketplace.
- Click on the "Install" button.
- Then select a theme.
To override this (or any other) theme in your personal config file, please follow the guide in the color theme documentation. This is handy for small tweaks to the theme without having to fork and maintain your own theme.
- Clone and open this repo in VS Code
- Run
yarnto install the dependencies. - Press
F5to open a new window with your extension loaded - Open
Code > Preferences > Color Theme[⌘k ⌘t] and pick the "asaN theme ..." theme you want to test. Note: It seems this has to be done 2x because the first time it switches back to the default theme. This might be a bug? - Make changes to the /src/themes files.
- UI: For all changes to the "outer UI", like (status bar, file navigation etc.), take a look at the Theme Color reference.
- Syntax: For changes to the "code highlighting", examine the syntax scopes by invoking the
Developer: Inspect Editor Tokens and Scopescommand from the Command Palette (Ctrl+Shift+PorCmd+Shift+Pon Mac) in the Extension Development Host window.
- Run
yarn buildto update the theme. You can also runyarn startinstead to automatically rebuild the theme while making changes and no reloading should be necessary. - Once you're happy, commit your changes and open a PR.