JavaScript Real-Time Polar Sensor Chart
This demo application belongs to the set of examples for LightningChart JS, data visualization library for JavaScript.
LightningChart JS is entirely GPU accelerated and performance optimized charting library for presenting massive amounts of data. It offers an easy way of creating sophisticated and interactive charts and adding them to your website or web application.
The demo can be used as an example or a seed project. Local execution requires the following steps:
-
Make sure that relevant version of Node.js is installed
-
Open the project folder in a terminal:
npm install # fetches dependencies npm start # builds an application and starts the development server -
The application is available at http://localhost:8080 in your browser, webpack-dev-server provides hot reload functionality.
Description
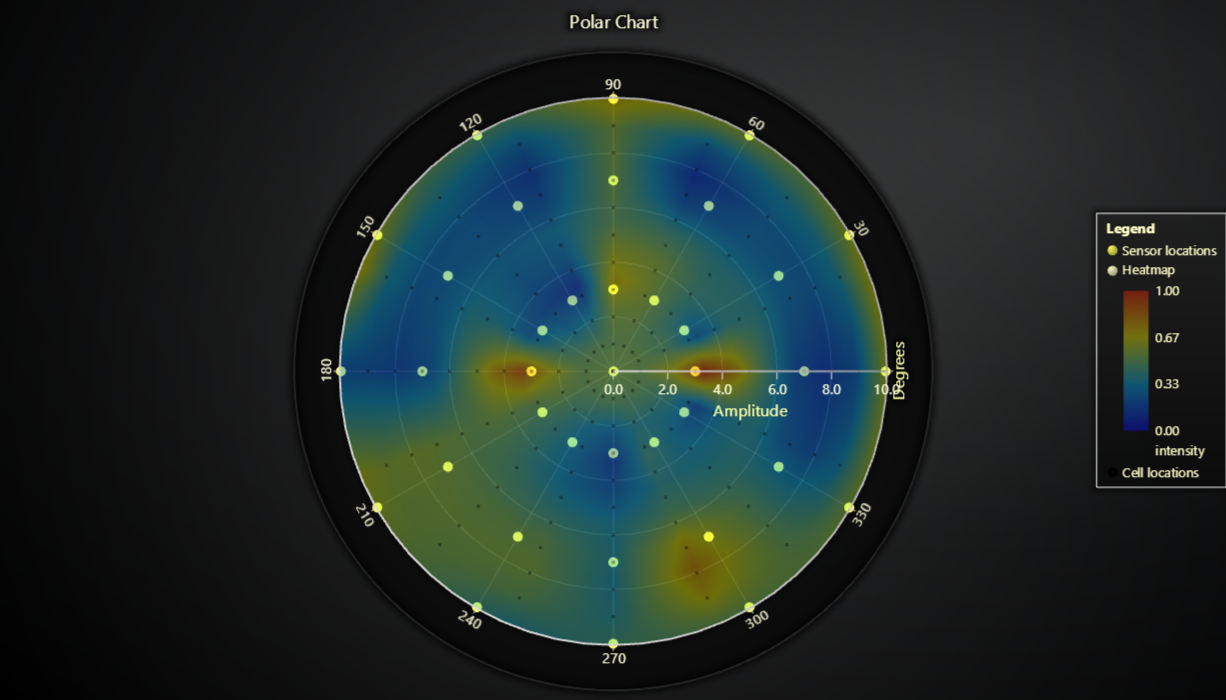
Showcase of using Polar Heatmap to visualize a scatter data set in polar coordinates.
To explain that a bit further, the example establishes a number of sensors that are positioned in polar coordinates (angle + amplitude). Each sensor has a numeric measurement, which could be temperature, voltage, etc. These measurements are then extrapolated to linearly ease in the gaps between the sensors. The final extrapolated data set is then visualized with a heatmap.
The example simulates the sensor measurements changing in real-time (60 times per second), immediately recalculates the extrapolated heatmap data and displays it with low latency.
The extrapolation algorithm can be found in the example source code. Essentially, it calculates a measurement value for each heatmap cell by considering the value and distance to each sensor.
This is a simple but robust algorithm that works for a variety of use cases.
API Links
Support
If you notice an error in the example code, please open an issue on GitHub repository of the entire example.
Official API documentation can be found on LightningChart website.
If the docs and other materials do not solve your problem as well as implementation help is needed, ask on StackOverflow (tagged lightningchart).
If you think you found a bug in the LightningChart JavaScript library, please contact support@lightningchart.com.
Direct developer email support can be purchased through a Support Plan or by contacting sales@lightningchart.com.
© LightningChart Ltd 2009-2022. All rights reserved.