This demo application belongs to the set of examples for LightningChart JS, data visualization library for JavaScript.
LightningChart JS is entirely GPU accelerated and performance optimized charting library for presenting massive amounts of data. It offers an easy way of creating sophisticated and interactive charts and adding them to your website or web application.
The demo can be used as an example or a seed project. Local execution requires the following steps:
-
Make sure that relevant version of Node.js is installed
-
Open the project folder in a terminal:
npm install # fetches dependencies npm start # builds an application and starts the development server -
The application is available at http://localhost:8080 in your browser, webpack-dev-server provides hot reload functionality.
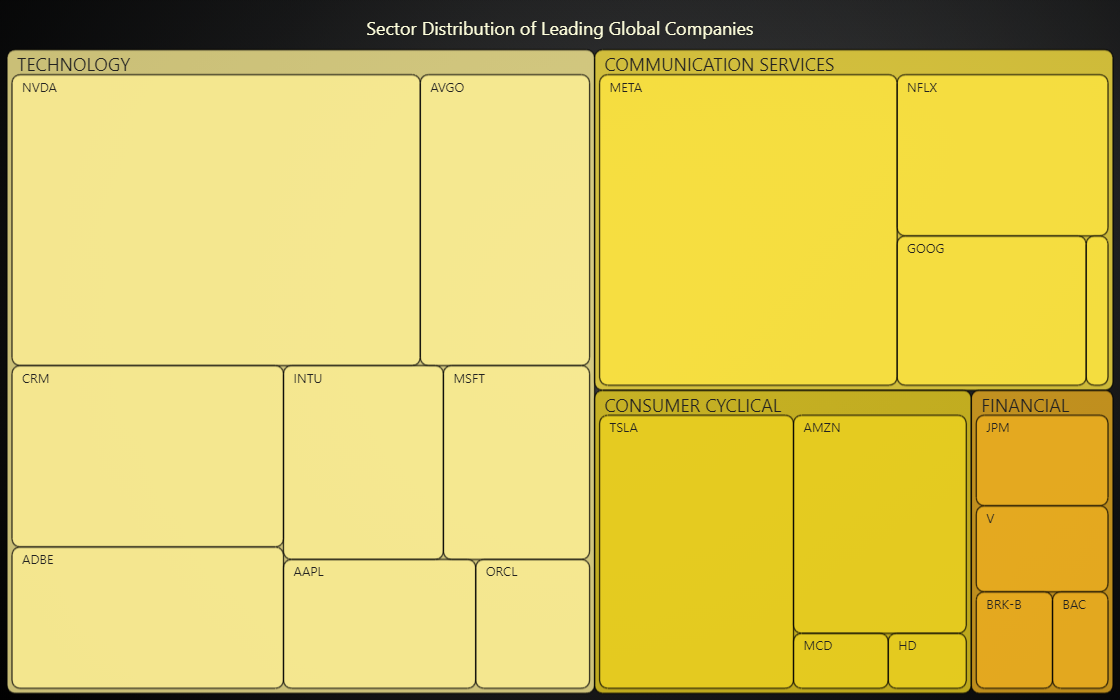
Simple overview of a TreeMap chart.
This type of chart is particularly useful for presenting hierarchical data in a way that's easy to understand at a glance. It can be used for financial analysis, showing market trends, or comparing the size and performance of companies within and across sectors, for example.
This chart is interactive, enabling users to click on node to drill down for more detailed information.
Below is a sample snippet for generating a TreeMap Chart using predefined data with LightningChart JS:
const treeMapChart = lightningChart().TreeMapChart()
treeMapChart.setData(data)If you notice an error in the example code, please open an issue on GitHub repository of the entire example.
Official API documentation can be found on LightningChart website.
If the docs and other materials do not solve your problem as well as implementation help is needed, ask on StackOverflow (tagged lightningchart).
If you think you found a bug in the LightningChart JavaScript library, please contact sales@lightningchart.com.
Direct developer email support can be purchased through a Support Plan or by contacting sales@lightningchart.com.
© LightningChart Ltd 2009-2022. All rights reserved.